Диаграмма набора инструментов Silverlight 3 Не все столбцы показывают
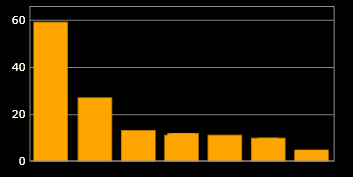
Я не могу найти решение этой странной проблемы. У меня есть диаграмма столбцов набора инструментов Silverlight 3, которая не показывает все столбцы. У меня есть набор данных из 10 столбцов, и он показывает только 7.
изображение графика:

<UserControl x:Class="graph.bd"
xmlns:DV="clr-namespace:System.Windows.Controls.DataVisualization;assembly=System.Windows.Controls.DataVisualization.Toolkit"
xmlns:DVC="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit">
<UserControl.Resources>
<Style x:Key="ColorByGradeColumn" TargetType="DVC:ColumnDataPoint">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="DVC:ColumnDataPoint">
<Border Background="{Binding ColColor}"
BorderBrush="{Binding ColColor}"
BorderThickness="0.5">
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<!-- canvases and other code goes here... -->
<DVC:Chart x:Name="Graphic" Width="350" Height="250" Background="Transparent">
<DVC:Chart.Series>
<DVC:ColumnSeries Title="Fras"
IndependentValueBinding="{Binding ColName}"
DependentValueBinding="{Binding ColValue}"
DataPointStyle="{StaticResource ColorByGradeColumn}"
>
<DVC:ColumnSeries.IndependentAxis>
<DVC:CategoryAxis Orientation="X">
<DVC:CategoryAxis.AxisLabelStyle>
<Style TargetType="DVC:AxisLabel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="DVC:AxisLabel">
<Grid Width="70" ShowGridLines="True" Height="8" Background="Transparent"
HorizontalAlignment="Left" VerticalAlignment="Bottom">
<TextBlock x:Name="YAxisTitle" HorizontalAlignment="Center" VerticalAlignment="Center" Text="{Binding}" RenderTransformOrigin="0.5,0.5" FontSize="8">
<TextBlock.RenderTransform>
<RotateTransform Angle="270" CenterX="5"/>
</TextBlock.RenderTransform>
</TextBlock>
<Grid.RenderTransform>
<RotateTransform Angle="60" ></RotateTransform>
</Grid.RenderTransform>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</DVC:CategoryAxis.AxisLabelStyle>
</DVC:CategoryAxis>
</DVC:ColumnSeries.IndependentAxis>
</DVC:ColumnSeries>
</DVC:Chart.Series>
<DVC:Chart.PlotAreaStyle>
<Style TargetType="Grid">
<Setter Property="Background" Value="Black" />
</Style>
</DVC:Chart.PlotAreaStyle>
<DVC:Chart.LegendStyle>
<Style TargetType="DV:Legend">
<Setter Property="Width" Value="0"/>
<Setter Property="Height" Value="0"/>
</Style>
</DVC:Chart.LegendStyle>
<DVC:Chart.Foreground>
<SolidColorBrush Color="White"></SolidColorBrush>
</DVC:Chart.Foreground>
</DVC:Chart>
Мой набор данных состоит только из 3 значений: главное число, которое является целым числом и является высотой столбца, и имя столбца, которое является строкой, и я не могу показать на рисунке, а также цвет для столбцов, которые привязываются к стилю и могут меняться в коде позади.
Я также не могу перейти на Silverlight 4 или выше, потому что эта страница со столбцами встроена в другую страницу, которая работает только в Silverlight 3.
РЕДАКТИРОВАТЬ: У меня на самом деле есть еще 3 графика на странице, которые работают без проблем, только у этого есть проблемы. все четыре имеют одинаковый код в.xaml (очевидно, с другим x:name), и все 4 имеют очень похожий код в xaml.cs. Пожалуйста, помогите, мне действительно нужно решить эту проблему. Я могу предоставить больше кода, если это необходимо.
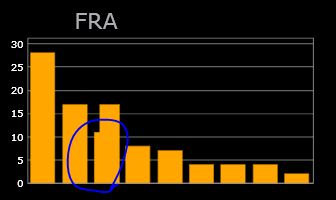
EDIT2:

Я думаю, что происходит, когда одна из колонн отстает или стоит над остальными, но я не понимаю, почему. Ни один из других графиков не имеет этой проблемы.
1 ответ
Хорошо, я выяснил, что случилось. Оказалось, что это были данные, одна из 10 загруженных строк имела то же значение в столбце, которое является осью X, но разным значением Y, поэтому на диаграмме оба столбца отображались как один.
Я очень смущен, но я надеюсь, что это поможет кому-то однажды.