Безопасно разместите MKUserTrackingButton в правом нижнем углу карты.
Я все еще изучаю, как работают ограничения представления, и кажется, что ряд связанных свойств был введен и устарел с iOS 7. В то же время я все еще привязан к AutoLayout до iOS 7, поэтому приведенный ниже код может быть ненужным сочетанием концепции.
Я пытаюсь разместить MKUserTrackingButton внизу моего viewcontroller.view. Вот что у меня есть:
func setUpUserLocationButton() {
let userLocButton = MKUserTrackingButton(mapView: self.mapView)
userLocButton.backgroundColor = .white
userLocButton.frame.origin.x = self.view.frame.width - userLocButton.frame.size.width
userLocButton.frame.origin.y = self.view.frame.height - userLocButton.frame.size.height
userLocButton.autoresizingMask = [.flexibleTopMargin, .flexibleLeftMargin]
self.mapView.addSubview(userLocButton)
userLocButton.translatesAutoresizingMaskIntoConstraints = false
let margins = self.view.safeAreaLayoutGuide
NSLayoutConstraint.activate([
userLocButton.rightAnchor.constraint(equalTo: margins.rightAnchor),
userLocButton.bottomAnchor.constraint(equalTo: margins.bottomAnchor),
])
setGenericShadow(subView: userLocButton)
}
В пейзаже все выглядит правильно. В портретной ориентации у меня все еще проблема справа от кнопки. Его не "безопасно" помещать в супервизор (представление контроллеров представления).
Что я делаю не так?
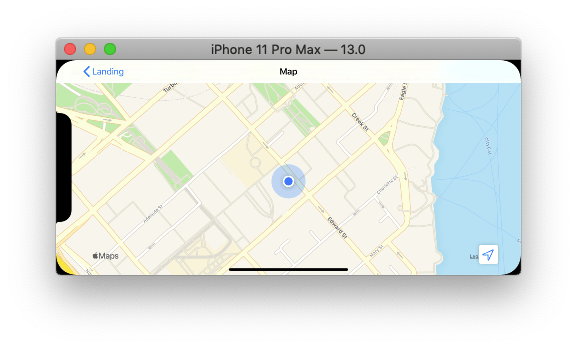
Пейзаж
Портрет
Обновление: я обновил свой код до того, что работает. Но я не уверен, правильно ли это, хотя работает? Увидеть ниже:
override func viewLayoutMarginsDidChange() {
setUpUserLocationButton()
}
func setUpUserLocationButton() {
if(userTracker == nil){
userTracker = MKUserTrackingButton(mapView: self.mapView)
userTracker!.backgroundColor = .white
self.mapView.addSubview(userTracker!)
}
userTracker!.autoresizingMask = [.flexibleTopMargin, .flexibleLeftMargin]
userTracker!.frame.origin.x = self.view.frame.width - userTracker!.frame.size.width
userTracker!.frame.origin.y = self.view.frame.height - userTracker!.frame.size.height
if UIApplication.shared.keyWindow!.safeAreaInsets.right == 0 {
additionalSafeAreaInsets.right = 44
}
userTracker!.translatesAutoresizingMaskIntoConstraints = false
let margins = self.view.safeAreaLayoutGuide
NSLayoutConstraint.activate([
userTracker!.rightAnchor.constraint(equalTo: margins.rightAnchor),
userTracker!.bottomAnchor.constraint(equalTo: margins.bottomAnchor),
])
setGenericShadow(subView: userTracker!)
}