Почему выходные данные gulp-sourcemaps прерываются комментариями gulp-strip-css-comments?
Я хотел бы удалить все комментарии из кода CSS, но я заметил, что когда я добавил gulp-strip-css-comments к моей задаче gulp, исходная карта больше не работает, даже когда я проверяю, что gulp -strip-css -comments хранит комментарий, который указывает на исходную карту /*# sourceMappingURL=style.css.map */ используя опцию регулярного выражения.
Ниже я добавил свой код и вывод до и после использования gulp-strip-css-comments:
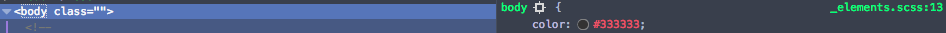
Перед gulp-strip-css-comments
gulp.task('sass:dev', function () {
gulp.src('./sass/*.scss')
.pipe(sourcemaps.init())
.pipe(
sass({
includePaths: [
'./node_modules/breakpoint-sass/stylesheets/'
]
})
.on('error', sass.logError)
)
.pipe(autoprefixer({
browsers: ['last 2 version', 'ie 11']
}))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('./css'));
});
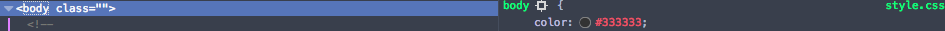
После gulp-strip-css-комментариев
gulp.task('sass:dev', function () {
gulp.src('./sass/*.scss')
.pipe(sourcemaps.init())
.pipe(
sass({
includePaths: [
'./node_modules/breakpoint-sass/stylesheets/'
]
})
.on('error', sass.logError)
)
.pipe(autoprefixer({
browsers: ['last 2 version', 'ie 11']
}))
.pipe(sourcemaps.write('.'))
.pipe(stripCssComments({preserve: /^# sourceMappingURL=/}))
.pipe(gulp.dest('./css'));
});
1 ответ
Поместите код stripCssComments перед исходными файлами.pipe(sourcemaps.write('.'))
gulp.task('sass:dev', function () {
gulp.src('./sass/*.scss')
.pipe(sourcemaps.init())
.pipe(
sass({
includePaths: [
'./node_modules/breakpoint-sass/stylesheets/'
]
})
.on('error', sass.logError)
)
.pipe(autoprefixer({
browsers: ['last 2 version', 'ie 11']
}))
.pipe(stripCssComments({preserve: /^# sourceMappingURL=/}))
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('./css'));
});