Как добавить пользовательскую кнопку геолокации в Mapbox GL JS?
Я пытаюсь добавить на свою карту пользовательскую кнопку "Геолокация", и она вроде работает, но только если я также добавлю стандартный значок из Mapbox. Код ниже работает, но если я удалю строкуmap.addControl(geolocate, 'top-right');, моя левая кнопка перестает работать.
// Initialize the geolocate control.
var geolocate = new mapboxgl.GeolocateControl({
positionOptions: {
enableHighAccuracy: true
},
trackUserLocation: true
});
// Add the control to the map.
map.addControl(geolocate, 'top-right');
class ToggleControl {
constructor(options) {
this._options = Object.assign({}, this._options, options)
}
onAdd(map, cs) {
this.map = map;
this.container = document.createElement('div');
this.container.className = `${this._options.className}`;
const button = this._createButton('monitor_button')
this.container.appendChild(button);
return this.container;
}
onRemove() {
this.container.parentNode.removeChild(this.container);
this.map = undefined;
}
_createButton(className) {
const el = window.document.createElement('button')
el.className = className;
el.textContent = 'Use my location';
el.addEventListener('click', (e) => {
geolocate.trigger();
}, false)
return el;
}
}
const toggleControl = new ToggleControl({
className: 'mapboxgl-ctrl'
})
map.addControl(toggleControl, 'top-left')
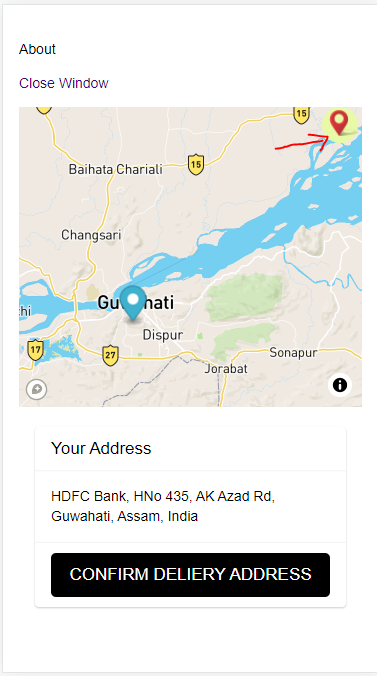
скриншот - синим - то, что я хочу сохранить, красным - удалить
2 ответа
Вместо создания нового экземпляра mapboxgl.GeolocateControl вы можете расширить класс mapboxgl.GeolocateControl, как показано ниже:
class ToggleControl extends mapboxgl.GeolocateControl {
_onSuccess(position) {
this.map.flyTo({
center: [position.coords.longitude, position.coords.latitude],
zoom: 17,
bearing: 0,
pitch: 0
});
}
onAdd(map, cs) {
this.map = map;
this.container = document.createElement('div');
this.container.className = `mapboxgl-ctrl`;
const button = this._createButton('monitor_button')
this.container.appendChild(button);
return this.container;
}
_createButton(className) {
const el = window.document.createElement('button')
el.className = className;
el.textContent = 'Use my location';
el.addEventListener('click', () => {
this.trigger();
});
this._setup = true;
return el;
}
}
const toggleControl = new ToggleControl({})
map.addControl(toggleControl, 'top-left')
Другие полезные ссылки:
Вы можете легко добавить пользовательскую кнопку в mapBox.
добавить немного css:
.map_btn{position: absolute; top: 25; width: 36px;height:36px;border-radius:50%;border:none;float:right;margin-right:5px;zindex:111;left:85%;background:#e8faa7;}
добавить кнопку
<button class="map_btn"><img src="loc1.png" width=30/>
</button>
<div id="map"></div>
Добавьте свой код на кнопку
$('.map_btn').click(function(e)
{
app.preloader.show();
getLocation() ;
});