Получение React Hooks ошибка esLint Я не ожидаю
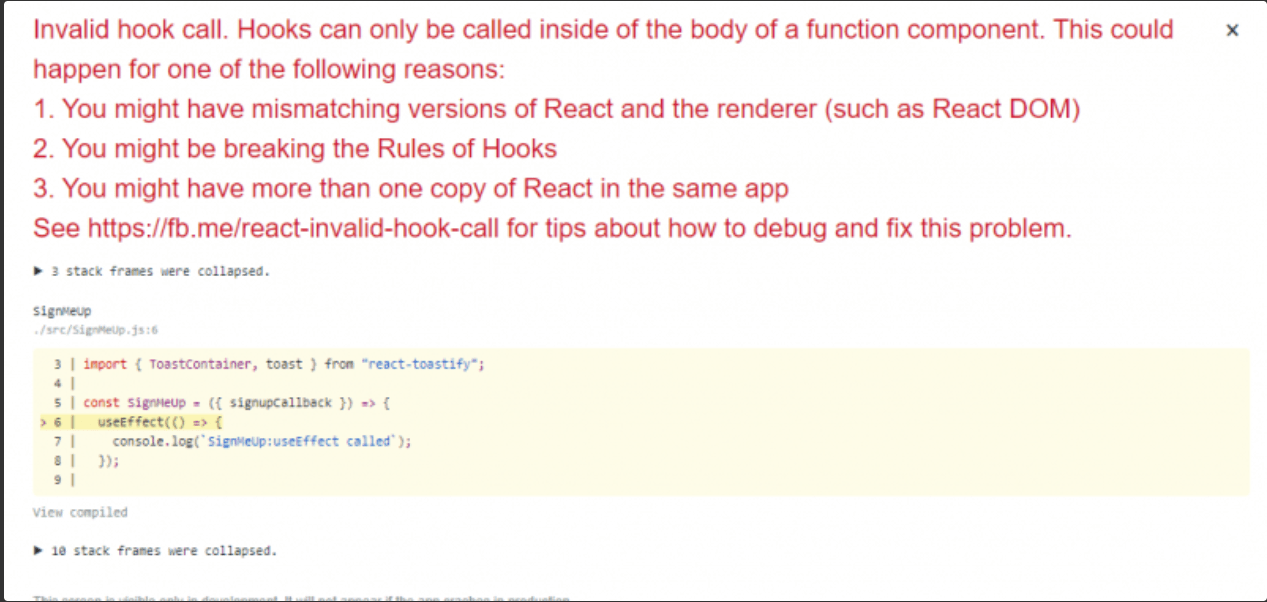
У меня есть клиент, который сообщает, что когда они создают приложение React с NPM, они получают ошибку на прикрепленном снимке экрана. "Хуки могут быть вызваны только внутри тела функции". На снимке экрана показана ошибка, но для меня это не имеет смысла, и когда я запускаю тот же код (тот же точный проект), я не получаю сообщение об ошибке. Я вставляю полный код ниже, но вы можете видеть, что он такой же, как и в ошибке. Мы оба используем одну и ту же версию NPM.
import React, { useState, useEffect } from "react";
import "react-toastify/dist/ReactToastify.css";
import { ToastContainer, toast } from "react-toastify";
const SignMeUp = ({ signupCallback }) => {
useEffect(() => {
console.log(`SignMeUp:useEffect called`);
});
const [email, setEmail] = useState();
const [emailValid, setEmailValid] = useState(false);
const [sendProcessing, setSendProcessing] = useState(false);
function validateEmail(email) {
const re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
const notify = () => {
toast.info(`You will be notified of upcoming events ${email}`);
};
function sendEmailToBackend() {
setSendProcessing(true);
new Promise(function(resolve) {
setTimeout(function() {
setSendProcessing(false);
setEmail("");
resolve();
}, 1000);
}).then(() => {
notify();
signupCallback(email);
setEmail("");
});
}
const buttonText = sendProcessing ? "processing..." : "Get Updates";
//console.log("src/SignMeUp called");
return (
<div className="container">
<div>
<ToastContainer />
<div className="content">
<input
value={email}
onChange={e => {
setEmailValid(validateEmail(e.target.value));
return setEmail(e.target.value);
}}
placeholder="Enter Email"
type="email"
name="email"
required
required
/>
<button
disabled={!emailValid || sendProcessing}
className="btn"
onClick={sendEmailToBackend}
type="submit"
>
{buttonText}
</button>
</div>
</div>
</div>
);
};
export default SignMeUp;