Phonegap и Nexus S - тип ввода = текст не принимает ввод
Я создаю приложение, используя PhoneGap и JQuery Mobile...
На моем index.html страница, у меня есть anchor тег, который открывает другую страницу как dialog
<a href="passcode.html" data-rel="dialog" data-transition="pop">
и мой passcode.html файл такой
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles/jquery.mobile-1.1.1.min.css" />
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/jquery.mobile-1.1.1.min.js"></script>
</head>
<body>
<div idata-role="dialog">
<div data-role="header" data-theme="d">
<h1>Enter Passcode</h1>
</div>
<div data-role="content" data-theme="c">
<input type="password"/>
<br/>
<input type="button" value ="Access Cards"/>
</div>
</div>
</body>
</html>
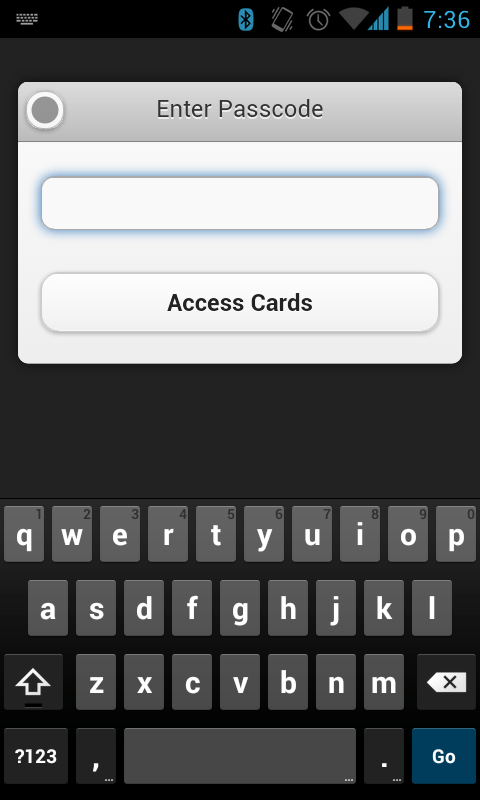
Когда я нажимаю на первый anchor этот диалог всплывает. Теперь проблема в том, что все работает нормально. iPhoneiPadAndroid SimulatorНо когда я нажимаю на ввод текста на моем Nexus S клавиатура выскакивает, но когда я пытаюсь набрать, ничего не отображается в поле inout.
Курсор показан, что означает его направленность. Клавиатура тоже шоу. Но поле ввода не печатается.
Вот снимок экрана... У кого-нибудь была подобная проблема?

1 ответ
Ответ на этот вопрос указывает на то, что если вы работаете на Android 4.1, вам нужно обновить проект phonegap до версии 2.0.