Почему у меня возникает сбой при обработке CSS?
У меня есть меню навигационной панели, с переключенным классом он свернут или нет, внутри этой навигационной панели у меня есть небольшие свернутые меню. когда я обычно использую свою навигационную панель, она работает отлично, но когда я нажимаю на свернутое меню и моя навигационная панель свернута, предполагается, что он должен переключить класс, чтобы открыть навигационную панель, во втором случае я не знаю, почему у меня эти черные вспышки / glitchy effect, вы знаете, почему и как это исправить?
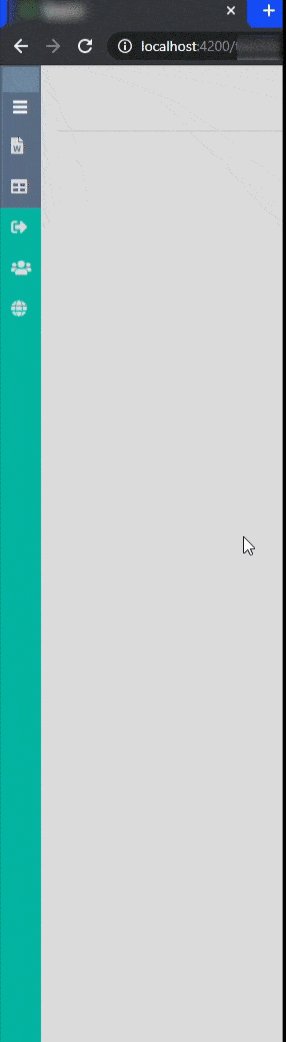
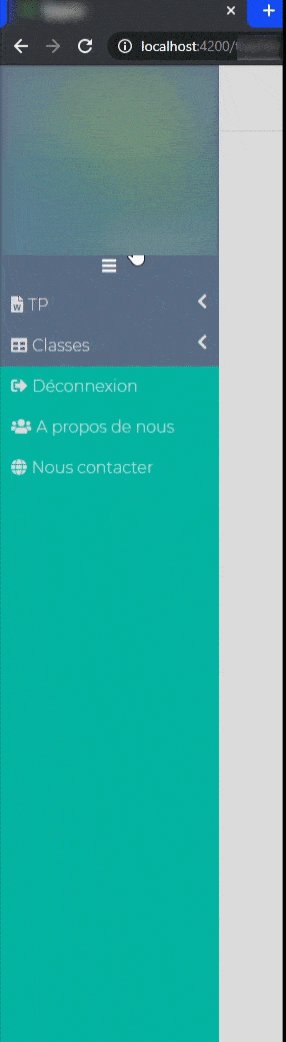
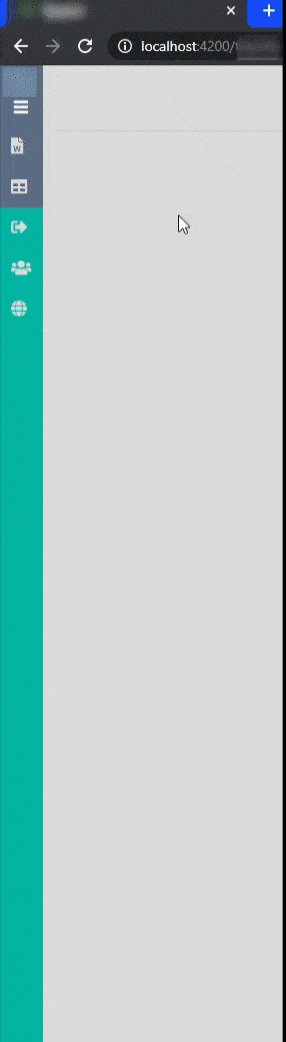
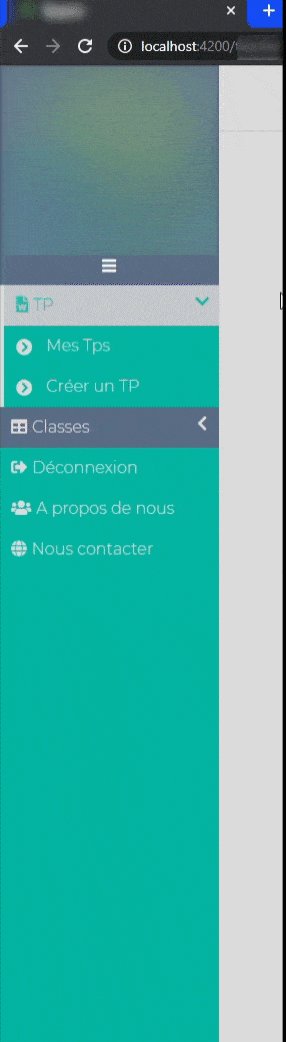
на этом гифке вы можете это сделать, когда я сначала открываю панель навигации, затем меню, а затем, когда я открываю панель навигации, нажимаю только на свернутое меню в свернутой панели и это глючное черное пятно
.sidebar.fliph li a .nav-label, .sidebar.fliph li a .nav-label + span {
display: none;
transition: all 0.5s ease-in-out;
}
.sidebar.fliph {
width: 42px;
transition: all 0.5s ease-in-out;
}
.sidebar.fliph li {
position: relative;
}
.sidebar.fliph .sub-menu {
position: absolute;
left: 39px;
top: 0;
background-color: #222;
width: 150px;
z-index: 100;
}
<script src="navbar.component.ts"></script>
<script src="navbar.component.spec.ts"></script>
<div class="sidebar left" [ngClass]="state ? '':'fliph'" id="navbarcontainer">
<ul class="list-sidebar bg-defoult">
<button class="btn btn-dark" id="bouttonmenunavbar" type="button" (click)="switchstate()"> <!--switchsate() switch the value of state and change the class of the nav bar container-->
<li class="nav-header "><span> <img alt="logo" class="img-circle"
src="../../assets/img/Logo-P3G-Officiel.svg"></span>
</li>
<li>
<i class="fas fa-bars"></i>
</li>
</button>
<ul>
<ul *ngIf="isTeacher()">
<li><a class="collapsed collapse active" data-target="#TPs" data-toggle="collapse"
(click)="unwindOnCollapsed()"><i
class="fas fa-file-word"></i><span class="nav-label">TP</span><span
class="fa fa-chevron-left float-right"></span></a>
<ul class="innerlist sub-menu collapse" id="TPs">
<li><a routerLink="/teacher/mytps"><i class="fas fa-chevron-circle-right"></i> Mes Tps</a></li>
<li><a routerLink="/teacher/createtp"><i class="fas fa-chevron-circle-right"></i> Créer un TP</a></li>
</ul>
</li>
<li><a class="collapsed collapse active" data-target="#Classes" data-toggle="collapse"
(click)="unwindOnCollapsed()"> <!--unwindOnCollapsed() check if the navbar is collapsed and uncollapse it if I click here-->
<i class="fa fa-table"></i> <span class="nav-label">...</span><span
class="fa fa-chevron-left float-right"></span></a>
<ul class="innerlist sub-menu collapse" id="Classes">
<li>...</li>
<li>...</li>
</ul>
</li>
</ul>
<li><a
(click)="disconnect()" id="disconnected"><i class="fas fa-sign-out-alt"></i><span
class="nav-label">...</span></a>
</li>
</ul>
<li><a><i class="fa fa-users"></i><span class="nav-label">...</span></a></li>
<li><a><i class="fa fa-globe"></i><span class="nav-label">...</span></a></li>
</ul>
</div>