Сопоставление представления данных в визуальных элементах Power BI
Добрый день
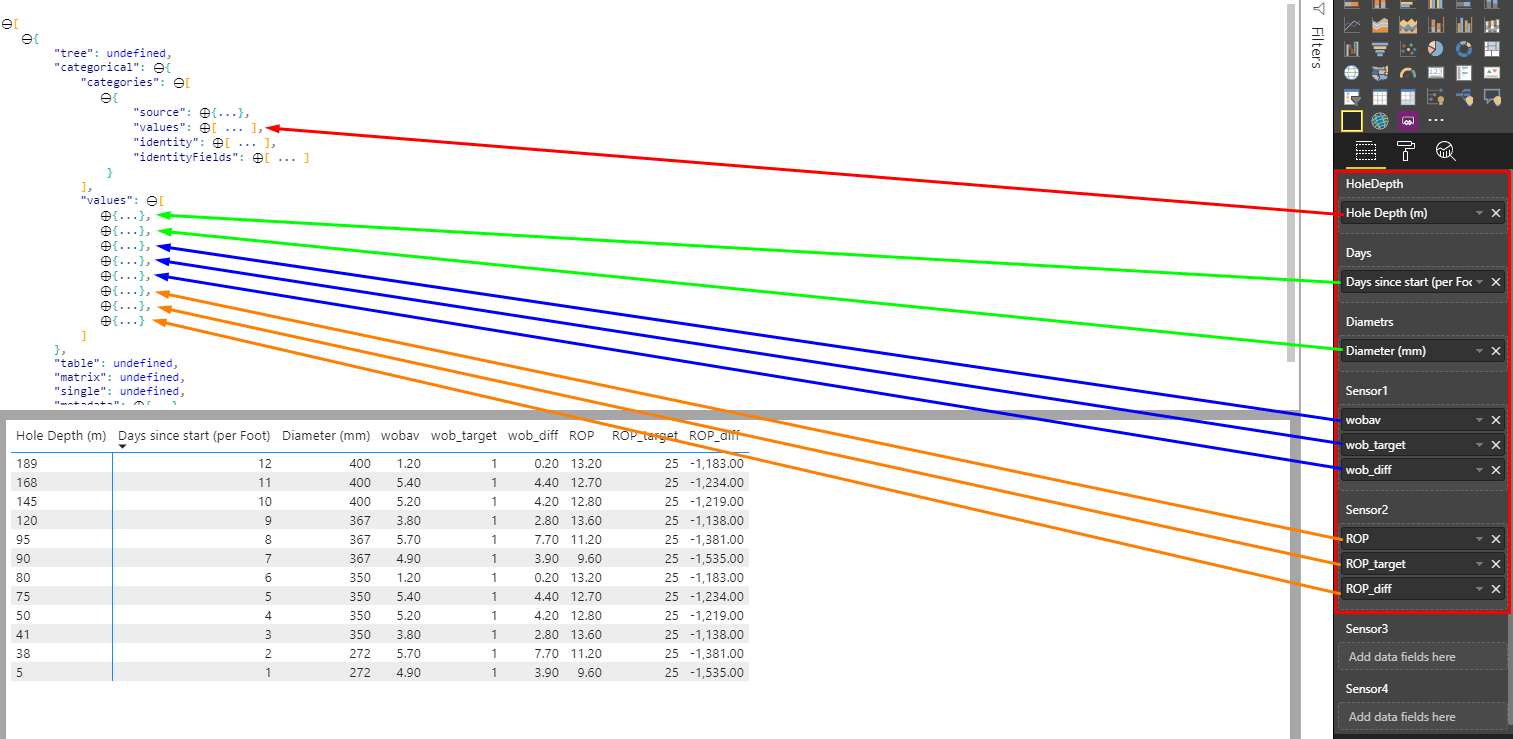
Я создаю индивидуальную визуализацию на d3js и pbiviz для powerbi
Вот код в файле features.js:
{
"dataRoles":[
{
"displayName": "HoleDepth",
"name": "depth",
"kind": "Grouping"
},
{
"displayName": "Days",
"name": "days",
"kind": "Measure"
},
{
"displayName": "Diametrs",
"name": "diametrs",
"kind": "Measure"
},
{
"displayName": "Sensor1",
"name": "sensor_1",
"kind": "Measure"
},
{
"displayName": "Sensor2",
"name": "sensor_2",
"kind": "Measure"
},
{
"displayName": "Sensor3",
"name": "sensor_3",
"kind": "Measure"
},
{
"displayName": "Sensor4",
"name": "sensor_4",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": { "in": "depth" }
},
"values": {
"select":[
{ "bind": { "to": "days" } },
{ "bind": { "to": "diametrs" } },
{ "bind": { "to": "sensor_1" } },
{ "bind": { "to": "sensor_2" } },
{ "bind": { "to": "sensor_3" } },
{ "bind": { "to": "sensor_4" } }
]
}
}
}
]
}
Но в визуализации неудобно использовать категориальный -> массивзначений.
Возможно ли, чтобыкатегориальные -> значения были похожи на объект с ключами?
2 ответа
Я не думаю, что это возможно напрямую через отображение данных. Что я обычно делаю, если хочу, чтобы данные были подготовлены в определенном формате, удобном для визуализации с помощью d3.js, - это настраиваемая функция, которая преобразует данные изVisualUpdateOptions. Затем я вызываю эту функцию внутриpublic update(options: VisualUpdateOptions)
Немного старый пост, но я только начал работать с pbiviz и typescript, и мне пришлось разобраться с этим, так что, надеюсь, это поможет другим, кто придет.
Вы можете ссылаться на объекты из представления данных, используя find
Например:
let days = dataView.categorical.values.find(value => value.source.roles.days === true);
let diametrs = dataView.categorical.values.find(value => value.source.roles.diametrs === true);
let sensor_1 = dataView.categorical.values.find(value => value.source.roles.sensor_1 === true);
а затем вытяните их значения:
let days_value = days.values[0];
let diametrs_value = diametrs.values[0];
let sensor_1_value = sensor_1.values[0];
поэтому вам не нужно полагаться на индекс массива