Stenciljs: не удается найти другой компонент
Я создал новый проект в Stenciljs, но у меня проблема с использованием компонентов, созданных в этом проекте.
import { Component, h, Prop } from '@stencil/core';
@Component({
tag: 'fd-story',
styleUrl: './story.css',
shadow: true
})
export class Story {
@Prop() name = '';
render() {
return (
<div class="label">
<span>{this.name}</span>
</div>
);
}
}
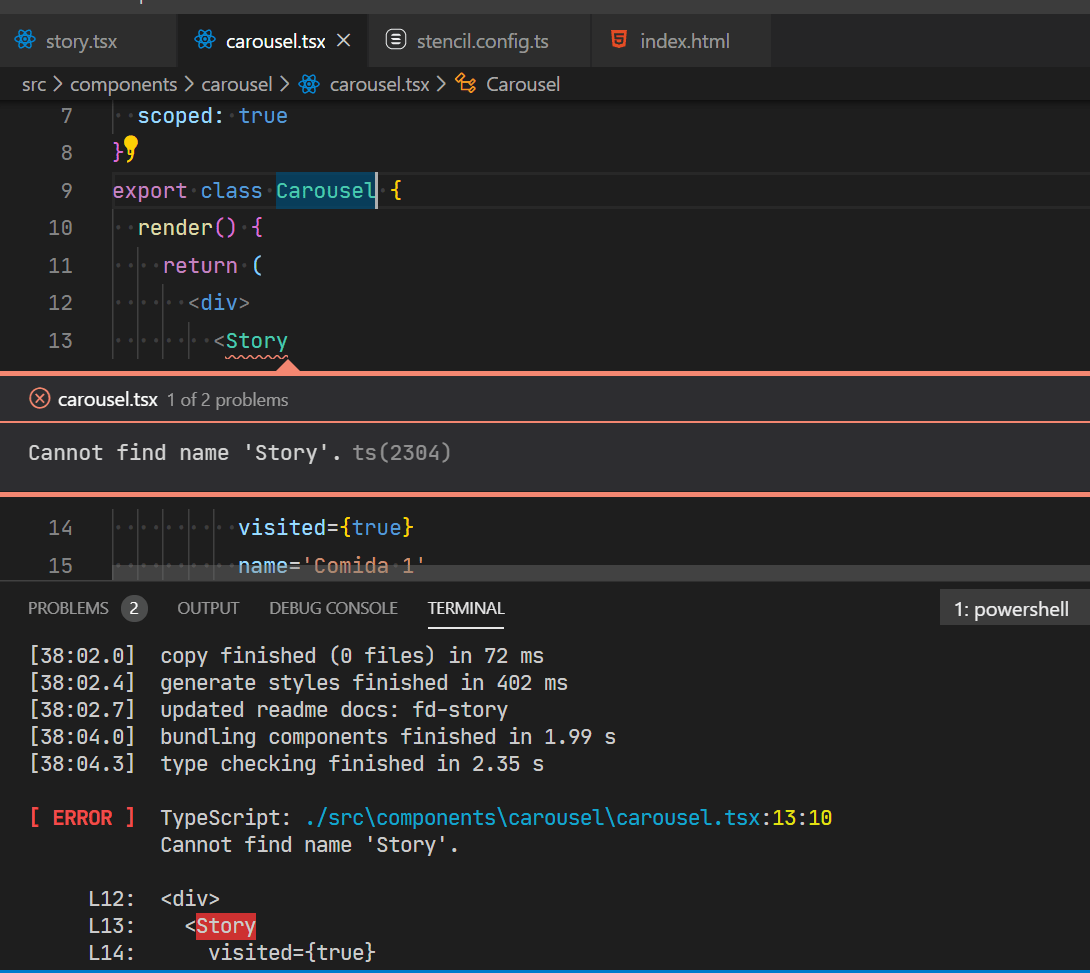
Мне нужно использовать этот компонент в другом компоненте контейнера (карусель), но у меня возникла следующая проблема:
В качестве решения этой проблемы VSCode сообщает мне, что я могу импортировать этот компонент, но когда я это сделаю, я получаю следующую ошибку:
TypeError: Class constructor Story cannot be invoked without 'new'
Работаю на Windows 10. У кого нибудь получилось? Я ценю ваши комментарии.
2 ответа
У меня была ошибка новичка. Я неправильно называл компонент:
<Story
visited={true}
name='Comida 1'
image='https://i.pinimg.com/originals/2a/45/af/2a45af7fa0c4347526f90ecc56e5764e.jpg'
/>
Я должен был назвать это так.
<fd-story
visited={true}
name='Comida 1'
image='https://i.pinimg.com/originals/2a/45/af/2a45af7fa0c4347526f90ecc56e5764e.jpg'
/>
Я вызывал класс компонента, но мне нужно было вызвать имя тега (fd-story). Я надеюсь, что кто-то еще обслужит его.
Вам нужно использовать "тег" из приведенного ниже кода в качестве имени тега.
@Component({
tag: 'fd-story',
styleUrl: './story.css',
shadow: true })
поэтому здесь вы должны использовать 'fd-story' вместо 'story'