SwiftUI HStack с оберткой и динамической высотой
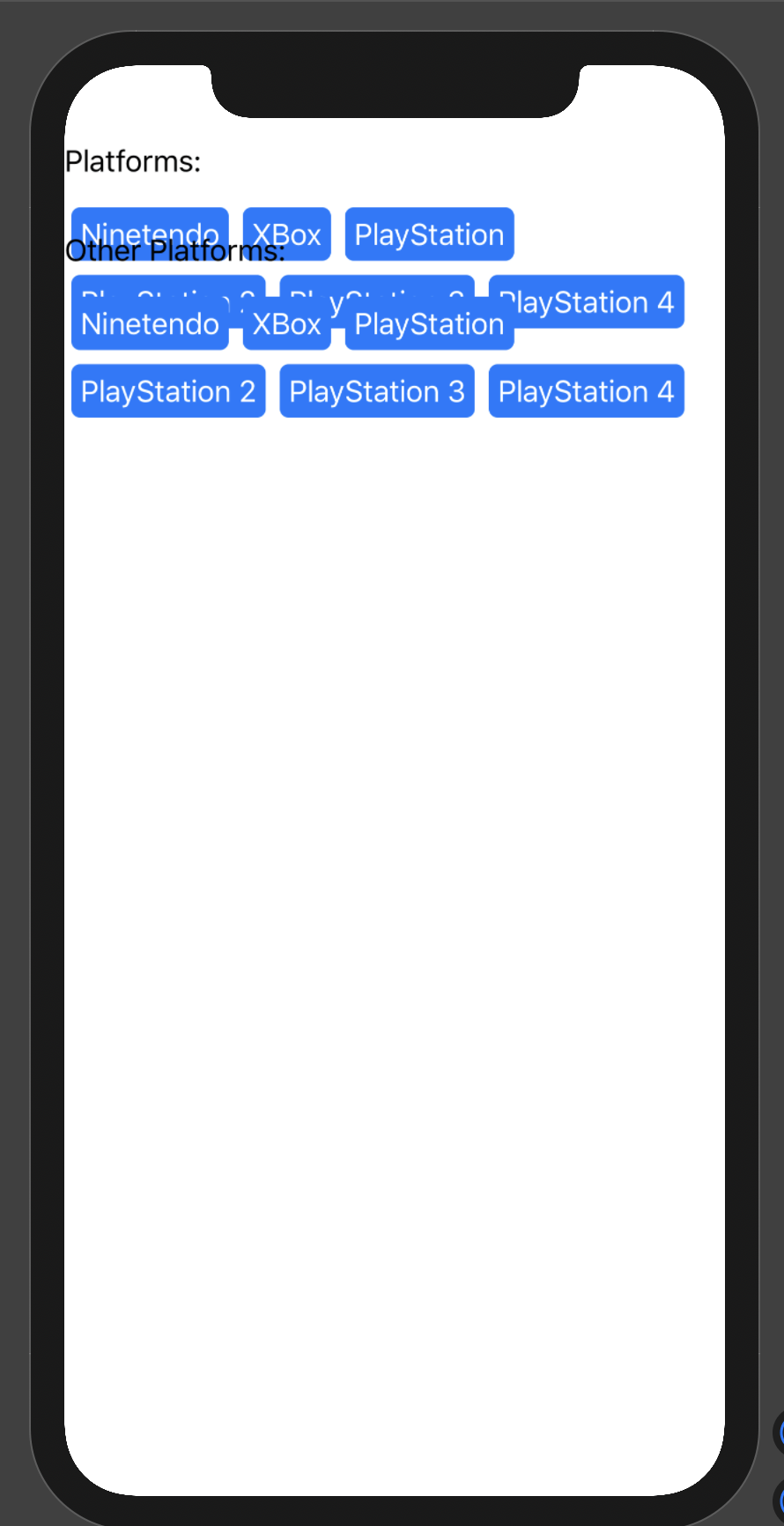
У меня есть это представление для отображения текстовых тегов на нескольких строках, которые я получил из SwiftUI HStack с Wrap, но когда я добавляю его в VStack, теги перекрывают любое другое представление, которое я помещаю ниже. Теги отображаются правильно, но высота самого представления не вычисляется внутри VStack. Как я могу использовать в этом представлении высоту содержимого?
import SwiftUI
struct TestWrappedLayout: View {
@State var platforms = ["Ninetendo", "XBox", "PlayStation", "PlayStation 2", "PlayStation 3", "PlayStation 4"]
var body: some View {
GeometryReader { geometry in
self.generateContent(in: geometry)
}
}
private func generateContent(in g: GeometryProxy) -> some View {
var width = CGFloat.zero
var height = CGFloat.zero
return ZStack(alignment: .topLeading) {
ForEach(self.platforms, id: \.self) { platform in
self.item(for: platform)
.padding([.horizontal, .vertical], 4)
.alignmentGuide(.leading, computeValue: { d in
if (abs(width - d.width) > g.size.width)
{
width = 0
height -= d.height
}
let result = width
if platform == self.platforms.last! {
width = 0 //last item
} else {
width -= d.width
}
return result
})
.alignmentGuide(.top, computeValue: {d in
let result = height
if platform == self.platforms.last! {
height = 0 // last item
}
return result
})
}
}
}
func item(for text: String) -> some View {
Text(text)
.padding(.all, 5)
.font(.body)
.background(Color.blue)
.foregroundColor(Color.white)
.cornerRadius(5)
}
}
struct TestWrappedLayout_Previews: PreviewProvider {
static var previews: some View {
TestWrappedLayout()
}
}
Пример кода:
struct ExampleTagsView: View {
var body: some View {
ScrollView {
VStack(alignment: .leading) {
Text("Platforms:")
TestWrappedLayout()
Text("Other Platforms:")
TestWrappedLayout()
}
}
}
}
struct ExampleTagsView_Previews: PreviewProvider {
static var previews: some View {
ExampleTagsView()
}
}
5 ответов
Хорошо, вот немного более общий и улучшенный вариант (для решения, изначально представленного в SwiftUI HStack with Wrap)
Протестировано с Xcode 11.4 / iOS 13.4
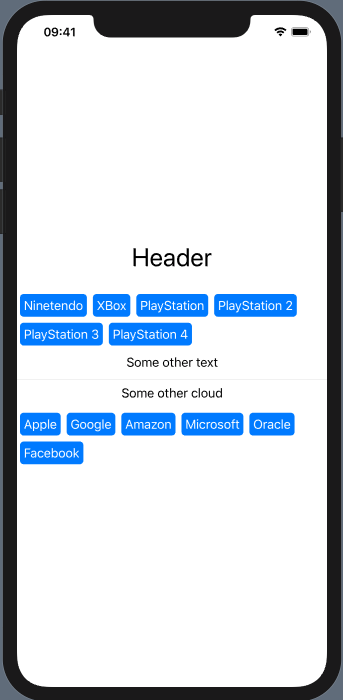
Примечание: поскольку высота обзора рассчитывается динамически, результат работает во время выполнения, а не в предварительном просмотре.
struct TagCloudView: View {
var tags: [String]
@State private var totalHeight
= CGFloat.zero // << variant for ScrollView/List
// = CGFloat.infinity // << variant for VStack
var body: some View {
VStack {
GeometryReader { geometry in
self.generateContent(in: geometry)
}
}
.frame(height: totalHeight)// << variant for ScrollView/List
//.frame(maxHeight: totalHeight) // << variant for VStack
}
private func generateContent(in g: GeometryProxy) -> some View {
var width = CGFloat.zero
var height = CGFloat.zero
return ZStack(alignment: .topLeading) {
ForEach(self.tags, id: \.self) { tag in
self.item(for: tag)
.padding([.horizontal, .vertical], 4)
.alignmentGuide(.leading, computeValue: { d in
if (abs(width - d.width) > g.size.width)
{
width = 0
height -= d.height
}
let result = width
if tag == self.tags.last! {
width = 0 //last item
} else {
width -= d.width
}
return result
})
.alignmentGuide(.top, computeValue: {d in
let result = height
if tag == self.tags.last! {
height = 0 // last item
}
return result
})
}
}.background(viewHeightReader($totalHeight))
}
private func item(for text: String) -> some View {
Text(text)
.padding(.all, 5)
.font(.body)
.background(Color.blue)
.foregroundColor(Color.white)
.cornerRadius(5)
}
private func viewHeightReader(_ binding: Binding<CGFloat>) -> some View {
return GeometryReader { geometry -> Color in
let rect = geometry.frame(in: .local)
DispatchQueue.main.async {
binding.wrappedValue = rect.size.height
}
return .clear
}
}
}
struct TestTagCloudView : View {
var body: some View {
VStack {
Text("Header").font(.largeTitle)
TagCloudView(tags: ["Ninetendo", "XBox", "PlayStation", "PlayStation 2", "PlayStation 3", "PlayStation 4"])
Text("Some other text")
Divider()
Text("Some other cloud")
TagCloudView(tags: ["Apple", "Google", "Amazon", "Microsoft", "Oracle", "Facebook"])
}
}
}
Я адаптировал решение Asperi для работы с любыми видами и моделями. Думал, что поделюсь этим здесь. Я добавил его в GitHub Gist и включил здесь код.
struct WrappingHStack<Model, V>: View where Model: Hashable, V: View {
typealias ViewGenerator = (Model) -> V
var models: [Model]
var viewGenerator: ViewGenerator
var horizontalSpacing: CGFloat = 2
var verticalSpacing: CGFloat = 0
@State private var totalHeight
= CGFloat.zero // << variant for ScrollView/List
// = CGFloat.infinity // << variant for VStack
var body: some View {
VStack {
GeometryReader { geometry in
self.generateContent(in: geometry)
}
}
.frame(height: totalHeight)// << variant for ScrollView/List
//.frame(maxHeight: totalHeight) // << variant for VStack
}
private func generateContent(in geometry: GeometryProxy) -> some View {
var width = CGFloat.zero
var height = CGFloat.zero
return ZStack(alignment: .topLeading) {
ForEach(self.models, id: \.self) { models in
viewGenerator(models)
.padding(.horizontal, horizontalSpacing)
.padding(.vertical, verticalSpacing)
.alignmentGuide(.leading, computeValue: { dimension in
if (abs(width - dimension.width) > geometry.size.width)
{
width = 0
height -= dimension.height
}
let result = width
if models == self.models.last! {
width = 0 //last item
} else {
width -= dimension.width
}
return result
})
.alignmentGuide(.top, computeValue: {dimension in
let result = height
if models == self.models.last! {
height = 0 // last item
}
return result
})
}
}.background(viewHeightReader($totalHeight))
}
private func viewHeightReader(_ binding: Binding<CGFloat>) -> some View {
return GeometryReader { geometry -> Color in
let rect = geometry.frame(in: .local)
DispatchQueue.main.async {
binding.wrappedValue = rect.size.height
}
return .clear
}
}
}
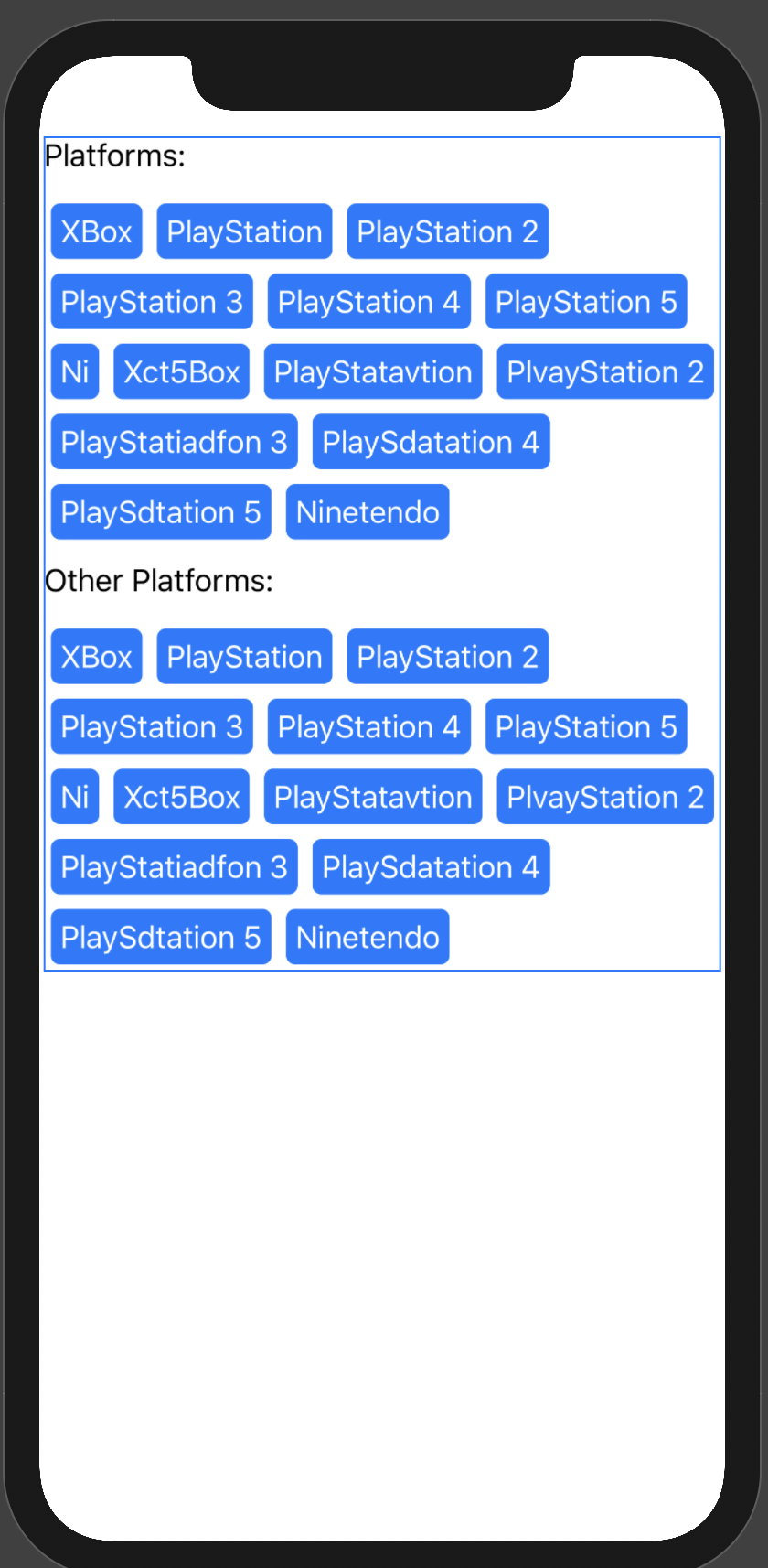
Мне просто удалось решить эту проблему, переместив GeometryReader в ExampleTagsView и используя platform.first вместо last внутри.alignmentGuide
Полный код:
import SwiftUI
struct ExampleTagsView: View {
var body: some View {
GeometryReader { geometry in
ScrollView(.vertical) {
VStack(alignment: .leading) {
Text("Platforms:")
TestWrappedLayout(geometry: geometry)
Text("Other Platforms:")
TestWrappedLayout(geometry: geometry)
}
}
}
}
}
struct ExampleTagsView_Previews: PreviewProvider {
static var previews: some View {
ExampleTagsView()
}
}
struct TestWrappedLayout: View {
@State var platforms = ["Ninetendo", "XBox", "PlayStation", "PlayStation 2", "PlayStation 3", "PlayStation 4", "PlayStation 5", "Ni", "Xct5Box", "PlayStatavtion", "PlvayStation 2", "PlayStatiadfon 3", "PlaySdatation 4", "PlaySdtation 5"]
let geometry: GeometryProxy
var body: some View {
self.generateContent(in: geometry)
}
private func generateContent(in g: GeometryProxy) -> some View {
var width = CGFloat.zero
var height = CGFloat.zero
return ZStack(alignment: .topLeading) {
ForEach(self.platforms, id: \.self) { platform in
self.item(for: platform)
.padding([.horizontal, .vertical], 4)
.alignmentGuide(.leading, computeValue: { d in
if (abs(width - d.width) > g.size.width)
{
width = 0
height -= d.height
}
let result = width
if platform == self.platforms.first! {
width = 0 //last item
} else {
width -= d.width
}
return result
})
.alignmentGuide(.top, computeValue: {d in
let result = height
if platform == self.platforms.first! {
height = 0 // last item
}
return result
})
}
}
}
func item(for text: String) -> some View {
Text(text)
.padding(.all, 5)
.font(.body)
.background(Color.blue)
.foregroundColor(Color.white)
.cornerRadius(5)
}
}
Я адаптировал решение robhasacamera (которое ранее было адаптировано из Asperi) таким образом, чтобы его можно было использовать в другом пакете. У меня есть пакет только для хелперов и расширений просмотра, например.
import SwiftUI
public struct WrappedHStack<Data, V>: View where Data: RandomAccessCollection, V: View {
// MARK: - Properties
public typealias ViewGenerator = (Data.Element) -> V
private var models: Data
private var horizontalSpacing: CGFloat
private var verticalSpacing: CGFloat
private var variant: WrappedHStackVariant
private var viewGenerator: ViewGenerator
@State private var totalHeight: CGFloat
public init(_ models: Data, horizontalSpacing: CGFloat = 4, verticalSpacing: CGFloat = 4,
variant: WrappedHStackVariant = .lists, @ViewBuilder viewGenerator: @escaping ViewGenerator) {
self.models = models
self.horizontalSpacing = horizontalSpacing
self.verticalSpacing = verticalSpacing
self.variant = variant
_totalHeight = variant == .lists ? State<CGFloat>(initialValue: CGFloat.zero) : State<CGFloat>(initialValue: CGFloat.infinity)
self.viewGenerator = viewGenerator
}
// MARK: - Views
public var body: some View {
VStack {
GeometryReader { geometry in
self.generateContent(in: geometry)
}
}.modifier(FrameViewModifier(variant: self.variant, totalHeight: $totalHeight))
}
private func generateContent(in geometry: GeometryProxy) -> some View {
var width = CGFloat.zero
var height = CGFloat.zero
return ZStack(alignment: .topLeading) {
ForEach(0..<self.models.count, id: \.self) { index in
let idx = self.models.index(self.models.startIndex, offsetBy: index)
viewGenerator(self.models[idx])
.padding(.horizontal, horizontalSpacing)
.padding(.vertical, verticalSpacing)
.alignmentGuide(.leading, computeValue: { dimension in
if abs(width - dimension.width) > geometry.size.width {
width = 0
height -= dimension.height
}
let result = width
if index == (self.models.count - 1) {
width = 0 // last item
} else {
width -= dimension.width
}
return result
})
.alignmentGuide(.top, computeValue: {_ in
let result = height
if index == (self.models.count - 1) {
height = 0 // last item
}
return result
})
}
}.background(viewHeightReader($totalHeight))
}
}
public func viewHeightReader(_ binding: Binding<CGFloat>) -> some View {
return GeometryReader { geometry -> Color in
let rect = geometry.frame(in: .local)
DispatchQueue.main.async {
binding.wrappedValue = rect.size.height
}
return .clear
}
}
public enum WrappedHStackVariant {
case lists // ScrollView/List/LazyVStack
case stacks // VStack/ZStack
}
internal struct FrameViewModifier: ViewModifier {
var variant: WrappedHStackVariant
@Binding var totalHeight: CGFloat
func body(content: Content) -> some View {
if variant == .lists {
content
.frame(height: totalHeight)
} else {
content
.frame(maxHeight: totalHeight)
}
}
}
Кроме того, имея аннотацию @ViewBuilder перед viewGenerator, мы можем использовать ее следующим образом:
var body: some View {
WrappedHStack(self.models, id: \.self) { model in
YourViewHere(model: model)
}
}
Вы можете использовать «fixedSize» для переноса содержимого в одном или двух направлениях:
.fixedSize(horizontal: true, vertical: true)