Material Design и Ionicons в опции выбора в React
Как я могу добавить значки в раскрывающемся списке?
Мой код:
import React, { Component } from 'react';
import Icon from '@mdi/react'
import { mdiFormatAlignLeft } from '@mdi/js';
import { mdiCheckboxMarked } from '@mdi/js';
import { IoMdRadioButtonOn } from 'react-icons/io';
class AddNewQuestion extends Component {
render() {
return (
<div>
<select>
<option value='multiple'><Icon path={mdiCheckboxMarked} /> Multiple choice</option>
<option value='single'><IoMdRadioButtonOn /> Single choice</option>
<option value='open'><Icon path={mdiFormatAlignLeft} /> Open question</option>
</select>
</div>
)
}
}
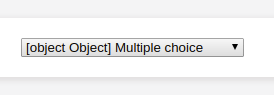
Вместо значка я получаю [объект Object].

Я попытался поместить значок MD в качестве веб-шрифта, как описано здесь: https://dev.materialdesignicons.com/getting-started/webfont, но я также получил [объект Object].
Есть идеи, как это сделать?
1 ответ
<select> а также <option> являются собственными элементами пользовательского интерфейса, поэтому вы ограничены тем, как их отображает операционная система пользователя. <option> элементы могут содержать только текстовые строки, но не узлы HTML или React.
То, что вы ищете, - это что-то вроде Material UI Select Component, который создает свои собственные элементы DOM, чтобы имитировать опыт использования<select>, давая вам возможность стилизовать его, добавлять элементы значков в раскрывающиеся меню и т. д.