Как заставить пустой div или контейнер светиться чистым CSS?
Я хочу, чтобы пустой контейнер светился, поэтому я использую этот код:
box-shadow: 0 1px 20px 1px lightcyan;
Проблема в том, что светятся только границы и в центре есть большая дыра, а это не тот эффект, который мне нужен. Я знаю, что могу изменить положение тени, чтобы не перекрывать сам контейнер, но я не хочу этого, потому что он будет не на своем месте.
Есть ли другая альтернатива для достижения этого эффекта с чистым CSS?
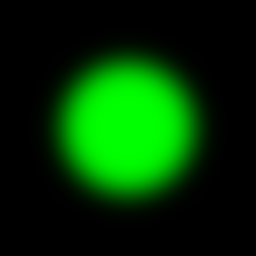
Как то так, но без фона:
1 ответ
Решение
box-shadow можете сделать это, просто включите размытие и разброс (3-й и 4-й параметры).
Для круга добавьте border-radius: 50%; и дать небольшой width а также height,
div {
margin: 100px;
width: 1px;
height: 1px;
background-color: lime; /* for the 1px in the center */
border-radius: 50%;
box-shadow: 0 0 50px 70px lime;
}<div></div>