Добавление альфа-канала пользовательского цвета в Инспектор атрибутов
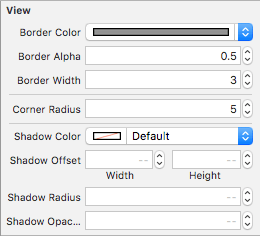
У меня есть вопрос 2 части. Сначала я хотел бы добавить цвет рамки альфа как пользовательский атрибут, как показано на этом рисунке.
Но первое, что я заметил, это установить цвет границы CGColor должен быть использован вместо UIColor а также CGColor.alpha только для чтения.
Поэтому я попытался использовать что-то подобное, но это не сработало.
@IBInspectable var borderAlpha: CGFloat {
set {
let borderCGColor = layer.borderColor
var color = UIColor(cgColor: borderCGColor!)
if (newValue < 0) {
color = color.withAlphaComponent(0)
layer.borderColor = color.cgColor
} else if (newValue > 1) {
color = color.withAlphaComponent(1)
layer.borderColor = color.cgColor
} else {
color = color.withAlphaComponent(newValue)
layer.borderColor = color.cgColor
}
}
get {
return layer.borderColor!.alpha
}
}
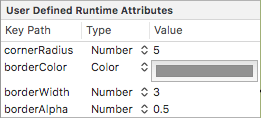
Я получаю это в пользовательских атрибутах времени выполнения, но это не влияет.
Я думаю, это потому, что все пользовательские атрибуты времени выполнения вызываются после фактической используемой функции, тогда как моя - не настоящая функция, а скорее пользовательская функция, чтобы получить то, что я хочу. Я также знаю, что вы можете выбрать альфа с помощью селектора цвета, но для того, что я делаю, было бы хорошо, если бы они были отдельными.
Наконец, как второй вопрос, на стрелках, которые увеличивают или уменьшают значения, он прыгает на единицу, но на альфа-боксе Xcode он прыгает только на 0,05 и не может опускаться ниже 0 или выше 1. Как я могу добавить этот вид функциональности для моих пользовательских атрибутов времени выполнения?
РЕДАКТИРОВАТЬ Вот полный код расширения, который у меня есть для UIView, который работает для всего, кроме границы альфа.
import UIKit
@IBDesignable extension UIView {
@IBInspectable var borderColor: UIColor? {
set {
layer.borderColor = newValue!.cgColor
}
get {
if let color = self.layer.borderColor {
return UIColor(cgColor: color)
} else {
return nil
}
}
}
@IBInspectable var borderAlpha: CGFloat {
set {
let borderCGColor = layer.borderColor
var color = UIColor(cgColor: borderCGColor!)
if (newValue < 0) {
color = color.withAlphaComponent(0)
layer.borderColor = color.cgColor
} else if (newValue > 1) {
color = color.withAlphaComponent(1)
layer.borderColor = color.cgColor
} else {
color = color.withAlphaComponent(newValue)
layer.borderColor = color.cgColor
}
}
get {
return layer.borderColor!.alpha
}
}
@IBInspectable var borderWidth: CGFloat {
set {
layer.borderWidth = newValue
}
get {
return layer.borderWidth
}
}
@IBInspectable var cornerRadius: CGFloat {
set {
layer.cornerRadius = newValue
clipsToBounds = newValue > 0
}
get {
return layer.cornerRadius
}
}
@IBInspectable var shadowColor: UIColor? {
set {
layer.shadowColor = newValue!.cgColor
}
get {
if let color = self.layer.shadowColor {
return UIColor(cgColor: color)
} else {
return nil
}
}
}
@IBInspectable var shadowOffset: CGSize {
set {
layer.shadowOffset = newValue
}
get {
return layer.shadowOffset
}
}
@IBInspectable var shadowRadius: CGFloat {
set {
layer.shadowRadius = newValue
}
get {
return layer.shadowRadius
}
}
@IBInspectable var shadowOpacity: Float {
set {
if (newValue < 0) {
layer.shadowOpacity = 0
} else if (newValue > 1) {
layer.shadowOpacity = 1
} else {
layer.shadowOpacity = newValue
}
}
get {
return layer.shadowOpacity
}
}
}
1 ответ
Моя первая мысль, что, вероятно, есть фундаментальная неопределенность в отношении вашего borderColor а также borderAlpha относительно которого будет оцениваться первым. Об этом ничего не известно и не гарантировано, так что если это произойдет, borderAlpha устанавливается, а затем borderColor, borderAlpha не будет магически переоценено. По сути, взаимозависимость здесь вносит неопределенность, которая может объяснить разницу в нашем опыте. Поэтому может быть лучше просто установить альфа как часть цвета.
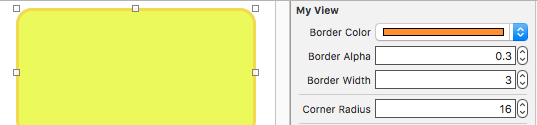
Мы можем догадаться, что это может быть правильно, потому что ваш borderAlpha у меня отлично работает
Мы можем догадаться, поскольку это не работает для вас, что это различие - просто случайность; Мне просто повезло, что мой borderAlpha был оценен после моего borderColor Но мы, вероятно, не можем рассчитывать на это.
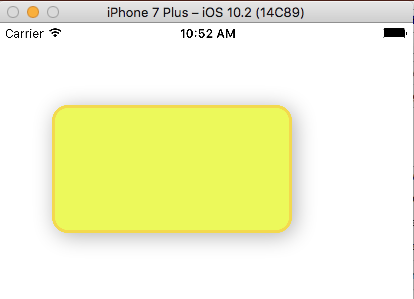
Кстати, ваши атрибуты теней также работают:
Вы, наверное, заметили, что они не работают, не так ли? Вот из-за этой строки:
clipsToBounds = newValue > 0
Опять же, это может прийти в любое время и установить ваш clipsToBounds в false, таким образом, отрезав тень. (Или, может быть, они работали на вас, и опять же, это просто вопрос удачи в том порядке, в котором все оценивается; взаимная зависимость здесь заключается в том, что clipsToBounds установлен в cornerRadius но влияет на тень.
Короче говоря, я думаю, что здесь мы узнаем, что вы должны сохранять эти свойства ортогональными друг к другу (независимыми).