Как показать таблицу атрибутов в магазине WSO2 GREG?
Я добавил новый атрибут в артефакт мыльного сервиса, в котором хранятся неограниченные операции сервиса (это как таблица контактов или конечные точки)
У меня вопрос, как показать эту таблицу атрибутов в магазине?
Я попытался отредактировать asset-attribute.hbs, добавив новый атрибут следующим образом
<div class="es-col-lg-12 col-lg-12">
<h4>{{t "Operaciones del Servicio Web"}}</h4><hr>
{{#each this.attributes.operaciones_nombre }}
<div class="es-col-lg-12 col-lg-12 divrow">
<div class="col-lg-2"><b>{{t "Nombre"}} :</b></div>
<div class="col-lg-10">{{ this.attributes.operaciones_nombre}}</div>
</div>
{{/each}}
Но проблема в том, что он не показывает this.attributes.operaciones_nombre, когда он внутри #each, даже когда я использовал this.attributes.operaciones_nombre.[0] показывать только первый элемент
И почему цикл работает только с {{#each this.attributes.operaciones_nombre }}, а не {{#each this.attributes.operaciones}}? Нужно ли мне определить это в asset.js и как мне это сделать?
1 ответ
Для контактов используйте это. Я тестировал приведенный ниже код для restservice, и он работает нормально. для конечных точек и для вашего случая вы можете использовать то же самое.
В соответствующий файл asset.js добавьте ниже asset.renderer,
asset.renderer = function (ctx) {
return {
pageDecorators: {
jsonFormatter: function (page) {
if (page.meta.pageName === 'details') {
var contacts = page.assets.attributes.contacts_entry;
if (contacts) {
var contacts_entry = [];
if (contacts.constructor === Array) {
for (var index in contacts) {
var contact = contacts[index].split(':');
var contact_entry = {};
contact_entry.name = contact[0];
contact_entry.value = contact[1];
contacts_entry.push(contact_entry);
}
} else {
var contact = contacts.split(':');
var contact_entry = {};
contact_entry.name = contact[0];
contact_entry.value = contact[1];
contacts_entry.push(contact_entry);
}
page.assets.attributes.contacts_entry = contacts_entry;
}
}
}
}
};
};
Примечание: если здесь уже определены pageDecorators, разделите эти методы запятыми и добавьте вышеуказанный метод.
В asset-attribute.hbs добавьте строки ниже,
<div class="col-lg-12">
<h4>Contacts</h4><hr>
<div class="col-lg-12 table table-striped table-hover divrow">
{{#each attributes.contacts_entry}}
<div class="col-lg-2">{{name}}</div>
<div class="col-lg-10">{{value}}</div>
{{/each}}
</div>
</div>
Примечание. В расширении вашего актива вам необходимо иметь файл asset-attribute.hbs(/ enjGREG_HOME‹/repository/deployment/server/jaggeryapps/store/extensions/assets/ndomSHORTNAME‹/themes/store/partials/asset-attributes.hbs.) файл, переопределяющий файл по умолчанию, который находится в greg-store-defaults.
Найдите примеры скриншотов издателя и магазина,
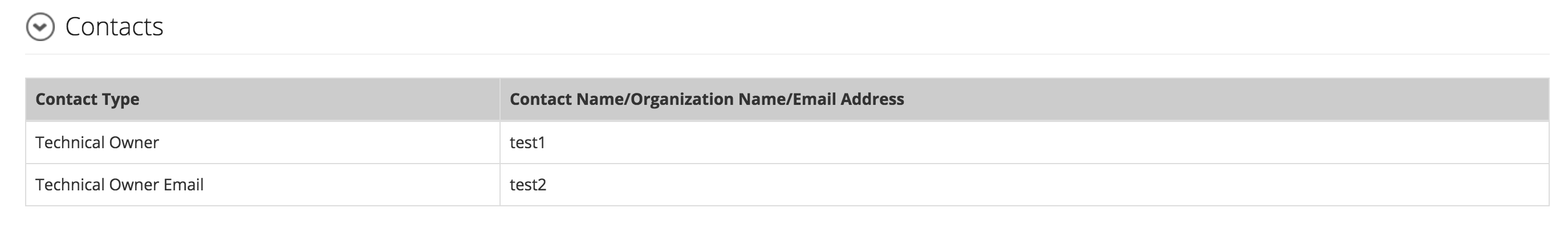
издатель
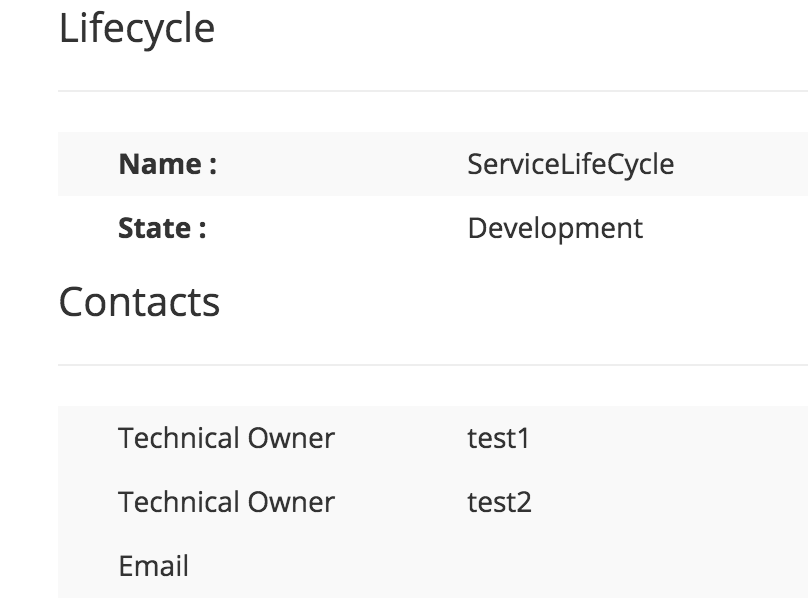
хранить
Примечание: есть некоторые проблемы с выравниванием. CSS/ начальной загрузки!;)
Пожалуйста, обратитесь к этому сообщению в блоге.
Примечание: в следующий раз, пожалуйста, добавьте определение rxt для соответствующего атрибута.