Я встроил свое приложение Shopify из Shopify Partners, но приложение по-прежнему открывается в собственном окне браузера
Я сделал приложение Shopify, это канал продаж... теперь я хочу встроить приложение, но приложение всегда отображается в новом окне браузера.
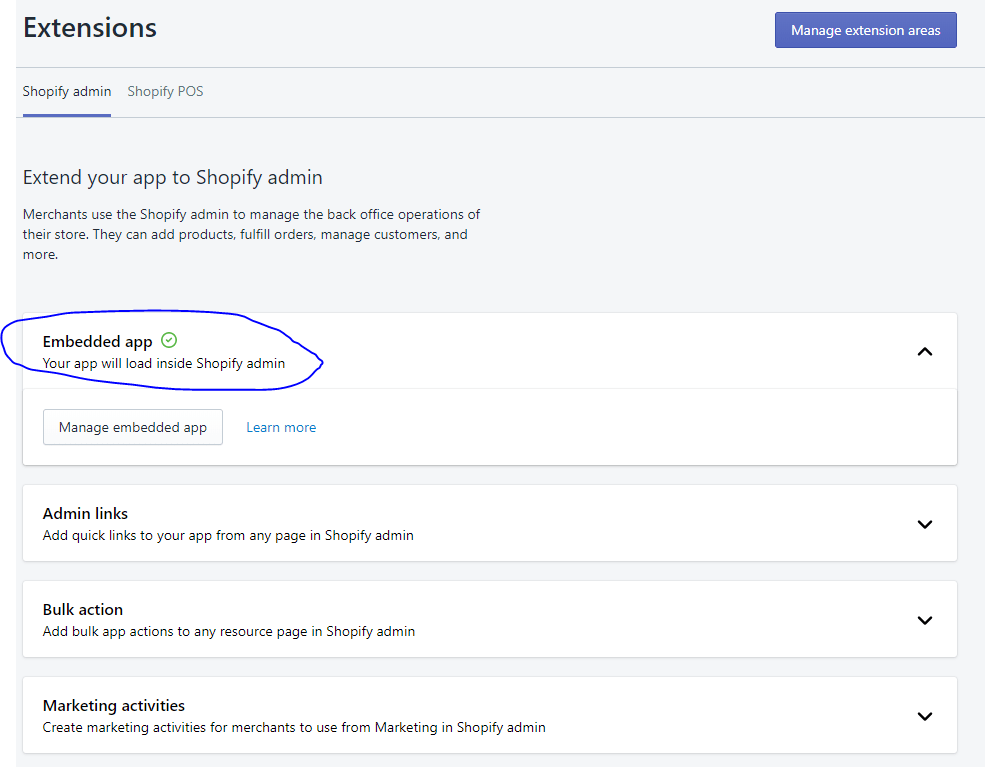
Вот что я сделал: из учетной записи Shopify Partners я перешел к расширению приложения и встроил его:
Теперь, когда пользователь устанавливает приложение, я перенаправляю пользователей на страницу oAuth... если пользователь соглашается, приложение установлено.
В следующий раз, когда пользователь войдет в приложение, я верну следующий код (C#, ASP.NET MVC):
public ActionResult Handshake(string shop)
{
return View("Test"); // test view
}
Я попытался вернуть оба следующих содержимого в тестовом представлении:
- полная HTML-страница:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>Test</title>
<link rel="stylesheet" href="https://sdks.shopifycdn.com/polaris/3.21.1/polaris.min.css" />
</head>
<body>
<div class="Polaris-Page">
<div class="Polaris-Page__Header">
<h1 class="Polaris-DisplayText Polaris-DisplayText--sizeLarge">Settings</h1>
</div>
<div class="Polaris-Page__Content">
<p>Page Content</p>
</div>
</div>
</body>
</html>
- Просто div, содержащий мое приложение:
<div class="Polaris-Page">
<div class="Polaris-Page__Header">
<h1 class="Polaris-DisplayText Polaris-DisplayText--sizeLarge">Settings</h1>
</div>
<div class="Polaris-Page__Content">
<p>Page Content</p>
</div>
</div>
Но HTML, который я возвращаю, никогда не встраивается в страницу администратора Shopify... Он всегда отображается в новой вкладке браузера.
Как я могу встроить это приложение?
1 ответ
Мне пришлось изменить свой ответ следующим образом, после чего приложение было встроено:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>Test</title>
<link rel="stylesheet" href="https://sdks.shopifycdn.com/polaris/3.21.1/polaris.min.css" />
<script src="https://cdn.shopify.com/s/assets/external/app.js"></script>
<script type="text/javascript">
ShopifyApp.init({
forceRedirect: true,
apiKey: 'my-api-key',
shopOrigin: 'https://store-name.myshopify.com'
});
ShopifyApp.Bar.loadingOff();
</script>
</head>
<body>
<div class="Polaris-Page">
<div class="Polaris-Page__Header">
<h1 class="Polaris-DisplayText Polaris-DisplayText--sizeLarge">Settings</h1>
</div>
<div class="Polaris-Page__Content">
<p>Page Content</p>
</div>
</div>
</body>
</html>
Эта ссылка также является хорошим ресурсом.