Как убрать "растяжки" на границе пользовательской кнопки?
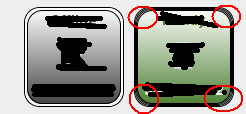
При выполнении какой-либо пользовательской росписи на кнопке Graphics2D объект, я получаю следующие результаты:

Крайняя левая кнопка не переключается, а другая переключается. Как видите, у переключаемой кнопки есть эти белые "растяжки". Почему они там и как их удалить?
И вот код, который я использую, чтобы нарисовать границу:
// Draw border of button
if(!getModel().isSelected())
{
g2.fillRoundRect(2, 2, getWidth() - 5, getHeight() - 5, ARC_WIDTH, ARC_HEIGHT);
g2.setColor(Color.BLACK);
g2.drawRoundRect(0, 0, getWidth() - 1, getHeight() - 1, ARC_WIDTH, ARC_HEIGHT);
g2.setColor(Color.WHITE);
g2.drawRoundRect(1, 1, getWidth() - 3, getHeight() - 3, ARC_WIDTH, ARC_HEIGHT);
g2.setColor(Color.WHITE);
g2.drawRoundRect(2, 2, getWidth() - 5, getHeight() - 5, ARC_WIDTH, ARC_HEIGHT);
g2.setColor(Color.BLACK);
g2.drawRoundRect(3, 3, getWidth() - 7, getHeight() - 7, ARC_WIDTH, ARC_HEIGHT);
}
else
{
g2.fillRoundRect(2, 2, getWidth() - 5, getHeight() - 5, ARC_WIDTH, ARC_HEIGHT);
g2.setColor(Color.BLACK);
g2.drawRoundRect(0, 0, getWidth() - 1, getHeight() - 1, ARC_WIDTH, ARC_HEIGHT);
g2.setColor(Color.BLACK);
g2.drawRoundRect(1, 1, getWidth() - 3, getHeight() - 3, ARC_WIDTH, ARC_HEIGHT);
g2.setColor(Color.BLACK);
g2.drawRoundRect(2, 2, getWidth() - 5, getHeight() - 5, ARC_WIDTH, ARC_HEIGHT);
g2.setColor(Color.BLACK);
g2.drawRoundRect(3, 3, getWidth() - 7, getHeight() - 7, ARC_WIDTH, ARC_HEIGHT);
}
2 ответа
Почему вы рисуете столько круглых прямоугольников вокруг кнопки? Насколько я вижу, правильный способ сделать это будет использовать setStroke() API пока рисует вид границы, который вам нравится.
Это потому, что вы рисуете, если рисуете несколько полос толщиной в 1 пиксель, которые пропускают несколько пикселей в дугах (нарисуйте его снова разными цветами и увеличьте изображение, чтобы увидеть его)
используйте заливку, чтобы установить цвет границы, а затем нарисуйте контрастные границы
Color fillcolor = Color.WHITE;
Color bordercolor = Color.BLACK;
if(getModel().isSelected())
{
fillcolor = Color.BLACK;
}
//fill the full rectangle
g2.setColor(fillcolor);
g2.fillRoundRect(0, 0, getWidth() - 1, getHeight() - 1, ARC_WIDTH, ARC_HEIGHT);
//draw contrasted borders
g2.setColor(bordercolor);
g2.drawRoundRect(0, 0, getWidth() - 1, getHeight() - 1, ARC_WIDTH, ARC_HEIGHT);
g2.setColor(bordercolor);
g2.drawRoundRect(3, 3, getWidth() - 7, getHeight() - 7, ARC_WIDTH, ARC_HEIGHT);