Проблема с отображением figcaption только в Safari
Я столкнулся с интересной проблемой CSS на сайте моего портфолио, которую я не смог решить самостоятельно. Я использую а также теги для перехода от изображения к подписи / кнопке при наведении курсора на рабочий стол или мобильном устройстве. К сожалению, он работает во всех браузерах, кроме Safari iOS.
На своем iPhone я нажимаю одно из изображений, и оно не отвечает; но если я удерживаю его, я могу выбрать текст подписи, который, казалось бы, есть, но не виден. Я не испытываю этой проблемы ни в каких других мобильных браузерах, которые я пробовал до сих пор.
См. Раздел "Проекты" на этой странице в Safari iOS, чтобы попытаться воспроизвести ошибку.
Конкретные строки кода по этой проблеме можно найти здесь (HTML) и здесь (CSS).
Обратите внимание, что я использовал фреймворк Bulma CSS для создания сайта и с тех пор попытался вручную внести несколько изменений / дополнений в CSS для этого раздела, пытаясь решить проблему. Пока не повезло. Любые идеи?
1 ответ
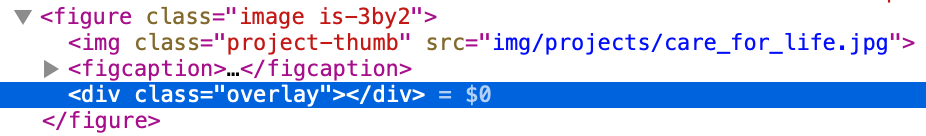
Проблема в том .overlay div Внутри figure. Поскольку он охватывает всю ширину и высоту родительского элемента, он блокирует клики (касания) на мобильном устройстве и предотвращаетfigcaption от раскрытия.
Один из способов исправить это без JavaScript (мечта) добавить tabindex="0" на figure элемент.
<figure class="image is-3by2" tabindex="0">
Добавление tabindex позволит элементу реагировать на :focus, удаляя наложение, когда figure был тронут.
.image.is-3by2:focus .overlay {
display: none;
}