Только CSS Parallax Scrolling перестала работать с IOS/PadOS13?
Итак, я новичок в мире веб-разработки. Несколько месяцев назад я закончил свой собственный веб-сайт с использованием только Css Parallax Scrolling. Некоторые проблемы возникли с IOS13.
Для эффекта параллакса я использовал описание Кита Кларка. Все прошло очень хорошо. Он охватил практически все браузеры на настольных и мобильных устройствах.
Однако с новой IOS13 перестал работать эффект CSS-Only-Parallax. Я провел много исследований, но не мог понять.
Можно ли исправить проблему? Что бы вы сделали?
/* Parallax base styles
--------------------------------------------- */
.parallax {
height: 500px; /* fallback for older browsers */
height: 100vh;
overflow-x: hidden;
overflow-y: auto;
-webkit-perspective: 300px;
perspective: 300px;
}
.parallax__group {
position: relative;
height: 500px; /* fallback for older browsers */
height: 100vh;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.parallax__layer {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.parallax__layer--fore {
-webkit-transform: translateZ(90px) scale(.7);
transform: translateZ(90px) scale(.7);
z-index: 1;
}
.parallax__layer--base {
-webkit-transform: translateZ(0);
transform: translateZ(0);
z-index: 4;
}
.parallax__layer--back {
-webkit-transform: translateZ(-300px) scale(2);
transform: translateZ(-300px) scale(2);
z-index: 3;
}
.parallax__layer--deep {
-webkit-transform: translateZ(-600px) scale(3);
transform: translateZ(-600px) scale(3);
z-index: 2;
}
/* demo styles
--------------------------------------------- */
body, html {
overflow: hidden;
}
body {
font: 100% / 1.5 Arial;
}
* {
margin:0;
padding:0;
}
.parallax {
font-size: 200%;
}
/* centre the content in the parallax layers */
.title {
text-align: center;
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
/* style the groups
--------------------------------------------- */
#group1 {
z-index: 5; /* slide over group 2 */
}
#group1 .parallax__layer--base {
background: rgb(102,204,102);
}
#group2 {
z-index: 3; /* slide under groups 1 and 3 */
}
#group2 .parallax__layer--back {
background: rgb(123,210,102);
}
#group3 {
z-index: 4; /* slide over group 2 and 4 */
}
#group3 .parallax__layer--base {
background: rgb(153,216,101);
}
#group4 {
z-index: 2; /* slide under group 3 and 5 */
}
#group4 .parallax__layer--deep {
background: rgb(184,223,101);
}
#group5 {
z-index: 3; /* slide over group 4 and 6 */
}
#group5 .parallax__layer--base {
background: rgb(214,229,100);
}
#group6 {
z-index: 2; /* slide under group 5 and 7 */
}
#group6 .parallax__layer--back {
background: rgb(245,235,100);
}
#group7 {
z-index: 3; /* slide over group 7 */
}
#group7 .parallax__layer--base {
background: rgb(255,241,100);
}<!doctype html>
<html>
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
<title>Unbenanntes Dokument</title>
<link href="parallax2.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="parallax">
<div id="group1" class="parallax__group">
<div class="parallax__layer parallax__layer--base">
<div class="title">Base Layer</div>
</div>
</div>
<div id="group2" class="parallax__group">
<div class="parallax__layer parallax__layer--base">
<div class="title">Base Layer</div>
</div>
<div class="parallax__layer parallax__layer--back">
<div class="title">Background Layer</div>
</div>
</div>
<div id="group3" class="parallax__group">
<div class="parallax__layer parallax__layer--fore">
<div class="title">Foreground Layer</div>
</div>
<div class="parallax__layer parallax__layer--base">
<div class="title">Base Layer</div>
</div>
</div>
<div id="group4" class="parallax__group">
<div class="parallax__layer parallax__layer--base">
<div class="title">Base Layer</div>
</div>
<div class="parallax__layer parallax__layer--back">
<div class="title">Background Layer</div>
</div>
<div class="parallax__layer parallax__layer--deep">
<div class="title">Deep Background Layer</div>
</div>
</div>
<div id="group5" class="parallax__group">
<div class="parallax__layer parallax__layer--fore">
<div class="title">Foreground Layer</div>
</div>
<div class="parallax__layer parallax__layer--base">
<div class="title">Base Layer</div>
</div>
</div>
<div id="group6" class="parallax__group">
<div class="parallax__layer parallax__layer--back">
<div class="title">Background Layer</div>
</div>
<div class="parallax__layer parallax__layer--base">
<div class="title">Base Layer</div>
</div>
</div>
<div id="group7" class="parallax__group">
<div class="parallax__layer parallax__layer--base">
<div class="title">Base Layer</div>
</div>
</div>
</div>
</body>
</html>2 ответа
Я столкнулся с той же проблемой. Об этом также писал Крис Койер из CSS-Tricks.
Насколько я понимаю, выхода из этой проблемы нет. Насколько я могу судить, translateZ больше не поддерживается в iOS 13 и далее.
Но самое досадное, что, похоже, нет способа обнаружить это поведение. CSS.supports('transform', 'translateZ(10px)') по-прежнему возвращает "true". Кажется, что каждое значение, считываемое через JS, указывает на то, что все работает как надо, хотя на самом деле это не так.
У меня сложилось впечатление, что сайт отображается нормально (с работающим translateZ). Но тогда эта "поправка" в iOS 13 применяется как-то постфактум - вне досягаемости кода сайта.
Я пробовал много разных вещей, чтобы заставить его работать в iOS 13. Я нашел https://developers.google.com/web/updates/2016/12/performant-parallaxing полезным, но ни один из обходных путей для этого не применялся..
Кажется, в iOS 13 он просто сломан.
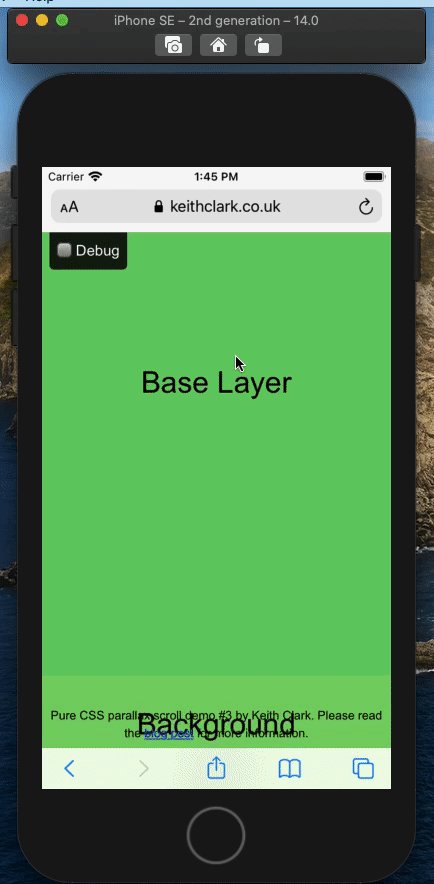
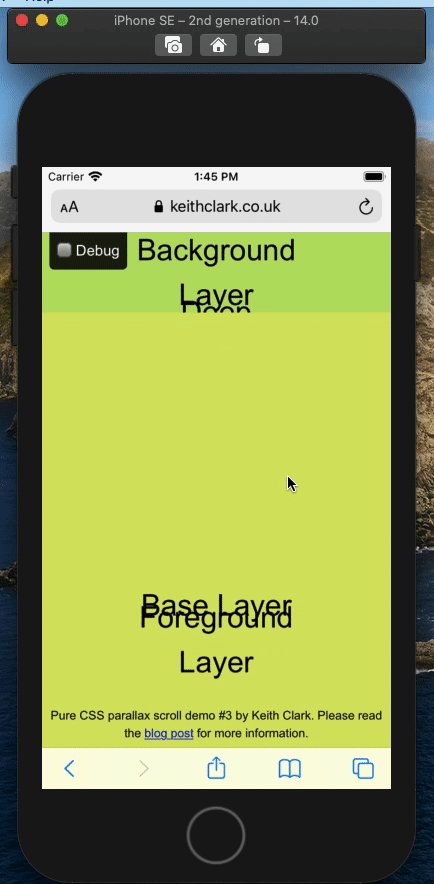
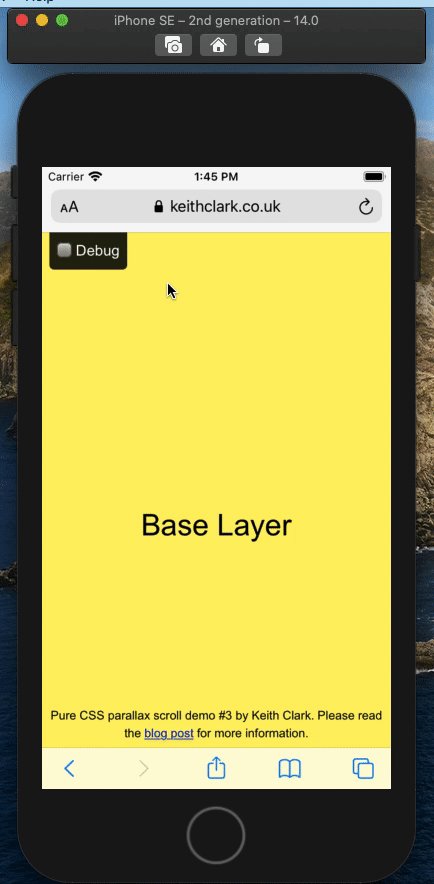
Однако радостные новости - он снова работает в iOS 14.
Я запустил симулятор, чтобы проверить, и та-да: