Исходный массив связывания Kendo Template создает двойные записи
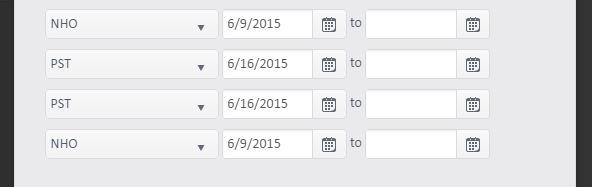
Я использую шаблон Kendo с массивом для динамического добавления строк в форму, однако, когда я помещаю элемент в массив, он добавляет две строки, обе привязаны к одному и тому же объекту данных в MVVM (поэтому с двумя объектами четыре ряда). Я запустил страницу с debugger; строка в шаблоне, и, как подозревается, он попадает в два раза, прежде чем он заканчивается.
И что более странно, так это то, что он отображает строки по порядку, а затем в обратном порядке, поэтому, если я внесу изменение в первую строку, он затем внесет то же изменение в последнюю строку (поскольку они связаны с одним и тем же объектом в массиве), так далее.

HTML
Вот HTML, где находится форма (наблюдаемый объект classInfo уже связан с <form> тег, следовательно, причина, по которой он отсутствует в привязке данных):
<fieldset id="classWhen">
<p>
<!-- other form stuff -->
</p>
<div id="classDates" data-bind="source: classInfo.ClassDates" data-template="classDateTemplate"></div>
</fieldset>
Шаблон кендо
Вот шаблон, который представляет собой строку, содержащую раскрывающийся список и два средства выбора даты:
<script id='classDateTemplate' type='text/kendo-ui-template'>
<p>
<select class="classDateTypeDropdown">
<option><!-- TYPE 1 --></option>
<option><!-- TYPE 2 --></option>
<option><!-- TYPE 3 --></option>
<option><!-- TYPE 4 --></option>
</select>
<input class="classDatePicker" data-bind="value: DateStart" style="width: 125px;" /> to
<input class="classDatePicker" data-bind="value: DateStop" style="width: 125px;" />
</p>
</script>
Наблюдаемый объект кендо
Вот Kendo Observable, у которого есть массив, который отформатирован так:
var classModel = new kendo.observable({
classInfo: {
//.....
ClassDates: [],
//.....
}
});
Javascript Push Function
И addDate() функция, которая помещает новый элемент в массив:
function addDate() {
classModel.get("classInfo.ClassDates").push({
"ClassType": "Type 1",
"DateStart": null,
"DateStop": null
});
//change inputs to DatePickers
//change select to DropDownList
}
Я попытался запустить его без создания DropDownList и DatePickers, используя основные элементы HTML, но с тем же результатом. Любая помощь будет принята с благодарностью.
1 ответ
Итак, я не уверен, почему это происходило (нужно будет провести какое-то исследование), но причина проблемы была в моей привязке. Очевидно, шаблон Kendo не любит привязку к массивам объектов, которые принадлежат другим объектам, как у меня с classInfo.ClassDates,
Я изменил привязки из:
kendo.bind($('#addClassWindow'), classModel);
<div data-bind="source:classInfo.ClassDates"data-template="classDateTemplate"></div>
чтобы:
kendo.bind($('#addClassWindow'), classModel.classInfo);
<div data-bind="source:ClassDates"data-template="classDateTemplate"></div>
и теперь работает нормально. Для любой причины.