Черновой проект Google Assistant Hello World не обновляется
Очень новичок в Google Actions. Тестируем учебные материалы. Я пробовал это в нескольких тестовых проектах, чтобы дважды проверить. После первоначального запуска любого проекта я не получаю никаких обновлений по черновым проектам. Для меня никаких изменений в черновиках проектов как для симулятора, так и для реального устройства не наблюдается.
- Начат новый проект
- Даже в пустом проекте есть простой разговор о том, куда добавить что-то дальше.
- Изменить текст.
- Уведомление не изменяется в среде тестирования.
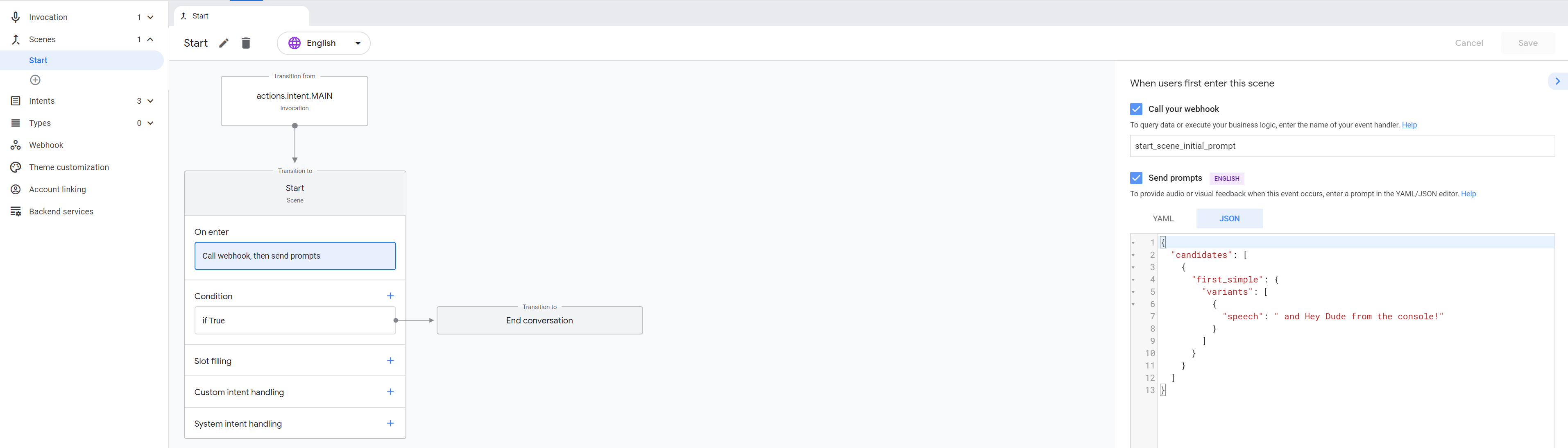
На рисунках ниже я заменил слова "hello world" на "Hey Dude" как для исполнения, так и для вывода на консоль. Я ожидал, что Testing Prompt ответит "Привет, чувак из исполнения и Привет, чувак из консоли!" Но это не так. Вместо этого он не отражает никаких недавних изменений.
1 ответ
Я думаю, здесь могут быть две немного разные (но иногда связанные) проблемы.
Во-первых, существуют известные проблемы с тем, что симулятор медленно принимает обновления или они не появляются. Второе связано с тем, что вы развертываете изменения из встроенного редактора кода.
У меня нет четкого ответа на первую проблему, хотя я знаю, что они занимаются этим. Я обнаружил, что могу внести некоторые изменения, и они могут быть не замечены, но я знаю, что они были приняты, если я увижу, что появляется счетчик "Ваш предварительный просмотр обновляется...". Иногда появляются другие счетчики, но если в нем явно не указано, что он обновляется, обновления не всегда принимаются. (Однако иногда они есть.)
Обычно, если я этого не вижу, я возвращаюсь и вызываю очевидное изменение (удаляю символ из имени обработчика веб-перехватчика, затем добавляю его обратно) и возвращаюсь в симулятор. В общем, на этот раз он скажет, что обновляется.
Если вы используете редактор Cloud Functions, вам нужно сделать три вещи:
Сохраните изменения. Вы сделаете это, нажав кнопку "Сохранить выполнение", но это только сохранит его, чтобы вы могли покинуть редактор. Это не значит, что симулятор еще имеет к нему доступ.
Разверните изменения. Это развертывает ваш код в облачных функциях, чтобы их можно было запускать. Обратите внимание, что на иллюстрации говорится, что код сохранен, но еще не развернут.
Подождите, пока изменения будут полностью развернуты. Развертывание требует времени, и пока оно не будет завершено, оно будет недоступно в симуляторе. При развертывании он сообщает вам об этом.
Однако после развертывания сообщение изменится, и вам будут доступны данные о воздействиях через симулятор (хотя вам все равно может потребоваться увидеть сообщение "обновляется", чтобы быть уверенным).
Однако помните, что вам не нужно использовать "редактор облачных функций" для развертывания веб-перехватчика. Вы можете развернуть веб-перехватчик на любом веб-сервере, где
- Хост является общедоступным (поэтому имеет общедоступный IP-адрес, доступный Google)
- Он может обрабатывать HTTPS с несамоподписанным сертификатом
Вы даже можете развернуть себя в Cloud Functions for Firebase, который является той же службой, что и Actions Builder. Таким образом, у вас есть URL-адрес, установленный один раз в Actions Builder, и после его настройки вам не нужно будет его менять.
Но вы по-прежнему сможете изменять свой код, управляя собственным развертыванием отдельно от Actions Builder.