Как добавить текст нижнего колонтитула раздела под параметрами SwiftUI Picker?
Я пишу приложение на SwiftUI и использую Picker, чтобы представить список вариантов, которые может выбрать пользователь.
Я хотел бы добавить текст нижнего колонтитула, чтобы объяснить варианты выбора в списке, когда кто-то нажимает на средство выбора и видит варианты.
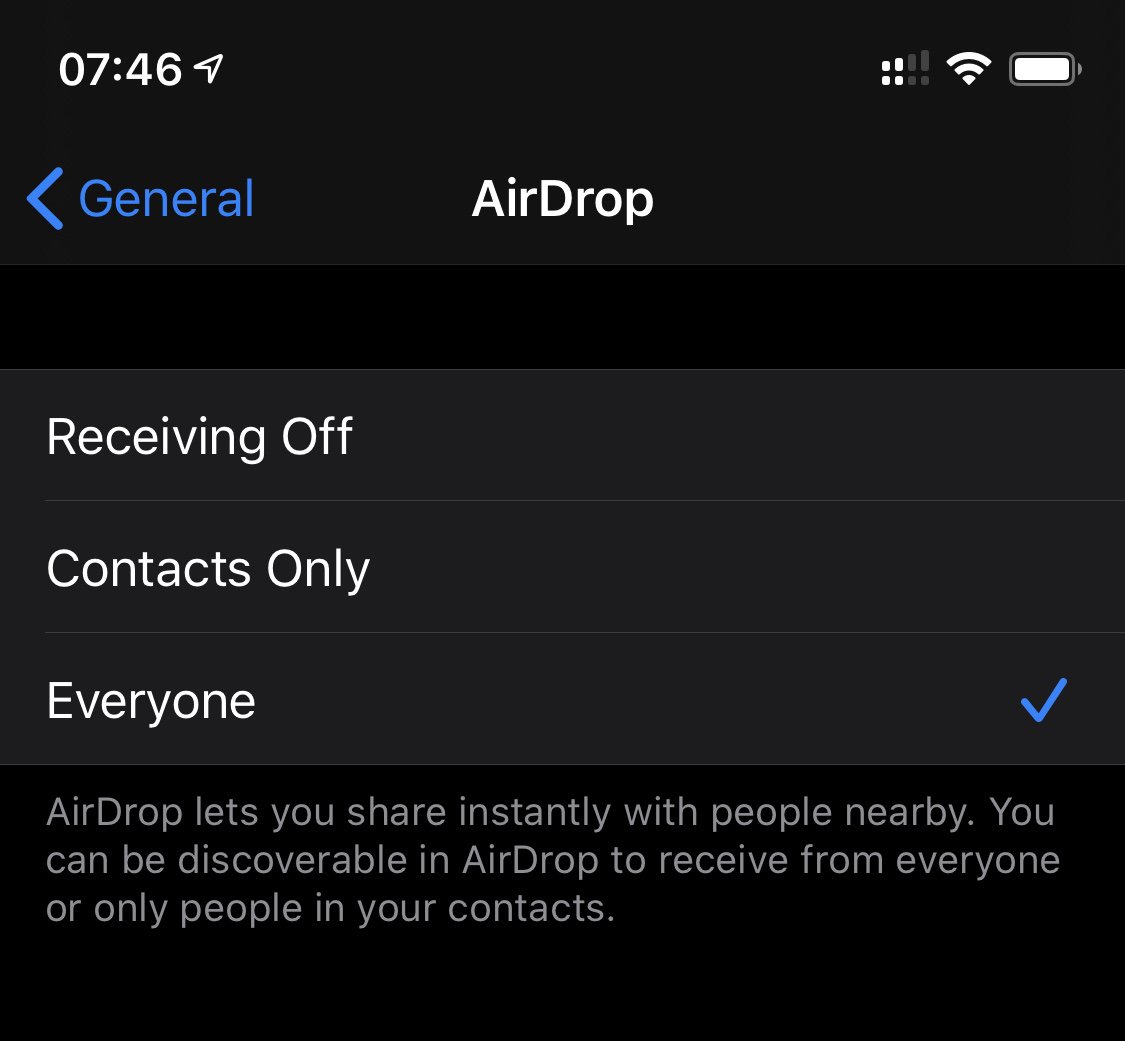
Это пример снимка экрана того, что я хотел бы сделать, взятый из приложения настроек iOS:

Как я могу добиться этого с помощью SwiftUI?
Я определяю нижний колонтитул для раздела, который содержит средство выбора на главном экране ("Вот краткое описание настройки."), И он работает нормально, но аналогичный код не добавляет нижний колонтитул на экран, который показывает параметры средства выбора.
Вот мой пример кода:
import SwiftUI
class ViewModel: ObservableObject {
enum Option: String, Identifiable, CaseIterable, CustomStringConvertible {
case optionOne
case optionTwo
case optionThree
var id: Option {
self
}
var description: String {
rawValue.prefix(1).uppercased() + rawValue.dropFirst()
}
}
@Published var selectedOption: Option = .optionOne {
didSet {
print("new option selected: \(selectedOption.description)")
}
}
}
struct ContentView: View {
@ObservedObject var viewModel = ViewModel()
var body: some View {
NavigationView {
Form {
Section(footer: Text("Here is a short description of the setting.")) {
Picker(selection: $viewModel.selectedOption,
label: Text("Choice")) {
Section(footer: Text("This is some additional text to help the user understand the options.")) {
ForEach(ViewModel.Option.allCases) { type in
Text(type.description)
}
}
}
}
}.navigationBarTitle(Text("Main Screen"))
}
}
}
Кроме того, когда этот список загружается, я вижу странный скачок. Как мне этого избежать?
1 ответ
Вам может не понадобиться еще один двойной нижний колонтитул, может быть, просто подсказка в заголовке
struct ContentView: View {
@ObservedObject var viewModel = ViewModel()
var body: some View {
NavigationView {
Form {
Section(footer: Text("Here is a short description of the setting.")) {
Picker(selection: $viewModel.selectedOption,
label: Text("Choice")) {
ForEach(ViewModel.Option.allCases) { type in
Text(type.description)
}.navigationBarTitle("hint title here", displayMode: .inline)
}
}.navigationBarTitle("Main Screen", displayMode: .inline)
}.navigationBarTitle(Text("Main Screen"))
}
}
}
Без средства выбора вы можете создавать свои собственные списки опций:
struct ContentView: View {
@ObservedObject var viewModel = ViewModel()
var body: some View {
NavigationView {
Form {
Section(footer: Text("Here is a short description of the setting.")) {
NavigationLink(destination: SelectionItemView(selection: $viewModel.selectedOption)) {
Text("Choice")
}
}.navigationBarTitle("Main Screen", displayMode: .inline)
}.navigationBarTitle(Text("Main Screen"))
}
}
}
struct SelectionItemView: View {
@Binding var selection: ViewModel.Option
var body: some View{
Form{
Section(footer: Text("Here is a detailed description of the setting.")) {
ForEach(0 ..< ViewModel.Option.allCases.count, id: \.self) { index in
HStack{
Button(action: {
self.selection = ViewModel.Option.allCases[index]
}){Text(ViewModel.Option.allCases[index].description)}
Spacer()
if ( self.selection == ViewModel.Option.allCases[index] ){
Image(systemName: "checkmark")
}
}
}
}}
}
}