Reactjs: craco + antd => несоответствие правил приоритета правил
Я перехожу с чистого Webpack на шаблон CRA и использую antd, поэтому я пытаюсь реализовать пакет craco-antd, но сталкиваюсь с проблемой: правило antd более приоритетно, чем мое, в сгенерированном встроенном CSS:
index.js
import React from 'react';
import './style.less';
import './theme.less';
craco.config.js
const CracoAntDesignPlugin = require("craco-antd");
module.exports = {
plugins: [
{
plugin: CracoAntDesignPlugin
}
]
};
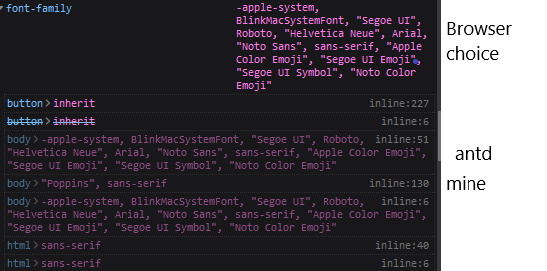
Результат:
изменить: у меня нет такого же поведения на prod и debug build => prod OK debug KO