Spider Chart (High Chart) в рельсах с Prawn PDF Как сгенерировать?
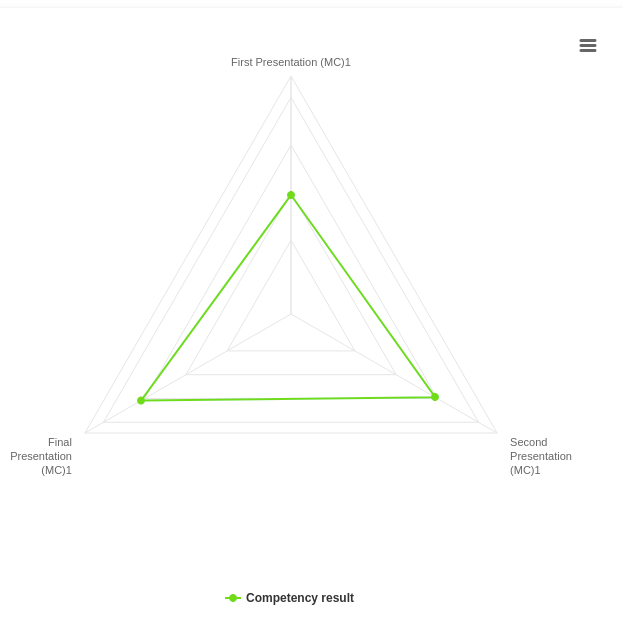
Я хочу реализовать паук-диаграмму (High chart) в моем приложении rails внутри pdf для PDF. Я использовал гем Prawn PDF. Итак, у кого-нибудь есть идея реализовать паук-диаграмму в pdf. У меня также есть справочный снимок экрана паутины с высокой диаграммой, той же диаграммы, которую я хочу реализовать в своем pdf-файле приложения rails, спасибо заранее. 
2 ответа
Существует prawn-svg, который может преобразовывать SVG в креветки, поэтому вы можете создать график svg и отобразить его внутри вашего pdf.
Highcharts может экспортировать SVG, но для запуска у вас должна быть среда выполнения javascript, что возможно, но потребует некоторых усилий для настройки и запуска. Таким образом, некоторые библиотеки диаграмм уровня рубина могут быть более предпочтительными (вы можете найти ее, поскольку большинство современных библиотек диаграмм предназначены для javacsript на стороне клиента).
Более простое решение - использовать конвертер HTML в PDF, например wkhtmltopdf, это всплывающее окно wicked-pdfдрагоценный камень основан на. Он запускает автономный браузер, отображает страницу и экспортирует ее в PDF. Этот процесс намного медленнее, потому что для каждого PDF-файла должен запускаться отдельный процесс с браузером, в результате чего PDF-файл больше, но вы можете использовать знакомые веб-методы для разметки и повторно использовать представления HTML.
Как вы можете найти на форуме SO, многие пользователи предлагают использовать для этого wkhtmltopdf. Предлагаемые решения:
Могу ли я использовать highcharts в PDF-файле, сгенерированном с помощью креветки в Rails?
Использование wkhtmltopdf с высокими диаграммами показывает пустую диаграмму
А вот пример того, как создать паук-диаграмму в JavaScript, которую вы должны легко перестроить в своем проекте:
Демо: https://jsfiddle.net/BlackLabel/n1e0pmtv/
Highcharts.chart('container', {
chart: {
polar: true,
type: 'line'
},
xAxis: {
categories: ['test1', 'test2', 'test3'],
tickmarkPlacement: 'on',
lineWidth: 0
},
yAxis: {
gridLineInterpolation: 'polygon',
lineWidth: 0,
min: 0
},
series: [{
name: 'test',
data: [43000, 19000, 60000],
pointPlacement: 'on'
}],
});
Также прилагаю ссылку на блог с инструкцией по реализации Highcharts с помощью Ruby.
https://www.highcharts.com/blog/post/i-am-ruby-developer-how-can-i-use-highcharts/