Пропуск сенсорных событий через оверлей
Настроить
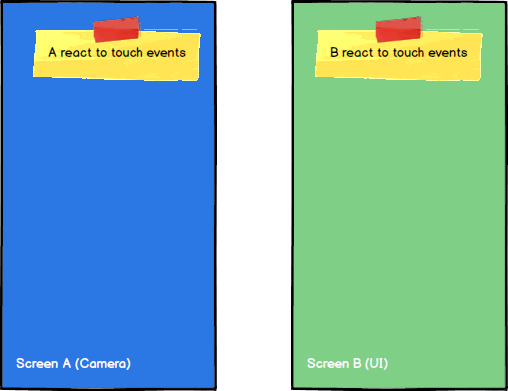
У меня есть 2 экрана, давайте назовем их A и B.
Экран A показывает изображение с камеры, записанное задней камерой телефона (сторонняя библиотека, к которой у меня нет дальнейшего доступа). Экран B имеет полупрозрачный фон и некоторые элементы пользовательского интерфейса (например, кнопки)
задача
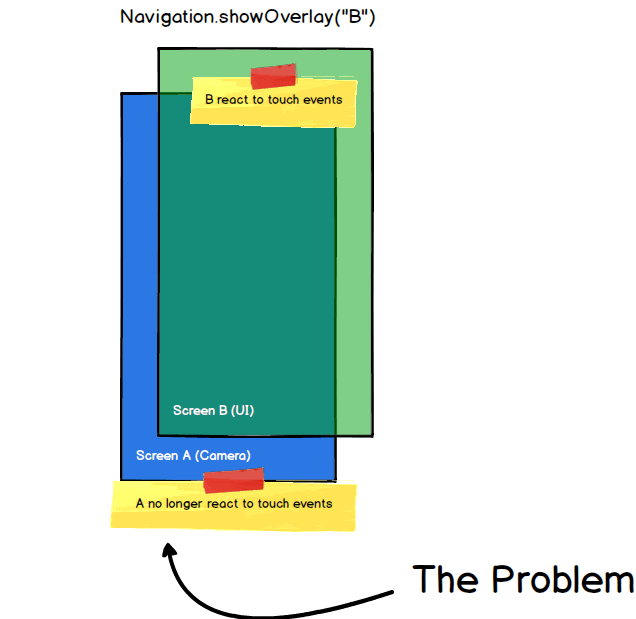
Я не могу добавить элементы пользовательского интерфейса непосредственно на экран A (третье лицо), поэтому я использую реагирующую навигацию V2 для наложения экрана B с помощью Navigation.showOverlay в верхней части экрана A.
проблема
Оба экрана должны реагировать на сенсорные события, но кажется, что наложение экрана B блокирует эти события на экране A.
Вопрос
Возможно ли как-то передать все сенсорные события с экрана B (пользовательский интерфейс с наложением) на экран A (экран камеры, который также должен реагировать на сенсорные события), чтобы оба экрана могли реагировать на ввод пользователя?
В случае, если кто-то заинтересован в стороннем компоненте, я имею в виду: https://github.com/brave-digital/react-native-wikitude/issues/10
0 ответов
Вместо использования response-native-navigation showOverlay, use можно использовать
<View style={{flex: 1}}>
<ScreenA />
<View style={{position: "absolute", height: screenHeight, width: screenWidth}} pointerEvents={'box-none'}>
<ScreenB />
</View>
</View>
При отображении наложения "Навигация" вы можете использовать его параметры для управления перехватом касания. Попробуйте настроить его так, и обратите внимание на interceptTouchOutside опция наложения:
Navigation.showOverlay({
component: {
id: 'myComponent',
name: 'myComponent',
passProps,
options: {
layout: {
backgroundColor: 'transparent',
componentBackgroundColor: 'transparent'
},
overlay: {
interceptTouchOutside: false
}
}
}
});
Если вы отображаете полноэкранный режим, вам также может потребоваться установить его верхний вид. pointerEvents опора (на myComponent в приведенном выше примере).
Возможно, вы могли бы использовать кнопку / сенсорную непрозрачность, чтобы открыть экран камеры, используя функцию (чтобы сфокусировать ее...). Таким образом, оба экрана могут принимать пользовательские данные.
Функция открытия другого экрана в качестве нового экземпляра, вероятно, была бы наилучшей идеей на обоих экранах, реагирующих на пользовательский ввод независимо.
Приведенный ниже код является примером кода, который можно поместить в такую непрозрачную кнопку или сенсорную кнопку на экране пользовательского интерфейса.
например <Button onPress = { this.fnOpenCamera } title = 'Camera View'/>
fnOpenCamera = () =>
{
this.props.navigation.navigate('ScreenA');
}
Попробуйте prop pointerEvents='box-none' или обратитесь к этой проблеме