Отдельные элементы DOM, прослушиватели событий и утечки памяти с помощью videoJS
Я пытаюсь воспроизвести список воспроизведения один за другим с помощью videoJS. Я делаю примерно так:
setTimeout(function () {
//...
this.player.src(source);
//...
this.player.ready(function () {
//...
let promise = self.player.play();
//...
promise.then(res => {
//...
self.player.play();
})
//...
})
}, 10000);
то есть каждые 10 секунд воспроизводится новое видео. Это нормально работает. Проблема в следующем: инструмент проверки памяти в Chrome показывает, что есть много отдельных элементов DOM: div, видео, текст и так далее. Кроме того, есть много отдельных слушателей и других вещей, которые добавляются самим videoJS.
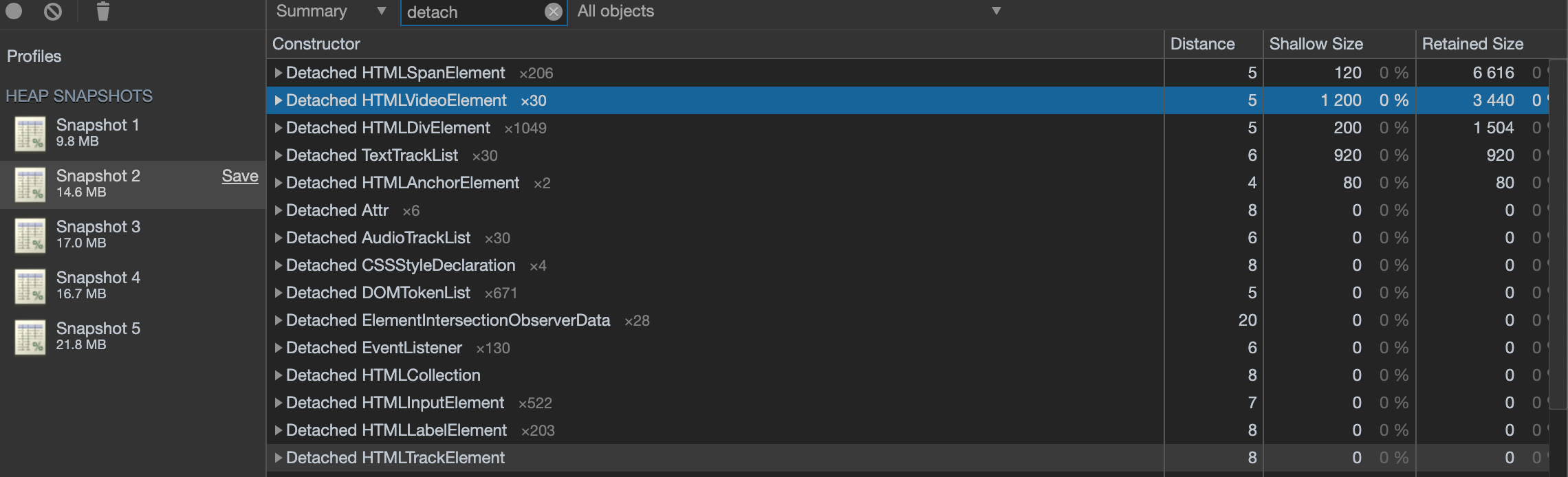
Через некоторое время приложение вылетает. Например, в данный момент у него 75 отсоединенных div, а после 50 видео их больше 1754. То же самое для событий и прочего. Прилагаю изображение, чтобы узнать подробности
t1: после 29 видео
t2: после 50 видео
Чтобы возобновить проверку монитора производительности, приложение запускается, например, с 600 DOM-элементами, а после 50 видео оно использует более 7000.