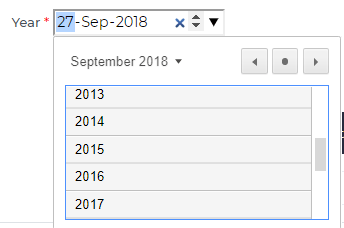
Тип ввода HTML5 показывает только годы
1 ответ
Решение
Пожалуйста, попробуйте выбрать и показать только год. И руководство здесь
Как разрешить входной год только <input date="year">
Вы можете использовать этот фрагмент.
Версия PHP:
<select class="form-control" name="startyear">
<?php
for ($year = (int)date('Y'); 1900 <= $year; $year--): ?>
<option value="<?=$year;?>"><?=$year;?></option>
<?php endfor; ?>
</select>
Версия JavaScript:
<select name="yearpicker" id="yearpicker"></select>
<script type="text/javascript">
var startYear = 1800;
for (i = new Date().getFullYear(); i > startYear; i--)
{
$('#yearpicker').append($('<option />').val(i).html(i));
}
</script>
Я хотел бы внести небольшую поправку в ответ Рхалпа для повышения эффективности. Не инициализируйте объект 219 раз. В общем, работа с движком браузера будет намного меньше, если вы получите член до того, как перейдете к нему.
<select name="yearpicker" id="yearpicker"></select>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script type="text/javascript">
let startYear = 1800;
let endYear = new Date().getFullYear();
for (i = endYear; i > startYear; i--)
{
$('#yearpicker').append($('<option />').val(i).html(i));
}
</script>