Автоматически разбивает длинные слова внутри контейнера DIV, но предпочитает разрыв строки в пробелах
У меня есть какой-то меньший боковой контейнер, #sideNavContainerв родительском div с другой стороны (справа) находится другой div для содержимого.
Когда я помещаю текст в #sideNavContainer который содержит очень длинные слова без пробелов, слова начинают вырываться из контейнера и перезаписывать содержимое с правой стороны (область содержимого).
Я пытался форсировать содержание #sideNavContainer разбить эти слова, чтобы они продолжались на следующей строке, когда они достигают правого конца контейнера, но я не удовлетворен на 100%, так как ожидал, что слова / предложения также должны быть разбиты на пробелы. Длинные слова должны начинаться со следующей строки, а затем разбиваться и не начинаться с той же строки, что и другой текст (после пробела), а затем продолжаться (но не с разбивкой).
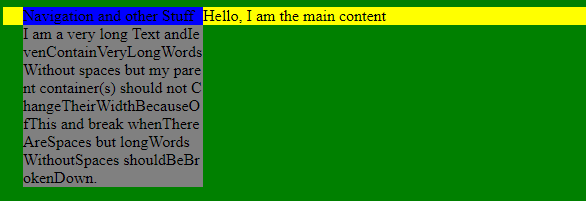
Вот пример, который, я надеюсь, проиллюстрирует, что я имею в виду:
<div>
<div id="sideNavBox">
<span>Navigation and other Stuff</span>
<div id="subContainer">
I am a very long Text andIevenContainVeryLongWordsWithout spaces but my parent container(s) should not ChangeTheirWidthBecauseOfThis and break whenThereAreSpaces but longWordsWithoutSpaces shouldBeBrokenDown.
</div>
</div>
<div id="contentBox">
Hello, I am the main content
</div>
</div>
CSS:
body {
background-color: green;
}
#sideNavBox {
float: left;
margin-left: 20px;
width: 180px;
background-color: blue;
}
#subContainer {
background-color: grey;
word-break: break-all;
}
#contentBox {
background-color: yellow;
}
Скрипка: https://jsfiddle.net/qp74uxkt/11/
Мое желание / ожидание состояло в том, что текст будет разрываться после слов "Я очень длинный текст", затем на следующей строке продолжить с "andIevenContain...", и это длинное слово затем может быть разбито в конце доступного пространства., основываясь на ограничениях родительского контейнера. Это также не работает, когда я использую "дефисы: авто;". Можно ли это сделать? 
2 ответа
Вы можете установить свойство слова-прерывания как слово-разрыв. Я обновил ваш код и создал новую скрипку. Я думаю, что это решит вашу проблемуCheck it out https://jsfiddle.net/yvLb6zer/
Если количество длинных слов не слишком велико, я бы рекомендовал не использовать какие-либо word-break установить, но вместо этого вставить "мягкие дефисы" в эти длинные слова, в местах, где это грамматически правильно.
Мягкий дефис - это объект, который выглядит следующим образом: ­, Так что если у вас есть, например, whateverwonderfullongword Вы можете изменить это на what­ever­wonder­ful­long­word, Если он вписывается в ширину, он будет записан как единое целое, если нет, если нет, он сломается (с дефисом) в самой последней возможной позиции ­ сущность, как в следующем примере.
<p>what­ever­wonder­ful­long­word what­ever­wonder­ful­long­word what­ever­wonder­ful­long­word what­ever­wonder­ful­long­word what­ever­wonder­ful­long­word what­ever­wonder­ful­long­word what­ever­wonder­ful­long­word what­ever­wonder­ful­long­word</p>