Как реализовать размытый фон нижнего модального листа во Flutter?
Я делаю один проект и для этого хочу получить нижний лист с размытым фоном изображения. Для этого я реализовал этот код, который отлично работает, но с одной проблемой.
Widget build(BuildContext context) {
return Container(
height: MediaQuery.of(context).size.height * 0.33,
child: Stack(
overflow: Overflow.visible,
fit: StackFit.expand,
children: [
Container(
height: MediaQuery.of(context).size.height * 0.25,
decoration: new BoxDecoration(
image: new DecorationImage(
image: new AssetImage("assets/images/bookshelf.jpg"),
fit: BoxFit.cover,
)),
),
Positioned(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height * 0.25,
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 3, sigmaY: 3),
child: Container(color: Colors.white.withOpacity(0)),
),
),
],
),
);
}
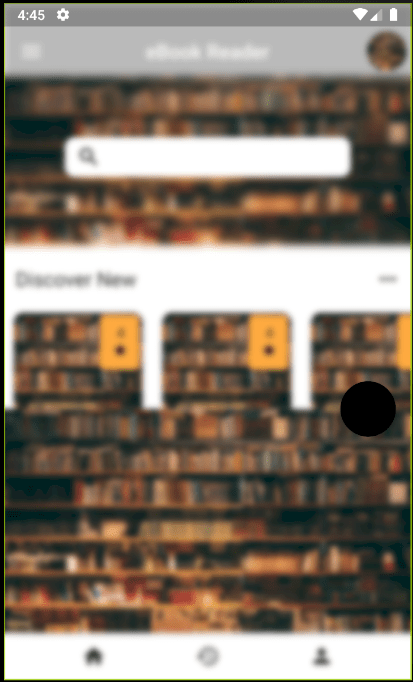
Вывод таков:  размывается весь экран, но я хочу размыть только в модальном листе. В чем моя проблема? Я новичок в трепетании, поэтому мало что знаю об этом. Пожалуйста, помогите мне с этим.
размывается весь экран, но я хочу размыть только в модальном листе. В чем моя проблема? Я новичок в трепетании, поэтому мало что знаю об этом. Пожалуйста, помогите мне с этим.
1 ответ
Вот ваше решение,
showModalBottomSheet(
context: context,
clipBehavior: Clip.antiAlias,
builder: (context){
return Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/images/bookshelf.jpg"),
),
),
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 3, sigmaY: 3),
child: Center(
child: Text('welcome'),
),
),
);
}
);