Как использовать функцию импорта / экспорта ES6 без использования какой-либо системы сборки?
Я знаю некоторые основы JavaScript и новичок в ES6.
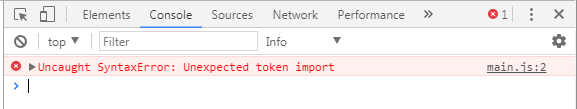
Я только что попробовал простой импорт и экспорт функции ES6, и кажется, что он не поддерживает браузер. Я искал и узнал, что мы должны использовать любой транспортер (babel) для преобразования ES6 в ES5.
Итак, импорт / экспорт преобразован в синтаксис CommonJs. Если это так, то я могу напрямую использовать CommonJs!?
- Если ES6 готов, то почему последний браузер еще не поддерживает?
- Если мне нужно конвертировать ES6 в ES5, тогда зачем мне писать код на ES6? Я могу использовать ES5!
Index.html
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="main.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
main.js
import {square} from 'func';
console.log( square(6));
func.js
export function square(x) {
return x * x;
}
Обновить
Это не дубликат ни одного из ответов на вопросы, на которые был дан ответ 5 лет назад. Мы в JavaScript, где каждый понедельник мы получаем новые новости;)