Как запустить javascript в веб-просмотре из Swift
Мне нужен мой быстрый класс для взаимодействия с html и javascript в wkwebview, на который он ссылается, в частности, для подачи ему переменной.
Я думал, что начну просто с попытки заставить веб-просмотр запускать предупреждение:
Вот код:
let webView = WKWebView()
override func viewDidLoad() {
super.viewDidLoad()
webView.uiDelegate = self
webView.navigationDelegate = self as? WKNavigationDelegate
if let url = Bundle.main.url(forResource: "tradingview", withExtension: "html") {
webView.loadFileURL(url, allowingReadAccessTo: url.deletingLastPathComponent())
}
// Try one way in viewdidload. Compiles but doesn't do anything
webView.evaluateJavaScript("alert('hello from the webview');");
}
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
//try another way. Also doesn't do anything
webView.evaluateJavaScript("alert('hello from webview')"), completionHandler: nil)
}
override func loadView() {
self.view = webView
}
Однако веб-просмотр не запускает предупреждение. Что не так с кодом или нужно ли что-то еще сделать, чтобы Swift запускал какой-нибудь javascript в веб-просмотре.
Спасибо за любые предложения.
1 ответ
Вам необходимо преобразовать информацию в предупреждении javascript в собственный UIAlert.
Добавьте делегат обработчика предупреждений, описанный в WKUIDelegate.
func webView(_ webView: WKWebView,
runJavaScriptAlertPanelWithMessage message: String,
initiatedByFrame frame: WKFrameInfo,
completionHandler: @escaping () -> Void) {
let alert = UIAlertController(title: nil, message: message, preferredStyle: .alert)
let title = NSLocalizedString("OK", comment: "OK Button")
let ok = UIAlertAction(title: title, style: .default) { (action: UIAlertAction) -> Void in
alert.dismiss(animated: true, completion: nil)
}
alert.addAction(ok)
present(alert, animated: true)
completionHandler()
}
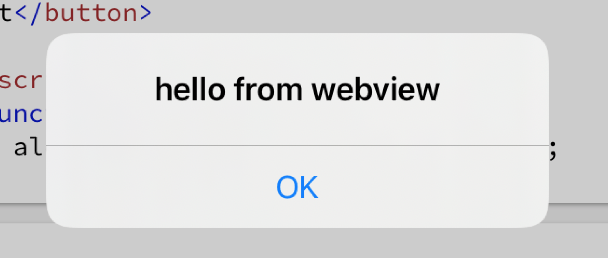
И вызовите, как показано ниже (в вашем коде есть тип);
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
webView.evaluateJavaScript("alert('hello from the webview')")
}
К тому же
Существует образец проекта, который имитирует двустороннюю связь между нативной и веб-версией в обоих направлениях.