UI/UX с двумя div каждый содержит меню
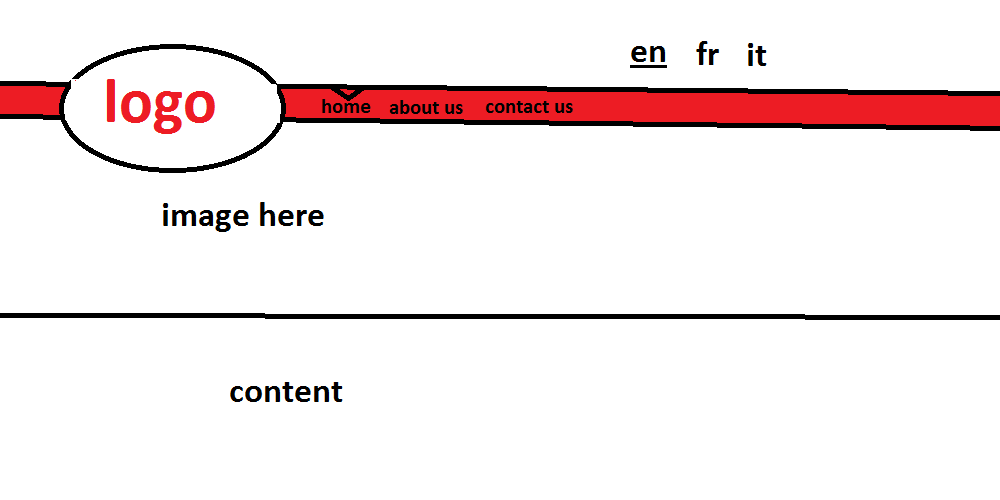
Я хочу добиться некоторого UI/UX, как это
так что есть логотип, а также 2 меню, 1 для смены языка, 1 для смены меню
мой подход - два дел
первый div содержит изображение и языковое меню ul
второй div содержит меню ul
но изображение в первом div покрыто вторым div
мой подход был неправильным?
Вот что я сделал
HTML & CSS
header {
position: fixed;
}
#logo {
position: fixed;
float: left;
}
#nav-language {
align: right;
width: 100%;
height: 66px;
}
#nav-menu {
background-color: #ccb96b;
width: 100%;
height: 66px;
top: 67px;
position: fixed;
}
#nav-menu ul {
left: 500px;
z-index: 5;
}
ul {
list-style-type: none;
}
li {
display: inline;
padding: 15px;
}
#nav-language a {
font-size: 1.6em;
text-transform: uppercase;
font-weight: bold;
font-family: century gothic;
text-decoration: none;
color: white;
}
#nav-menu a {
font-size: 1.6em;
text-transform: uppercase;
font-weight: bold;
font-family: century gothic;
text-decoration: none;
color: #430615;
}
#nav-menu a:hover {
opacity: 0.36;
}<header>
<div id='nav-language'>
<img id="logo" src="<?php echo base_url(); ?>assets/images/logo.png" />
<ul>
<li class='navigation-Blog'><a href='#'>en</a></li>
<li class='navigation-Crew'><a href='#'>fr</a></li>
<li class='navigation-Promos'><a href='#'>it</a></li>
</ul>
</div>
<div id='nav-menu'>
<ul>
<li class='navigation-Blog'><a href='#'>home</a></li>
<li class='navigation-Crew'><a href='#'>About Us</a></li>
<li class='navigation-Promos'><a href='#'>contact us</a></li>
</ul>
</div>
</header>Любая помощь приветствуется, возможно, мой подход может быть неправильным, добро пожаловать на совет
1 ответ
Я смог достичь того, что вы ищете, изменив #nav-language в position: relative; и изменение CSS на #logo DIV-х z-index а также top & bottom атрибутов. Вот jsfiddle
РЕДАКТИРОВАТЬ: обратите внимание, что вам придется играть с верхним и нижним значениями в зависимости от размера вашего изображения, я использовал случайное изображение в качестве примера
EDIT2: я заметил, что у вас есть align: right; на ваше #nav-language Div, но align не существует в CSS, вы хотите установить header ширина до 100% и положить float: right; на языке ul, я обновил свой jsfiddle с правильным css