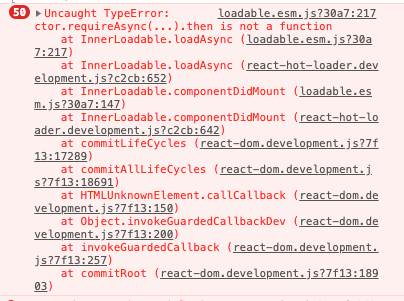
почему загружаемые компоненты бросают requireAsync. тогда это не ошибка функции
Я пытаюсь разбить код на большой файл и лениво загружать асинхронный режим, когда это необходимо.
Инструменты разработчика Chrome показывают эту ошибку (см. Рис.), Когда я пытаюсь щелкнуть затронутую часть веб-приложения. Предполагает, что я что-то не настроил должным образом, но слежу за документами и не вижу особых отличий.
Мой код выглядит следующим образом:
routes.js - сопоставляет маршруты и возвращает реагирующие контейнеры. AsyncSignupPage.js - буквально просто импортирует регистрацию и делает ее "загружаемой" / асинхронной. Регистрация.js - фактический контейнер страницы регистрации.
routes.js:
const routes = [
...
{
component: () => <AsyncSignupPage />,
path: "/signup/:page",
exact: true
}
...
]
AsyncSignupPage.js:
import React from "react";
import loadable from '@loadable/component';
const AsyncSignupPage = loadable(() => <div>This was lazily loaded</div>)
export default AsyncSignupPage;
Я оставил AsyncSignupPage пока просто возвращающим div, так как это само по себе создает эту проблему.
Что я здесь делаю не так?