Элементы перекрываются в пользовательском интерфейсе выбора материала
Я новичок в реакции и использую кнопку выбора материала-интерфейса. Он добавляет текст выделения всего, что мы даем, и он должен исчезнуть после выбора элемента.
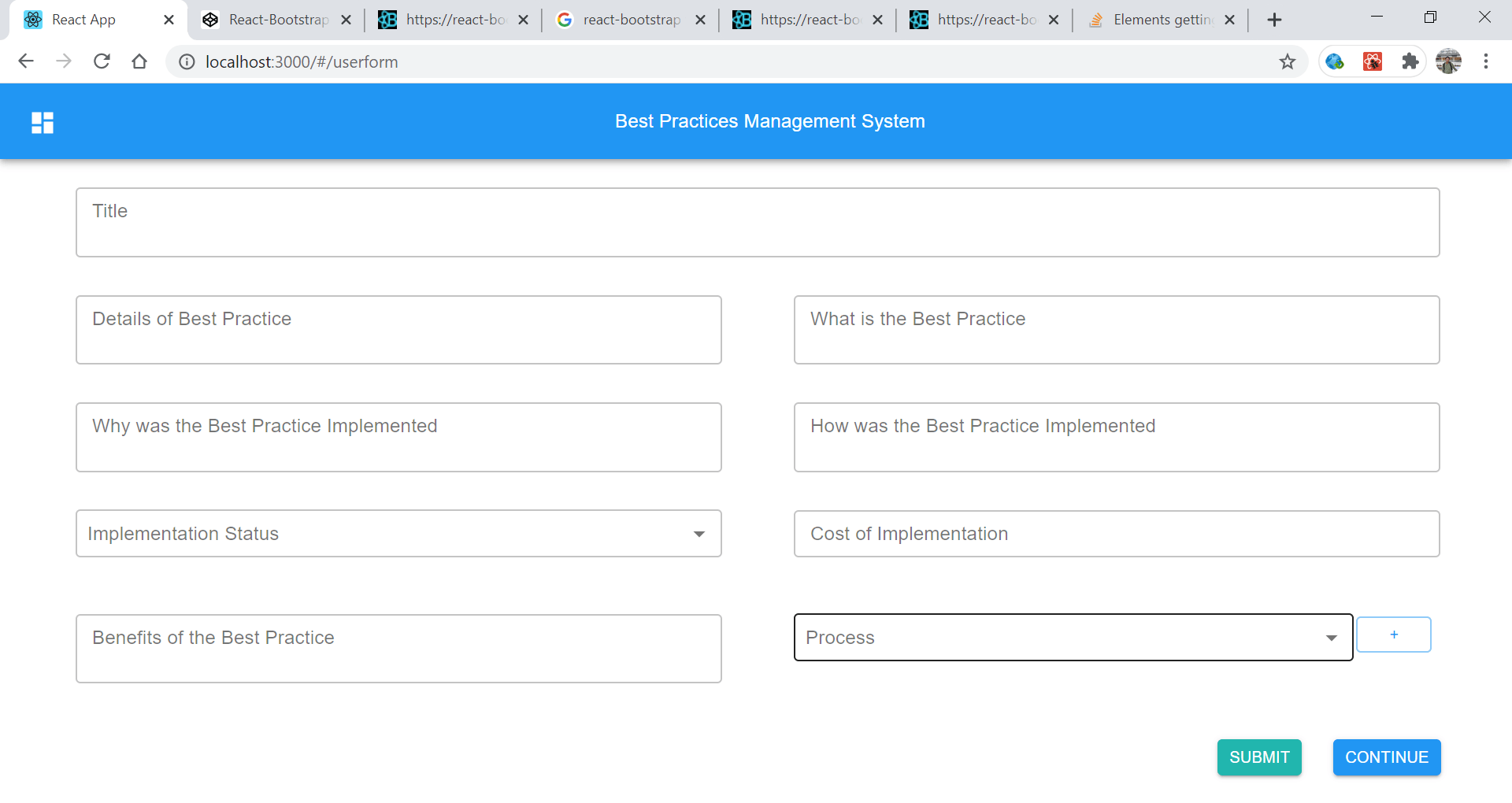
Однако при выборе варианта два текста размываются следующим образом:
Вот код того же:
<Grid item xs={6}>
<FormControl id="Process" style={{ width: "78%" }} size="small">
<InputLabel
htmlFor="Process"
id="Process"
style={{
marginLeft: 10,
top: "50%",
transform: "translate(0,-50%"
}}
>
Process
</InputLabel>
<Select
labelId="Process"
name="Process"
id="Process"
onChange={() => this.setState({ addModalShow: true })}
defaultValue={values.Process}
variant="outlined"
inputProps={{
id: "Process"
}}
>
<MenuItem value="1">Implemented</MenuItem>
<MenuItem value="2">Implementation in Progress</MenuItem>
<MenuItem value="3">Not Implemented</MenuItem>
</Select>
</FormControl>
<Button
variant="outlined"
color="primary"
onClick={() => this.setState({ addModalShow: true })}
size="small"
style={styles.button2}
>
+
</Button>
<label
id="process"
style={{ visibility: "hidden", color: "red" }}
>
Process cannot be blank
</label>
</Grid>
</Grid>
Может ли кто-нибудь сказать мне, почему это происходит?
1 ответ
Чао, твоя проблема связана с style вы подали заявку на InputLabel. В стандартной версииInputLabel не исчезает при выборе значения на Selectсоставная часть. Будет просто перемещен поверхSelect элемент.
Если вы настроили стиль на InputLabel, метка не будет перемещена вверх, и вы увидите, что два текста размыты. Итак, у вас есть 2 варианта:
Удалить настройку стиля, я имею в виду удалить этот css:
style={{ marginLeft: 10, top: "50%", transform: "translate(0,-50%" }}поставить условие
InputLabelсодержание. Что-то типа:{values.Process === "" && "Process"}
Этим способом, Process метка будет видна, только если вы ничего не выбрали на Select составная часть.
Вот пример codeandbox.