Двойной список в NavigationView [Swift]
Я пытаюсь уместить две категории элемента в два разных списка, названных "Широкое поле" и "Глубокое небо", однако я хочу, чтобы второй список располагался ниже первого.
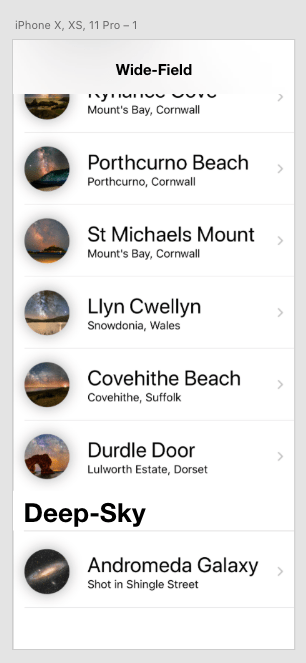
Я ожидал, что это будет выглядеть примерно так:
Однако вместо этого он разделяет экран пополам, и я получаю такой результат:
Мой текущий код:
import SwiftUI
struct ListView: View {
@Environment(\.colorScheme) var colorScheme
var body: some View {
NavigationView {
VStack {
List {
ForEach(Photographs.wideFieldPhotos, id: \.self) { key in
HStack {
PhotographRow(photo: key)
}
}
}
.navigationBarTitle("Wide-Field")
List {
ForEach(Photographs.deepSkyPhotos, id: \.self) { key in
HStack {
PhotographRow(photo: key)
}
}
}
.navigationBarTitle("Deep-Sky")
}
}
}
}
struct ListView_Previews: PreviewProvider {
static var previews: some View {
ListView()
}
}
1 ответ
Решение
Я предполагаю, что вместо этого вам нужен один список с двумя разделами, например
var body: some View {
NavigationView {
List {
Section(header: Text("Wide-Field").font(.largeTitle)) {
ForEach(Photographs.wideFieldPhotos, id: \.self) { key in
HStack {
PhotographRow(photo: key)
}
}
}
Section(header: Text("Deep-Sky").font(.largeTitle)) {
ForEach(Photographs.deepSkyPhotos, id: \.self) { key in
HStack {
PhotographRow(photo: key)
}
}
}
}
}
}