Набор инструментов Windows XamlHostControl в WinForms - цвет фона слайдера
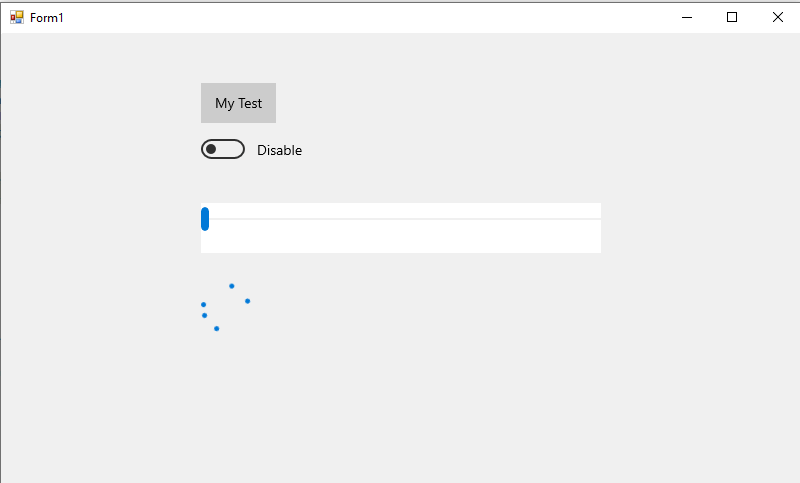
Может ли кто-нибудь посоветовать причину, по которой я не могу установить цвет фона ползунка на цвет по моему выбору. Цвет по умолчанию - белый фон / поле.
В идеале я хотел бы, чтобы каждый из размещенных элементов управления имел прозрачный фон, но это казалось невозможным, поэтому я решил установить для него тот же цвет, что и цвет фона форм. Это успешно работало с ToggleSwitch, ProgressRing и Button, но я не могу заставить его работать для элемента управления Slider. У кого-нибудь есть идеи?
Код ниже.
private void CreateUWPControlsFirst()
{
Windows.UI.Xaml.Hosting.WindowsXamlManager.InitializeForCurrentThread();
Color temp = SystemColors.Control;
SolidColorBrush brush = new Windows.UI.Xaml.Media.SolidColorBrush(Windows.UI.Color.FromArgb(temp.A, temp.R, temp.G, temp.B));
// Add a button
Windows.UI.Xaml.Controls.Button myButton = new Windows.UI.Xaml.Controls.Button();
myButton.Name = "button1";
myButton.Width = 75;
myButton.Height = 40;
myButton.TabIndex = 0;
myButton.Content = "My Test";
myButton.Click += MyButton_Click;
Microsoft.Toolkit.Forms.UI.XamlHost.WindowsXamlHost myHostControl =
new Microsoft.Toolkit.Forms.UI.XamlHost.WindowsXamlHost();
myHostControl.Name = "myWindowsXamlHostControl";
myHostControl.Child = myButton;
myHostControl.Top = 50;
myHostControl.Left = 200;
myHostControl.Height = (int)myButton.Height;
myHostControl.Width = (int)myButton.Width;
// Add a toggle switch
Windows.UI.Xaml.Controls.ToggleSwitch myToggleSwitch = new Windows.UI.Xaml.Controls.ToggleSwitch();
myToggleSwitch.Name = "toggleSwitch";
myToggleSwitch.OnContent = "Enable";
myToggleSwitch.OffContent = "Disable";
myToggleSwitch.Background = brush;
myToggleSwitch.Width = 400;
myToggleSwitch.Height = 50;
Microsoft.Toolkit.Forms.UI.XamlHost.WindowsXamlHost myHostControl2 =
new Microsoft.Toolkit.Forms.UI.XamlHost.WindowsXamlHost();
myHostControl2.Name = "myWindowsXamlHostControl2";
myHostControl2.Child = myToggleSwitch;
myHostControl2.Top = 100;
myHostControl2.Left = 200;
myHostControl2.Height = (int)myToggleSwitch.Height;
myHostControl2.Width = (int)myToggleSwitch.Width;
myHostControl2.BackColor = Color.Green;
// Add a slider
Windows.UI.Xaml.Controls.Slider mySlider = new Windows.UI.Xaml.Controls.Slider();
mySlider.Name = "Slider";
mySlider.Background = brush;
mySlider.Width = 400;
mySlider.Height = 50;
mySlider.FocusVisualSecondaryBrush = brush;
Microsoft.Toolkit.Forms.UI.XamlHost.WindowsXamlHost myHostControl3 =
new Microsoft.Toolkit.Forms.UI.XamlHost.WindowsXamlHost();
myHostControl3.Name = "myWindowsXamlHostControl3";
myHostControl3.Child = mySlider;
myHostControl3.Top = 170;
myHostControl3.Left = 200;
myHostControl3.Height = (int)mySlider.Height;
myHostControl3.Width = (int)mySlider.Width;
myHostControl3.BackColor = Color.Green;
// Add a progress ring
Windows.UI.Xaml.Controls.ProgressRing myProgressRing = new Windows.UI.Xaml.Controls.ProgressRing();
myProgressRing.Name = "button1";
myProgressRing.Width = 50;
myProgressRing.Height = 50;
myProgressRing.TabIndex = 0;
myProgressRing.IsActive = true;
myProgressRing.Background = brush;
Microsoft.Toolkit.Forms.UI.XamlHost.WindowsXamlHost myHostControl4 =
new Microsoft.Toolkit.Forms.UI.XamlHost.WindowsXamlHost();
myHostControl4.Name = "myWindowsXamlHostControl4";
myHostControl4.Child = myProgressRing;
myHostControl4.Top = 250;
myHostControl4.Left = 200;
myHostControl4.Height = (int)myProgressRing.Height;
myHostControl4.Width = (int)myProgressRing.Width;
this.Controls.Add(myHostControl);
this.Controls.Add(myHostControl2);
this.Controls.Add(myHostControl3);
this.Controls.Add(myHostControl4);
}
Спасибо за прочтение
Стив