HTML Canvas, уменьшающий = Псевдоним
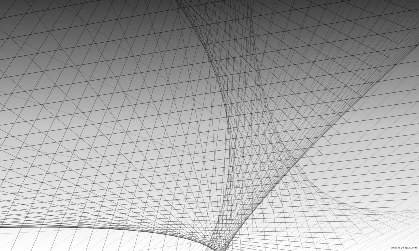
Я пытался уменьшить геометрическое изображение с помощью canvas, используя метод scale(), но в результате получился псевдоним. Для тестирования я взял изображение из интернета и сделал базовое уменьшение исходного изображения на 25%. Вот результат:

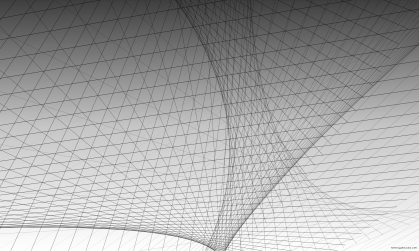
Но вот странная вещь. Если я возьму то же исходное изображение и уменьшу масштаб только на 50%, сохраню полученное изображение на моем жестком диске, импортирую его снова и уменьшу на 50%, что приведет к уменьшению на 25% (как и раньше) исходного изображения Я получил это

Этот тест был выполнен с использованием Firefox 18.0.1
Что здесь происходит, почему первое изображение так плохо? Как я могу получить второй результат всего за один проход?
Спасибо!
РЕДАКТИРОВАТЬ: Протестировано с Google Chrome 24 и Opera 12.12, тот же результат!