Как мне сделать мой ионный ввод равной ширине с моим ионным элементом
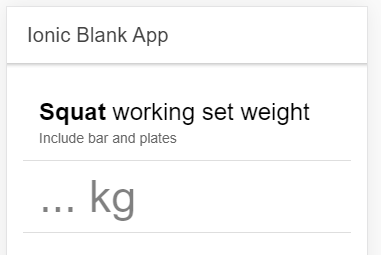
Мой ion-inputу элемента есть серая линия, охватывающая всю ширину представления. Я хочу, чтобы линия была равнаion-item элементы.
<ion-content padding>
<ion-list>
<ion-item>
<ion-label>
<h1><strong>{{$route.params.excercise}}</strong> working set weight</h1>
<p>Include bar and plates</p>
</ion-label>
</ion-item>
<ion-item>
<ion-input placeholder="... kg" type="number" min="0" step="1.25"></ion-input>
</ion-item>
</ion-list>
...
<style scoped>
ion-input {
width: inherit; // doesn't work
}
</style>
Ширина слишком велика.
https:https://stackru.com/images/16dbd616dee6a29058880ee34645939fd0b318fb.png
1 ответ
Решение
Вы можете использовать class="ion-padding"из https://ionicframework.com/docs/layout/css-utilities иlines="inset" или lines="full"из https://ionicframework.com/docs/api/item
Опция 1:
<ion-list class="ion-padding">
<ion-item lines="full">
<ion-label>
<h1><strong>Squat</strong> working set weight</h1>
<p>Include bar and plates</p>
</ion-label>
</ion-item>
<ion-item lines="full">
<ion-input placeholder="... kg" type="number" min="0" step="1.25"></ion-input>
</ion-item>
</ion-list>
Вариант 2:
<ion-content class="ion-padding">
<ion-list>
<ion-item lines="inset">
<ion-label>
<h1><strong>Squat</strong> working set weight</h1>
<p>Include bar and plates</p>
</ion-label>
</ion-item>
<ion-item lines="inset">
<ion-input placeholder="... kg" type="number" min="0" step="1.25"></ion-input>
</ion-item>
</ion-list>
</ion-content>