Принуждение мат-расширительной панели к переполнению элемента контейнера
У меня есть mat-expansion-panel внутри mat-card. Панель расширения содержитmat-chip-list который содержит от 50 до 60 mat-chip элементы.
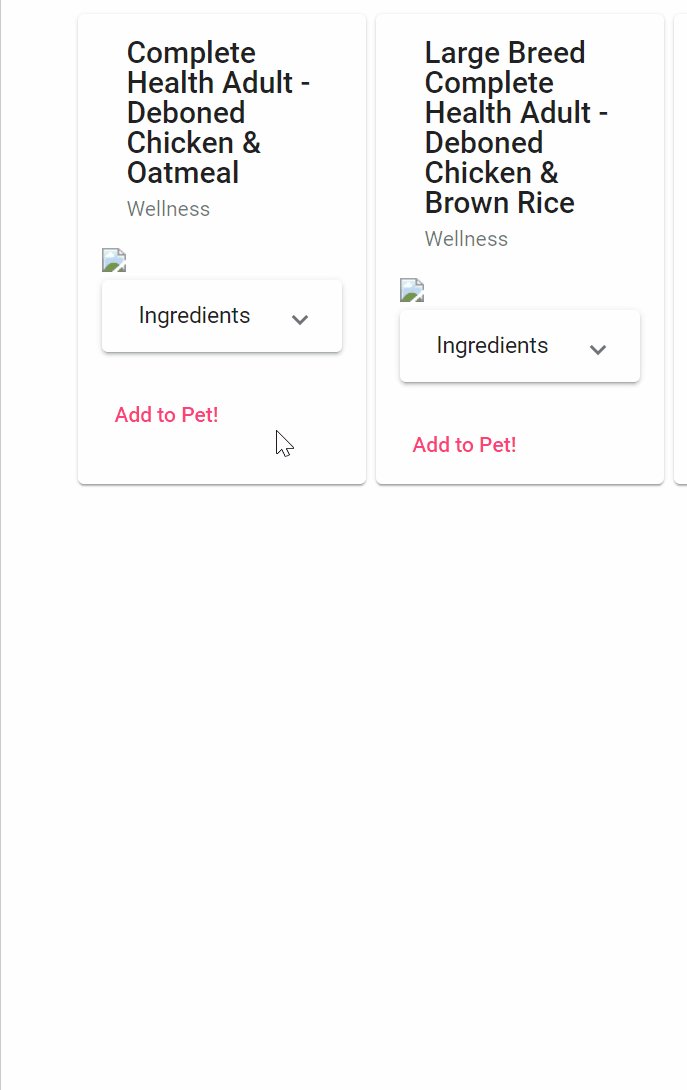
Когда я раскрываю эту панель, все мои mat-card объекты растягиваются вниз, и фишки отображаются в столбце один за другим.
Я пытаюсь сделать так, чтобы панель расширения отображалась поверх контейнера, чтобы пользователь мог видеть все матовые чипы одновременно, вместо того, чтобы прокручивать кучу вниз.
Вот код, чтобы воспроизвести то, что я вижу: https://stackblitz.com/edit/angular-ivy-8lx7gr
Я открыт для альтернативных способов достижения этого.
1 ответ
Вот мой подход;
- чтобы предотвратить
mat-cards растяжение вниз установить фиксированную высоту наmat-card-content
<mat-card-content class="modified-mc-content">
в styles.css
.modified-mc-content {
height: 48px
}
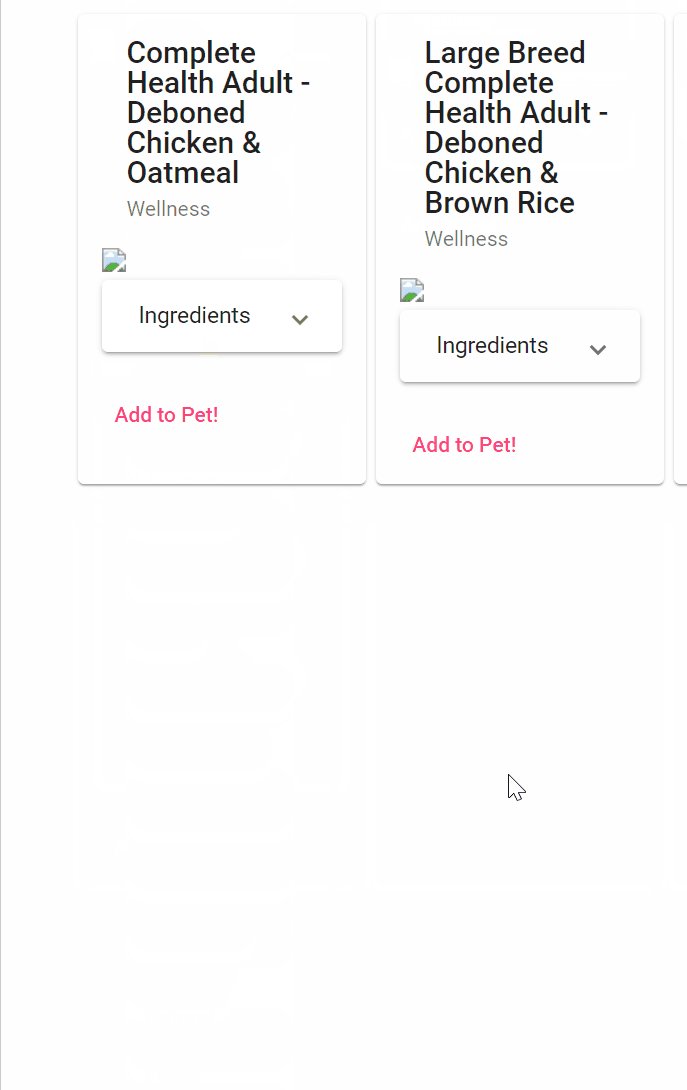
Как результат mat-expansion-panelпереполнится мат-картой. Но это будет позади Add to Pet! кнопка. Чтобы решить эту проблему, выведите его на передний план:
.modified-mc-content > mat-expansion-panel {
z-index: 1;
}
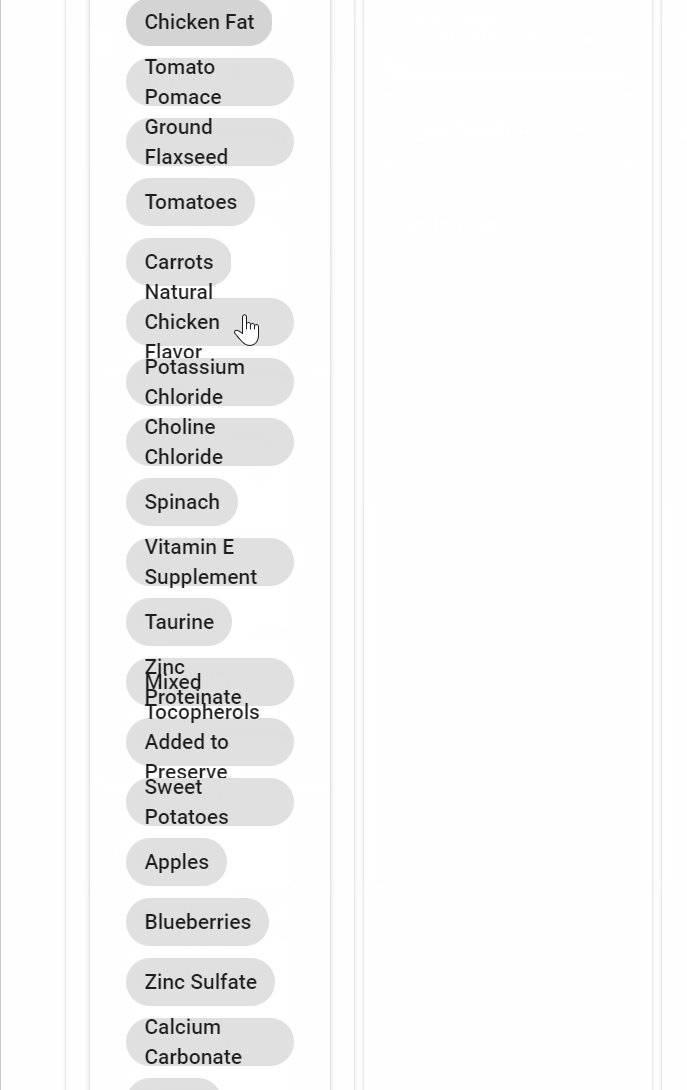
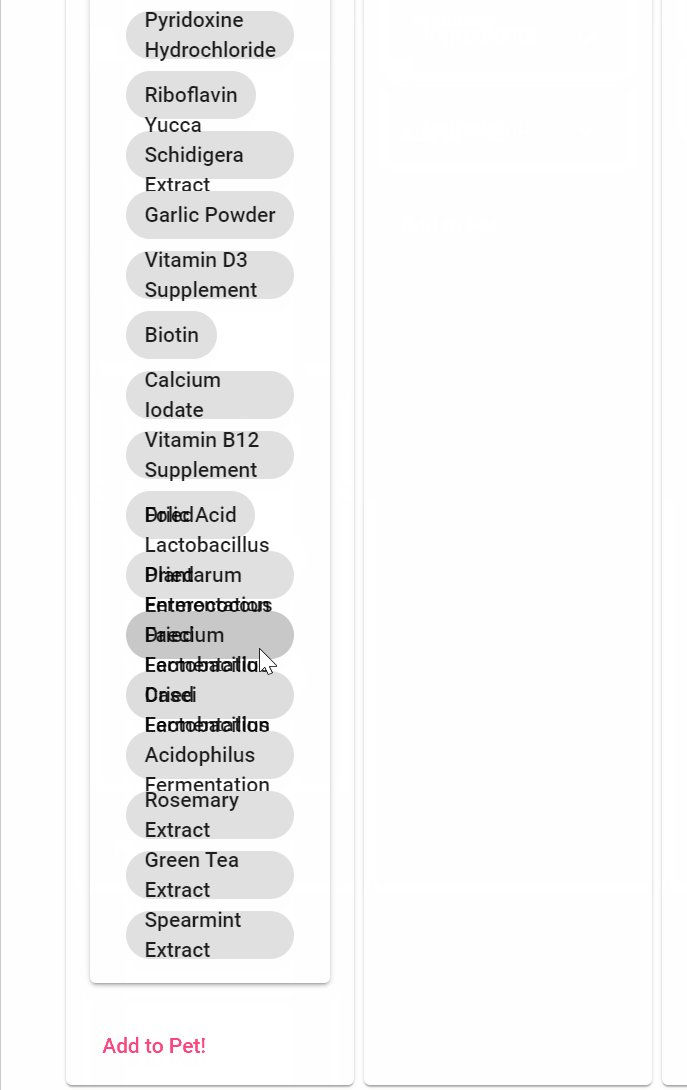
Сейчас mat-expansion-panelпереполняется правильно, но вызывает нежелательную прокрутку страницы. Вместо этого я предпочитаю прокручивать внутриmat-expansion-panel. Так сделайmat-expansion-panel иметь фиксированную высоту и прокрутку;
.modified-mc-content > mat-expansion-panel > .mat-expansion-panel-content {
max-height: 50vh;
overflow: auto;
}
Установив height а также overflow на .mat-expansion-panel-contentпомогает нам двумя способами;
1. Предотвращаетmat-expansion-panelрастущие ограничения страницы beyon.
1. Делаетmat-expansion-panel содержимое прокручивается, пока заголовок остается на месте.
Чтобы убедиться, что фишки правильно отображают свое содержимое, без переполнения текста.
.modified-mc-content mat-chip {
height: auto
}
Наконец, убедитесь, что карты правильно накладываются друг на друга, когда fxLayout.xs="column" активен.
<mat-card *ngFor="let food of foods;let i = index" [style.z-index]="foods.length - i">
Вот рабочая демонстрация: https://stackblitz.com/edit/angular-ivy-6rsdzw
Надеюсь, это поможет.