Можно ли повернуть поле легенды в xmgrace?
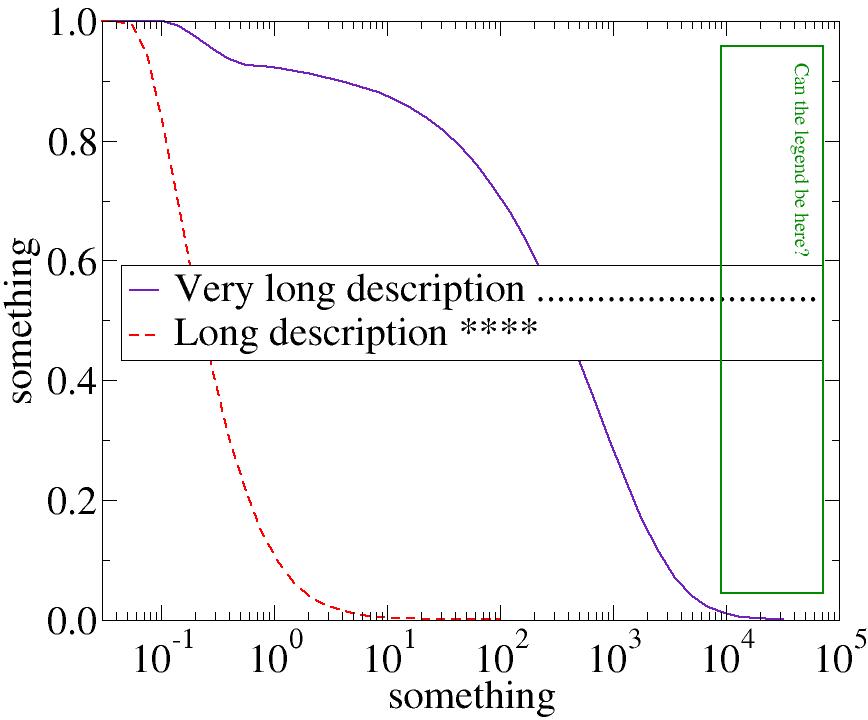
Это может быть полезно, если текст легенды длинный и на графике есть пустое вертикальное пространство с одной стороны. Может ли легенда находиться в зеленом поле с текстом, идущим вертикально (см. Рисунок ниже)?

2 ответа
Это невозможно в xmgrace напрямую (если вы не используете громоздкий обходной путь). Но если вы экспортируете свой график в виде файла SVG (или PS или любого другого векторного формата), вы можете повернуть легенду с помощью внешнего программного обеспечения, такого как Inkscape.
Экспорт SVG в xmgrace
File > Print setup... затем измените "Устройство" на "SVG". Измените имя файла и нажмите "Применить".
Импорт SVG в Inkscape и поворот легенды
В Inkscape используйте
File > Importимпортировать файл SVG. После импорта выберите график мышью и разгруппируйте его. Это разбивает векторное изображение на отдельные объекты.Затем выберите все объекты легенды (например, границу легенды, фон, текст и линии или маркеры) и сгруппируйте их вместе.
Теперь поверните эту новую группу "легенды" на 90 градусов по часовой стрелке.
Затем вы можете отрегулировать положение поля легенды.
Scripting
Этот сценарий, безусловно, можно записать в сценарий, либо с использованием некоторой обширной библиотеки Python SVG, либо написав собственный сценарий, который анализирует SVG (в конце концов, это просто разметка XML) и вносит некоторые изменения.
Нет, это невозможно. Тем не менее, есть обходной путь, который вы можете использовать. Это довольно громоздкая процедура, но я не думаю, что есть другие варианты:
- Установить " " (один пробел) в качестве легенды
- Переместите его туда, куда хотите
- Переместите диалоговое окно "Окно -> Рисование объектов..."
- Добавьте настоящую легенду как текст, установите "вращение" на 90 или 270
- Нажмите на "Переместить объект" и переместите его чуть ниже (пустой) легенды.
Это должно привести к чему-то вроде этого:
Если вы хотите иметь вертикальную линию, то вы должны сделать это самостоятельно, добавив линию (из того же диалога) и придав ей правильный цвет. Это конечный результат: