Workbox Service Worker не сохраняет кеш
Реализую Service Worker. У меня неплохо выглядит, активируется без ошибок, ...
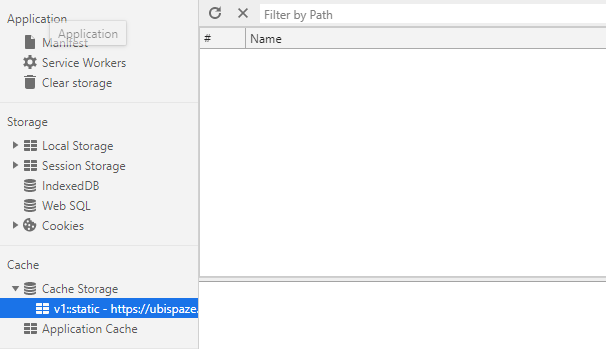
Но я чего-то там не вижу:
sw.min.js:
workbox.routing.registerRoute(
({request}) => request.destination === 'style',
new workbox.strategies.NetworkFirst({
// cacheName: cacheNamecss,
plugins: [
new workbox.expiration.ExpirationPlugin({
maxEntries: 20,
maxAgeSeconds: 7 * 24 * 60 * 60
}),
new workbox.cacheableResponse.CacheableResponsePlugin({
statuses: [0, 200],
headers: {'X-Is-Cacheable': 'yes'}
})
]
}));
Это в Google Chrome's Application -> Service Workers
1 ответ
Попробуйте этот код в своем сервис-воркере:
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.open('mysite-dynamic').then(function(cache) {
return cache.match(event.request).then(function(response) {
var fetchPromise = fetch(event.request).then(function(networkResponse) {
cache.put(event.request, networkResponse.clone());
return networkResponse;
})
return response || fetchPromise;
})
})
);
});
Такой подход называется stale-while-revalidate
https://developers.google.com/web/fundamentals/instant-and-offline/offline-cookbook
Это означает: если вы извлекаете страницу, служебный работник проверяет, есть ли что-то в кеше, и возвращает его вам из кеша, после возврата из кеша служебный рабочий делает запрос в сеть и сохраняет этот запрос в старый кеш.
При следующем обновлении вы увидите обновленную версию.
При хорошем подходе также: "кэш с откатом в сеть"
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});
Это просто означает: загляните в кеш, если что-то хранится, а если нет, то извлеките это из сети.