Компоненты поставщика Webpack не разбиты на отдельные пакеты
Я пытаюсь разделить пакеты поставщиков и приложений с помощью https://github.com/asfktz/autodll-webpack-plugin (v0.4.2). этот пакет представляет собой плагин верхнего уровня над DllPlugin веб -пакета и https://github.com/SimenB/add-asset-html-webpack-plugin для автоматического упорядочения импорта в index.html,
Этот плагин должен разделять библиотеки поставщиков и код приложения. Я мог бы сделать это с помощью CommonsChunkPlugin из веб-пакета, но таким образом пакет обновляется при каждой перекомпиляции. Что менее эффективно, чем генерация комплекта поставщика один раз и перекомпиляция только после изменения библиотеки.
Эта проблема
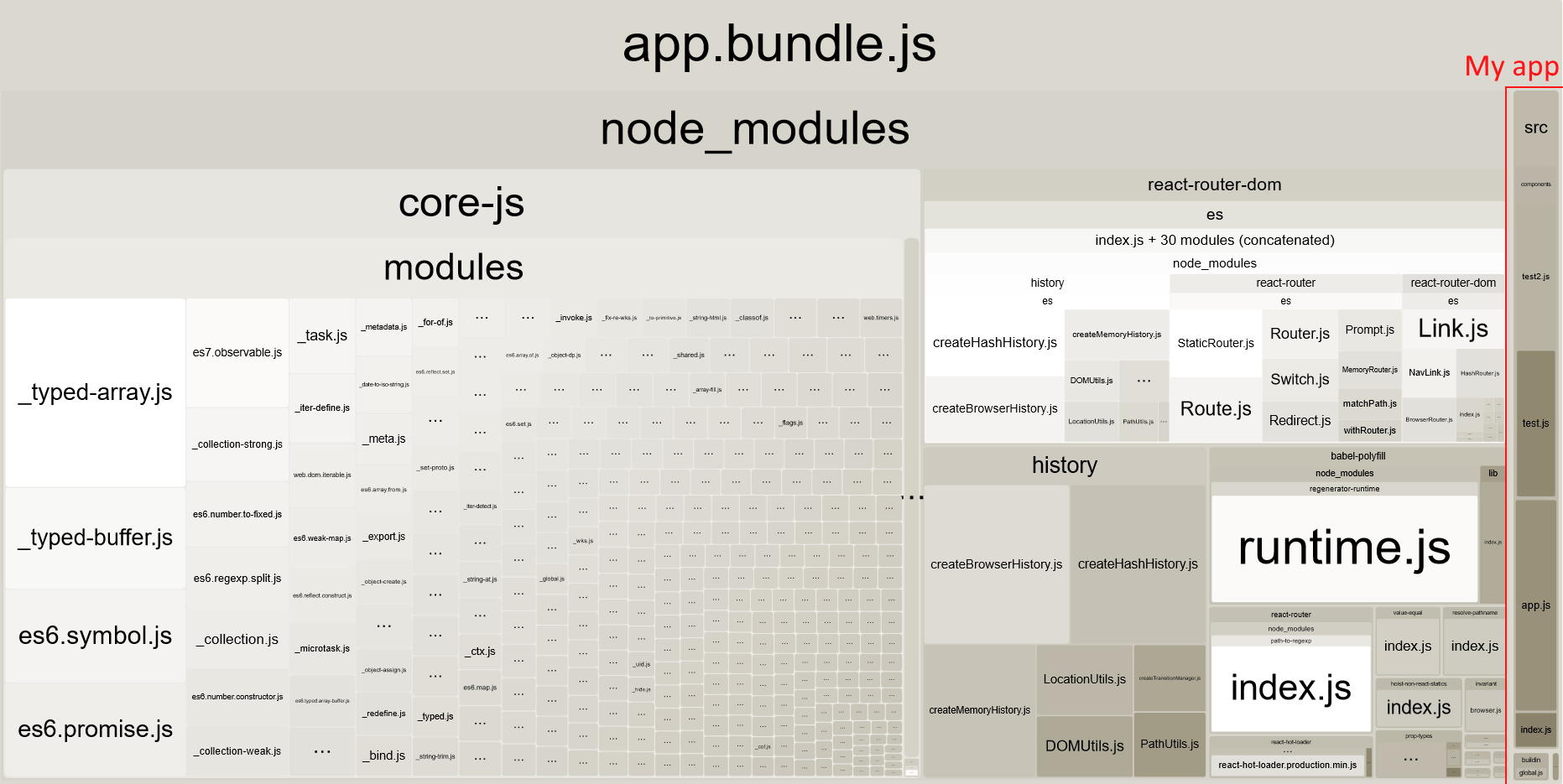
Я получил этот плагин, чтобы "работать" (это выводит vendor.bundle.js). Единственная проблема здесь в том, что когда я проверяю app.bundle.js с веб-пакетом-анализатором (v2.13.1). Я вижу, что все node_modules, которые находятся в vendor.bundle.js также загружаются в этот пакет, поэтому плагин работает неправильно.
Версии
Я использую:
- WebPack
v4.11.0 - столпотворение-погрузчик
v7.1.4 - столпотворение-жильный
v6.26.3 - autodll-WebPack-плагин
v0.4.2
Структура проекта
Мой проект имеет следующую структуру документа:
App
-- build //Here are the output bundles located
-- node_modules
-- public
-- index.html
-- src // App code
-- webpack
-- webpack.common.js
-- webpack.dev.js
-- webpack.prod.js
-- package.json
Мой webpack.common.js (этот код используется совместно со сборками Dev & prod)
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const AutoDllPlugin = require('autodll-webpack-plugin');
module.exports = {
entry: {
app: [
'babel-polyfill',
'./src/index.js',
],
},
output: {
filename: '[name].bundle.js',
path: path.resolve(__dirname, '../build'),
publicPath: '', // Is referenced by the autodll-webpack-plugin
},
module: {
rules: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
options: {
plugins: ['react-hot-loader/babel'],
cacheDirectory: true,
presets: ['env', 'react'],
},
}
],
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
}),
new AutoDllPlugin({
inject: true, // will inject the DLL bundle to index.html
debug: false,
filename: '[name]_[hash].js',
context: path.join(__dirname, '..'),
path: '',
entry: {
vendor: [
'react',
'react-dom'
]
},
}),
],
};
Согласно документам autodll-webpack-plugin контекстный ключ должен использоваться для разделения. Так что я думаю, что в этом проблема.
Документы описывают, что вы должны ссылаться на папку, в которой webpack.config.js есть, но у меня есть 3 из них, на какой мне нужно ссылаться? И моя папка называется webpack и не config что вы видите в документах, это .. тоже правильно здесь?
1 ответ
Так что, в конце концов, я не запустил установку DLL. Прочитав еще немного, я понял, что создатель плагина autodll-webpack-plugin советует использовать вместо него https://github.com/mzgoddard/hard-source-webpack-plugin, поскольку webpack, возможно, будет использовать этот параметр по умолчанию в будущем.
Прочитав еще немного, я также понял, что не рекомендуется использовать плагин DLL в работе, так как вы все равно должны его перекомпилировать (dev build добавляет вещи). Так что вы должны использовать hard-source-webpack-plugin для сборки dev и SplitChunksPlugin для производства.
Я получил эти два, чтобы работать довольно легко:
Webpack.dev.js
const merge = require('webpack-merge');
const webpack = require('webpack');
const path = require('path');
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
const common = require('./webpack.common.js');
module.exports = merge(common, {
mode: 'development',
devtool: 'eval-source-map',
devServer: {
hot: true,
contentBase: path.resolve(__dirname, 'build'),
historyApiFallback: true, // Allow refreshing of the page
},
plugins: [
// Enable hot reloading
new webpack.HotModuleReplacementPlugin(),
// Enable caching
new HardSourceWebpackPlugin({
cacheDirectory: '.cache/hard-source/[confighash]',
configHash: function(webpackConfig) {
return require('node-object-hash')({ sort: false }).hash(webpackConfig);
},
environmentHash: {
root: process.cwd(),
directories: [],
files: ['package-lock.json'],
},
info: {
mode: 'none',
level: 'warn',
},
}),
],
});
webpack.prod.js
const merge = require('webpack-merge');
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const CleanWebpackPlugin = require('clean-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const common = require('./webpack.common.js');
module.exports = merge(common, {
mode: 'production',
plugins: [
// Clean the build folders
new CleanWebpackPlugin(['build'], {
root: process.cwd(), // Otherwise the 'webpack' folder is used
}),
//Make vendor bundle size visible
new BundleAnalyzerPlugin({
analyzerMode: 'static',
openAnalyzer: false,
reportFilename: 'stats/prod-report.html',
}),
],
optimization: {
splitChunks: {
chunks: 'all',
cacheGroups: {
vendor: {
name: 'vendor',
chunks: 'all',
test: /[\\/]node_modules[\\/]/,
},
},
},
minimizer: [
// Optimize minimization
new UglifyJsPlugin({
cache: true,
parallel: true,
uglifyOptions: {
ecma: 6,
mangle: true,
toplevel: true,
},
}),
],
},
});
Надеюсь, это кому-нибудь поможет.