Получение данных в React
Я пытаюсь нарисовать диаграмму, извлекающую данные из веб-API. Я вижу, что некоторые данные проходят, но я все еще не могу нарисовать диаграмму. Пожалуйста, дайте мне знать, если я делаю что-то не так.
import React, { Component } from 'react';
import './main.styles.scss';
import { createChart } from 'lightweight-charts';
async function getData() {
const response = await fetch(`http://localhost:3500/stock/app/RY`);
const data = await response.json();
return data.webApiData;
}
class Main extends Component {
ref = React.createRef();
componentDidMount() {
const chart = createChart(this.ref.current, {
width: 1400,
height: 550,
timeScale: {
timeVisible: true,
secondsVisible: false,
},
});
const candleSeries = chart.addCandlestickSeries();
const chartData = getData().then((data) => {
console.log(data);
candleSeries.setData(data);
});
}
render() {
return (
<div className="main">
<div className="trading">
<div className="box one">1</div>
<div className="box two" ref={this.ref}></div>
</div>
</div>
);
}
}
export default Main;
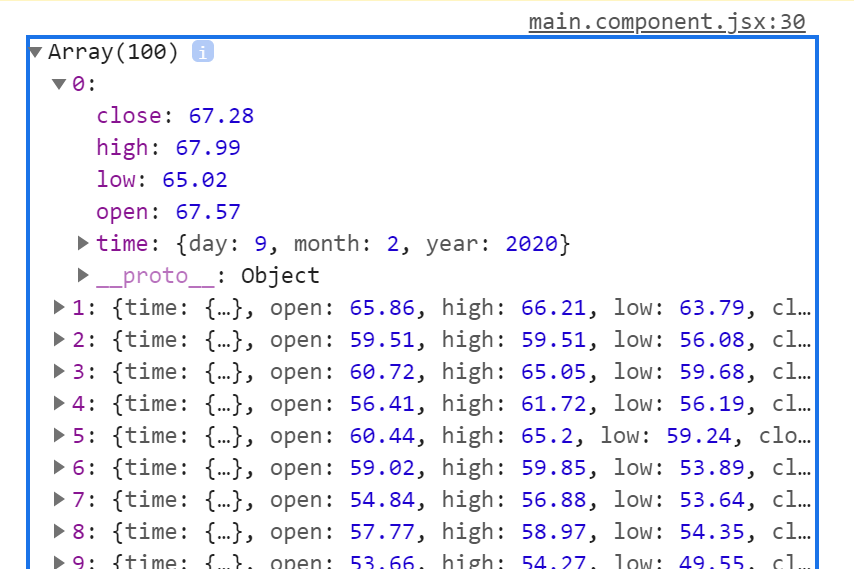
Вот данные в console.log
2 ответа
Решение
Это потому, что формат timeатрибут не в правильном стиле. Это должно быть вYYYY-MM-DD стиль.
Например, вы можете попробовать
const chartData = getData().then((data) => {
console.log(data);
candleSeries.setData(data.map((sD) => {
return {time: `${sD.time.year}-${sD.month > 9 ? sD.month : `0${sD.time.month}`}-${sD.day > 9 ? sD.day : `0${sD.day}`}`, ...sD}
}));
});
Потому что timeформат неверный. Это должна быть строка даты.
Из документов свечного графика:
Каждый элемент серии свечей является либо элементом OHLC, либо элементом пробела.
Так time должен быть в следующем формате.
const ohlcItem = {
time: '2018-06-25',
open: 10,
high: 12,
low: 9,
close: 11,
};
ИЛИ
// note it might be any type of series here
const series = chart.addHistogramSeries();
series.setData([
{ time: '2018-12-01', value: 32.51 },
{ time: '2018-12-02', value: 31.11 },
{ time: '2018-12-03', value: 27.02 },
{ time: '2018-12-04' }, // whitespace
{ time: '2018-12-05' }, // whitespace
{ time: '2018-12-06' }, // whitespace
{ time: '2018-12-07' }, // whitespace
{ time: '2018-12-08', value: 23.92 },
{ time: '2018-12-09', value: 22.68 },
{ time: '2018-12-10', value: 22.67 },
{ time: '2018-12-11', value: 27.57 },
{ time: '2018-12-12', value: 24.11 },
{ time: '2018-12-13', value: 30.74 },
]);