QT-диаграмма Анимация
Я успешно перенес код qtchart из C++ с помощью python. Я также использую анимацию диаграммы, используяself.chart.setAnimationOptions(QChart.SeriesAnimations) но когда кнопка нажата не так, как я ожидал.
 Я хочу анимировать вот так https://mdbootstrap.com/snippets/jquery/marta-szymanska/853286 при нажатии кнопки. есть ли другое решение для этого. ура
Я хочу анимировать вот так https://mdbootstrap.com/snippets/jquery/marta-szymanska/853286 при нажатии кнопки. есть ли другое решение для этого. ура
here is my snippet code
self.chart = QChart()
self.chart.setTheme(QChart.ChartThemeDark)
self.chart.legend().hide()
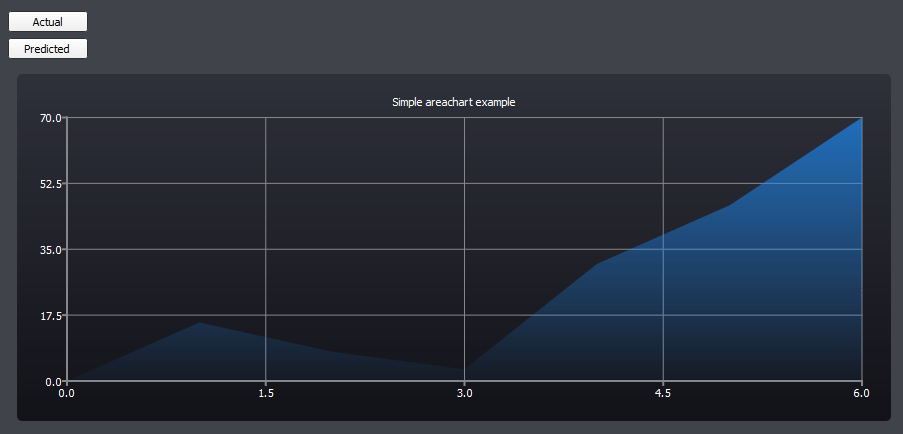
self.chart.setTitle("Simple areachart example")
self.create_default_chart()
self.chartView = QChartView(self.chart)
self.chartView.setRenderHint(QPainter.Antialiasing)
self.chartView.repaint()
self.chartView.update()
self.btn1 = QPushButton("Actual")
self.btn1.setCursor(cursor)
self.btn1.setSizePolicy(sizePolicy)
self.btn2 = QPushButton("Predicted")
self.btn2.setCursor(cursor)
self.btn2.setSizePolicy(sizePolicy)
self.btn1.clicked.connect(self.onClicked)
self.btn2.clicked.connect(self.onClicked1)
self.verticalLayout.addWidget(self.btn1)
self.verticalLayout.addWidget(self.btn2)
self.verticalLayout.addWidget(self.chartView)
self.show()
def create_default_chart(self):
series0 = QLineSeries()
for i in range(len(x2)):
series0.append(i,x2[i])
pen = QPen(QColor.fromRgb(29, 140, 248, 0))
pen.setWidth(0)
series0.setPen(pen)
''' here is stack animate code '''
self.chart.setAnimationOptions(QChart.SeriesAnimations)
#self.chart.setAnimationOptions(QChart.AllAnimations)
#self.chart.setAnimationOptions(QChart.GridAxisAnimations)
self.chart.addSeries(series0)
self.chart.createDefaultAxes()
def onClicked(self,event):
#updating data series
self.chart.removeAllSeries()
series0 = QLineSeries()
for i in range(len(x)):
series0.append(i,x[i])
pen = QPen(QColor.fromRgb(29, 140, 248, 0))
pen.setWidth(0)
series0.setPen(pen)
self.chart.addSeries(series0)
self.chartView.update()