Как косвенно вызвать функцию ontap в другом виджете во флаттере?
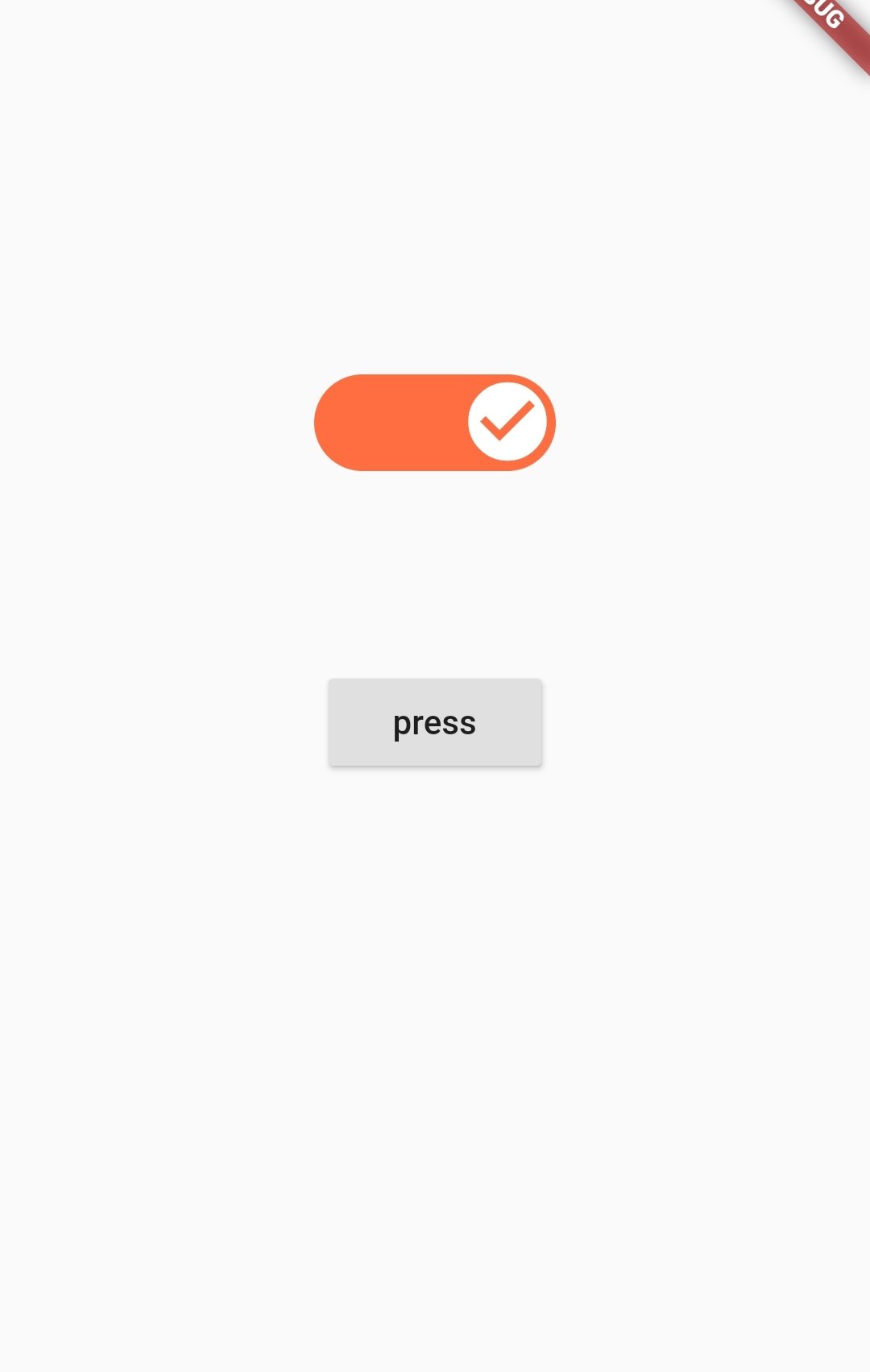
Я использую анимированный контейнер для включения кнопки переключения, как в Android. Здесь мой код отлично работает для функции переключателя. Но что мне нужно, так это то, что если я нажму другую кнопку, кнопка переключения должна работать. см. изображение ниже для справки (если я нажму кнопку "Нажать", она должна переключиться на кнопку). Заранее спасибо.
class DialogExample extends StatefulWidget {
@override
_DialogExampleState createState() => new _DialogExampleState();
}
class _DialogExampleState extends State<DialogExample> {
bool toggleValue = false;
@override
Widget build(BuildContext context) {
return new Scaffold(
body: Column(
children: [
Padding(
padding: const EdgeInsets.only(top:180.0),
child: Center(
child: InkWell(
onTap: toggleButton,
child: AnimatedContainer(
duration: Duration(milliseconds: 100),
height: 40.0,
width: 100.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20.0),
color: toggleValue ? Colors.deepOrangeAccent : Colors.grey.withOpacity(0.5),
),
child: Stack(
children: [
AnimatedPositioned(
duration: Duration(milliseconds: 300),
curve: Curves.easeIn,
left: toggleValue? 60.0 : 0.0,
right: toggleValue ? 0.0 : 60.0,
child: InkWell(
onTap: toggleButton,
child: AnimatedSwitcher(
duration: Duration(milliseconds: 100),
child: toggleValue ? Icon(Icons.check_circle,color: Colors.white,size: 39.0, key: UniqueKey(),)
: Icon(Icons.check_circle,color: Colors.white,size: 39.0,
key: UniqueKey(),),
),
),
)
],
),
),
),
),
),
Padding(
padding: const EdgeInsets.only(top:80.0),
child: RaisedButton(
child: Text("press"),
onPressed: (){
toggleButton;
},
),
)
],
),
);
}
toggleButton() {
setState(() {
toggleValue = !toggleValue;
});
}
}
2 ответа
Решение
Замените код кнопки приведенным ниже блоком кода. На самом деле вы вызываете кнопку переключения внутри метода, поэтому он не может ее распознать.
Padding(
padding: const EdgeInsets.only(top:80.0),
child: RaisedButton(
child: Text("press"),
onPressed:toggleButton,
),
)
Просто замените toggleButton на, потому что это недопустимое утверждение здесь.
toggleButton();