prism.js: Как работает плагин Highlight Keywords?
Я скачал prism.js а также prism.css отсюда файлы вместе с плагином Highlight Keywords.
На примере документов я бы предположил, что
<!DOCTYPE html>
<html>
<head>
<link href="prism.css" rel="stylesheet" />
</head>
<body>
<style>
/*
* Custom keyword styles
*/
.token.keyword.keyword-red{
color: #08c;
}
</style>
<pre><code class="language-css">p { color: red }</code></pre>
<script src="prism.js"></script>
</body>
</html>
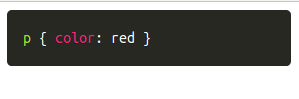
сделал бы ключевое слово red синий. Тем не менее, это вывод:
Я неправильно понял плагин? Я делаю что-то не так?
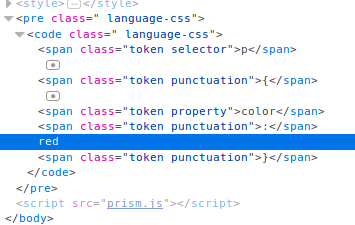
Если я проверяю элемент, я нахожу, что red даже не в промежутке: