Возникает проблема "Ошибка 16: ошибка выборки": после обновления angular 5 до 8 с помощью system.js
Я перенес свой проект angular 5 в angular 8. Я использую system.config.js в моем проекте ниже - это ссылка, такая же, как и мой проект
/questions/37374244/vyigruzka-bytearray-s-ispolzovaniem-actionscript-3/37374267#37374267
Чтобы обновить свой проект, я использовал ссылку ниже, а также скопировал новый angular.json в свой проект.
https://myview.rahulnivi.net/migrating-systemjs-gulp-based-angular-app-angular-6/
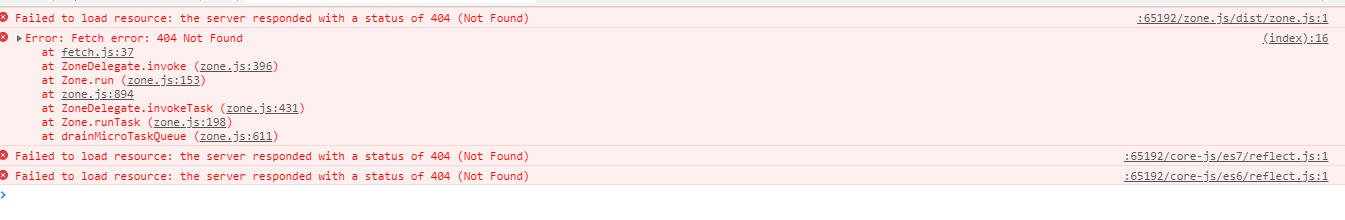
Я получаю ошибку ниже после запуска моего проекта
Ниже мой package.json, main.ts, system.js и angular.json:
Package.json:
{
"name": "angular-quickstart",
"version": "1.0.0",
"description": "QuickStart package.json from the documentation, supplemented with testing support",
"scripts": {
"build": "tsc -p src/",
"build:watch": "tsc -p src/ -w",
"build:e2e": "tsc -p e2e/",
"serve": "lite-server -c=bs-config.json",
"serve:e2e": "lite-server -c=bs-config.e2e.json",
"prestart": "npm run build",
"start": "concurrently \"npm run build:watch\" \"npm run serve\"",
"pree2e": "npm run build:e2e",
"e2e": "concurrently \"npm run serve:e2e\" \"npm run protractor\" --kill-others --success first",
"preprotractor": "webdriver-manager update",
"protractor": "protractor protractor.config.js",
"pretest": "npm run build",
"test": "concurrently \"npm run build:watch\" \"karma start karma.conf.js\"",
"pretest:once": "npm run build",
"test:once": "karma start karma.conf.js --single-run",
"lint": "tslint ./src/**/*.ts -t verbose"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {
"@angular-devkit/build-angular": "^0.803.20",
"@angular/common": "^8.2.14",
"@angular/compiler": "^8.2.14",
"@angular/core": "^8.2.14",
"@angular/forms": "^8.2.14",
"@angular/http": "^7.2.15",
"@angular/platform-browser": "^8.2.14",
"@angular/platform-browser-dynamic": "^8.2.14",
"@angular/router": "^8.2.14",
"angular-in-memory-web-api": "~0.9.0",
"bootstrap": "^4.4.1",
"core-js": "^3.4.7",
"rxjs": "~6.4.0",
"rxjs-compat": "6.4.0",
"rxjs-system-bundle": "^6.0.0",
"systemjs": "0.21.3",
"zone.js": "^0.10.2"
},
"devDependencies": {
"concurrently": "^5.0.0",
"lite-server": "^2.5.4",
"typescript": "~3.7.2",
"canonical-path": "1.0.0",
"tslint": "^5.20.1",
"lodash": "^4.17.15",
"jasmine-core": "~3.5.0",
"karma": "^4.4.1",
"karma-chrome-launcher": "^3.1.0",
"karma-cli": "^2.0.0",
"karma-jasmine": "^2.0.1",
"karma-jasmine-html-reporter": "^1.4.2",
"protractor": "~5.4.2",
"rimraf": "^3.0.0",
"@types/node": "^12.12.14",
"systemjs-builder": "^0.16.12",
"@types/jasmine": "3.5.0"
},
"repository": {}
}
System.js
System.config({
paths: {
// paths serve as alias
'npm:': './node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
// 'app': 'app',
'app': 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'rxjs/operators': 'npm:rxjs/operators',
'rxjs-compat': 'npm:rxjs-compat',
'rxjs-system-bundle': 'npm:rxjs-system-bundle',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api/bundles/in-memory-web-api.umd.js'
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
defaultExtension: 'js',
main: 'main.js'
},
rxjs: {
main: 'index.js' ,
defaultExtension: 'js'
},
'rxjs/operators': {
main: 'index.js',
defaultExtension: 'js'
},
'..': {
defaultExtension: 'js'
}
}
});
Angular.json:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"AngularCLI": {
"projectType": "application",
"schematics": {},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/AngularCLI",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": false,
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css"
],
"scripts": []
},
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": false,
"aot": true,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true,
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "6kb",
"maximumError": "10kb"
}
]
}
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "AngularCLI:build"
},
"configurations": {
"production": {
"browserTarget": "AngularCLI:build:production"
}
}
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "AngularCLI:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.spec.json",
"karmaConfig": "karma.conf.js",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css"
],
"scripts": []
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"tsconfig.app.json",
"tsconfig.spec.json",
"e2e/tsconfig.json"
],
"exclude": [
"**/node_modules/**"
]
}
},
"e2e": {
"builder": "@angular-devkit/build-angular:protractor",
"options": {
"protractorConfig": "e2e/protractor.conf.js",
"devServerTarget": "AngularCLI:serve"
},
"configurations": {
"production": {
"devServerTarget": "AngularCLI:serve:production"
}
}
}
}
}},
"defaultProject": "AngularCLI"
}
main.ts
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import 'zone.js/dist/zone'
import 'core-js/es6/reflect';
import 'core-js/es7/reflect';
import { AppModule } from './app.module';
platformBrowserDynamic().bootstrapModule(AppModule);
Заранее спасибо