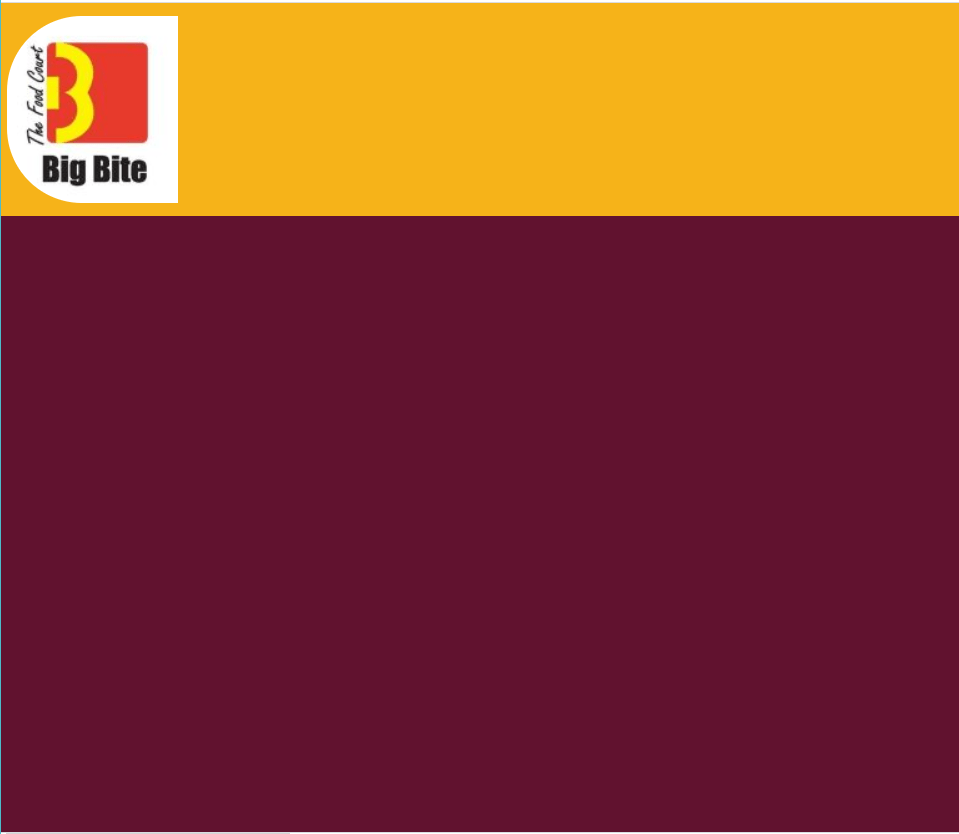
Граница-радиус не работает на правом изображении
Я начал с веб-сайта, который использует радиус границы в CSS. Но не работает в соответствии с требованиями. Он изгибается в верхнем левом и нижнем левом углу, но не в верхнем правом и нижнем правом. Я также пробовал конкретный border-top-right-radius: но все еще не работает.

body {
font-size: 16px;
color: #fff;
background-color: #61122f;
font-family: 'Oxygen', sans-serif;
}
/*** HEADER ***/
#header-nav {
background-color: #f6b319;
border-radius: 0;
border: 0;
}
#logo-img {
background: url('https://via.placeholder.com/150') no-repeat;
border-radius: 60px;
width: 150 px;
height: 150px;
margin: 10px 15px 10px 5px;
border-collapse: inherit;
}<link rel="stylesheet" href="css/bootstrap.min.css">
<link href="https://fonts.googleapis.com/css2?family=Oxygen:wght@300;400;700&display=swap" rel="stylesheet">
<header>
<nav id="header-nav" class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a href="index.html" class="">
<div id="logo-img" alt="Logo image"></div>
</a>
</div>
</div>
</nav>
</header>1 ответ
Ширина не должна иметь пробелов между значением и единицами измерения, в противном случае это ширина 100%, которая является значением по умолчанию для блочного элемента как div является.
Даже если вы с первого взгляда различаете только часть с фоном, но если вы используете инструменты инспектора вашего браузера, вы можете это проверить.
body {
font-size: 16px;
color: #fff;
background-color: #61122f;
font-family: 'Oxygen', sans-serif;
}
/*** HEADER ***/
#header-nav {
background-color: #f6b319;
border-radius: 0;
border: 0;
}
#logo-img {
background: url('https://via.placeholder.com/150') no-repeat;
border-radius: 60px;
width: 150px;
height: 150px;
margin: 10px 15px 10px 5px;
border-collapse: inherit;
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Big Bite</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/styles.css">
<link href="https://fonts.googleapis.com/css2?family=Oxygen:wght@300;400;700&display=swap" rel="stylesheet">
</head>
<body>
<header>
<nav id="header-nav" class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a href="index.html" class="">
<div id="logo-img" alt="Logo image"></div>
</a>
</div>
</div>
</nav>
</header>
<!-- jQuery (Bootstrap JS plugins depend on it) -->
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>