Форма андроида с нижним ходом
Мне нужно создать форму андроида, чтобы только у дна был штрих (пунктирная линия). Когда я пытаюсь сделать следующее, мазок делит пополам форму прямо через центр. Кто-нибудь знает, как сделать это правильно? Штрих должен быть нижней линией / границей. Я использую форму в качестве фона для TextView. Пожалуйста, не бери в голову, зачем мне это нужно.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#1bd4f6" />
</shape>
</item>
<item>
<shape android:shape="line" >
<padding android:bottom="1dp" />
<stroke
android:dashGap="10px"
android:dashWidth="10px"
android:width="1dp"
android:color="#ababb2" />
</shape>
</item>
</layer-list>
16 ответов
Это что-то вроде хака, но я думаю, что это, вероятно, лучший способ сделать это. Пунктирная линия всегда будет внизу, независимо от высоты.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle" >
<solid android:color="#1bd4f6" />
</shape>
</item>
<item android:top="-2dp" android:right="-2dp" android:left="-2dp">
<shape>
<solid android:color="@android:color/transparent" />
<stroke
android:dashGap="10px"
android:dashWidth="10px"
android:width="1dp"
android:color="#ababb2" />
</shape>
</item>
</layer-list>
Объяснение:
Вторая форма - прозрачный прямоугольник с пунктирной линией. Ключ к тому, чтобы границы появлялись только вдоль дна, лежит в отрицательных полях, установленных на других сторонах. Эти отрицательные поля "выталкивают" пунктирную линию за пределы нарисованной области с тех сторон, оставляя только линию вдоль дна. Один потенциальный побочный эффект (который я не пробовал) заключается в том, что для представлений, которые рисуют вне своих собственных границ, границы отрицательного поля могут стать видимыми.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:top="-6dp"
android:left="-6dp"
android:right="-6dp"
android:bottom="0dp">
<shape android:shape="rectangle">
<solid android:color="#88FFFF00"/>
<stroke
android:width="5dp"
android:color="#FF000000"/>
</shape>
</item>
</layer-list>
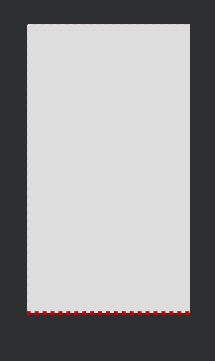
Это делает трюк...
<item >
<shape android:shape="rectangle">
<solid android:color="#YOUR_BOTTOM_LINE_COLOR"/>
</shape>
</item>
<item android:bottom="1.5dp">
<shape android:shape="rectangle">
<solid android:color="#YOUR_BG_COLOR"/>
</shape>
</item>
Я чувствую, что это просто, без всех этих негативных дополнений или аистов.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/main_bg_color"/>
<item android:gravity="bottom">
<shape android:shape="rectangle">
<size android:height="5dp"/>
<solid android:color="@color/bottom_bar_color"/>
</shape>
</item>
</layer-list>
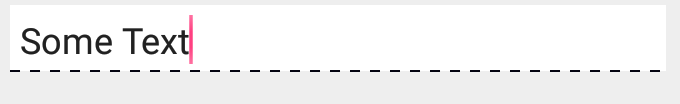
Этот ответ предназначен для тех искателей Google, которые хотят показать пунктирную нижнюю границу EditText как здесь
Создайте dotted.xml внутри drawable папку и вставьте эти
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="1dp"
android:left="-2dp"
android:right="-2dp"
android:top="-2dp">
<shape android:shape="rectangle">
<stroke
android:width="0.5dp"
android:color="@android:color/black" />
<solid android:color="#ffffff" />
<stroke
android:width="1dp"
android:color="#030310"
android:dashGap="5dp"
android:dashWidth="5dp" />
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
</shape>
</item>
</layer-list>
Затем просто установите android:background приписывать dotted.xml мы только что создали. Ваш EditText выглядит так
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Some Text"
android:background="@drawable/dotted" />
Попробуйте следующий XML-код для рисования:
<layer-list>
<item android:top="-2dp" android:right="-2dp" android:left="-2dp">
<shape>
<solid android:color="@android:color/transparent" />
<stroke
android:width="1dp"
android:color="#fff" />
</shape>
</item>
</layer-list>
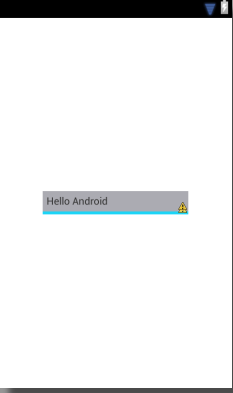
Я думаю, что вам не нужно использовать форму, если я вас понял.
Если вы смотрите, как показано на следующем изображении, используйте следующий макет.

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#1bd4f6"
android:paddingBottom="4dp" >
<TextView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="#ababb2"
android:padding="5dp"
android:text="Hello Android" />
</RelativeLayout>
</RelativeLayout>
РЕДАКТИРОВАТЬ
играть с этими свойствами вы получите результат
android:top="dimension"
android:right="dimension"
android:bottom="dimension"
android:left="dimension"
попробуй вот так
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#1bd4f6" />
</shape>
</item>
<item android:top="20px"
android:left="0px">
<shape android:shape="line" >
<padding android:bottom="1dp" />
<stroke
android:dashGap="10px"
android:dashWidth="10px"
android:width="1dp"
android:color="#ababb2" />
</shape>
</item>
</layer-list>
Простое решение:
Создайте файл для рисования как edittext_stroke.xml в папке для рисования. Добавьте следующий код:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line"
>
<stroke
android:width="1dp"
android:color="@android:color/white" >
</stroke>
</shape>
В файле макета добавьте текст для редактирования как
андроид:drawableBottom="@ вытяжке /edittext_stroke"
<EditText
android:textColor="@android:color/white"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableBottom="@drawable/edittext_stroke"
/>
Обычно для похожих задач - я создал список слоев, который можно нарисовать так:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@color/underlineColor"/>
</shape>
</item>
<item android:bottom="3dp">
<shape android:shape="rectangle">
<solid android:color="@color/buttonColor"/>
</shape>
</item>
Идея состоит в том, что сначала вы рисуете прямоугольник с underlineColor, а затем поверх этого вы рисуете другой прямоугольник с фактическим buttonColor, но применяя bottomPadding. Это всегда работает.
Но когда мне нужно, чтобы buttonColor был прозрачным, я не мог использовать вышеупомянутый объект. Я нашел еще одно решение
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@android:color/transparent"/>
</shape>
</item>
<item android:drawable="@drawable/white_box" android:gravity="bottom" android:height="2dp"/>
</layer-list>
(как вы можете видеть здесь, mainButtonColor прозрачен, а white_box - это простой прямоугольник, который можно нарисовать с белым цветом Solid)
Это сработало лучше для меня:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:top="-5dp" android:left="-5dp" android:right="-5dp" android:bottom="0dp">
<shape android:shape="rectangle">
<stroke android:width="4dp" android:color="#ff0000"/>
</shape>
</item>
</layer-list>
Показывает линию только снизу. Вы можете легко изменить ширину обводки до нужного вам размера, а также обновить верхнюю, левую и правую части соответственно.
Самый простой способ сделать это - поместить после этого вида, где вы хотите нижнюю границу
<?xml version="1.0" encoding="utf-8"?>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/colorPrimary" />
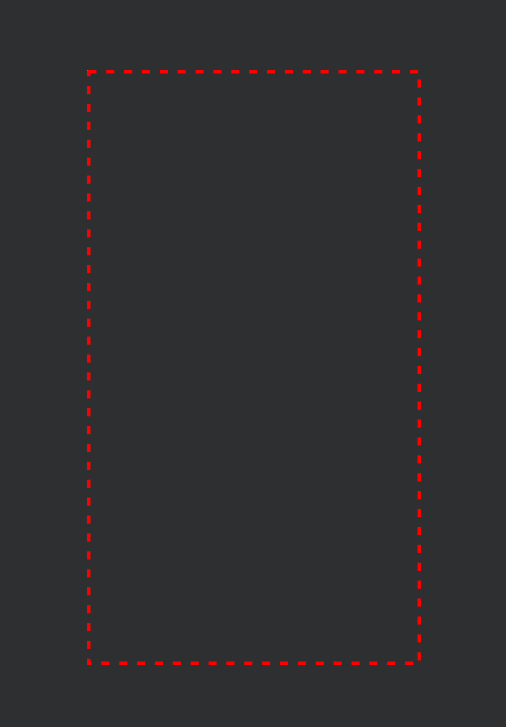
Просто добавьте -
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--Minus (-) how much dp you gave in the stroke width from left right top-->
<item android:left="-10dp" android:right="-10dp" android:top="-10dp">
<shape
android:shape="rectangle">
<stroke
android:dashGap="10dp"
android:dashWidth="10dp"
android:width="10dp"
android:color="@android:color/holo_red_dark" />
<!--This is the main background -->
<solid android:color="#FFDDDDDD" />
</shape>
</item>
</layer-list>
Предварительный просмотр -
Используйте этот XML, измените цвет по вашему выбору.
<item>
<layer-list>
<item>
<shape>
<solid android:color="@color/gray_500" />
</shape>
</item>
<!-- CONTENT LAYER -->
<item android:bottom="2dp" >
<shape>
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>
</item>
Простое решение:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="-1dp"
android:left="-1dp"
android:right="-1dp"
android:top="-1dp">
<shape android:shape="rectangle">
<solid android:color="#AARRGGBB" />
<stroke
android:width="5dp"
android:color="@android:color/red"
android:dashWidth="10dp"
android:dashGap="12dp" />
</shape>
</item>
</layer-list>
И наконец у нас получилось что-то подобное:)
Это полностью прозрачный Edittext с прозрачным фоном.
<item>
<shape android:shape="rectangle" >
<solid android:color="@color/transparent" />
</shape>
</item>
<item android:top="-3dp" android:right="-3dp" android:left="-3dp">
<shape>
<solid android:color="@android:color/transparent" />
<stroke
android:width="2dp"
android:color="@color/bottomline" />
</shape>
</item>
Это прямоугольный фон с нижней обводкой
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<corners android:radius="4dp" />
<solid android:color="#f2f4f5" />
<stroke
android:width="3dp"
android:color="#002f34" />
<padding android:bottom="4dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<corners android:radius="4dp" />
<solid android:color="#f2f4f5" />
</shape>
</item>
</layer-list>