Невозможно получить параметр "Установить" для PWA.
Я пытаюсь сделать свой сайт PWA и интегрировать в него ServiceWorker. ServiceWorker зарегистрирован правильно, так как я могу видеть "автономные" возможности.
Однако проблема в том, что я не могу получить кнопку "Установить" для установки PWA.
Я выполнил инструкции, относящиеся к пакету pwa-install, но он все равно не работает.
Я также открыл проблему Github для того же самого, в которой есть более подробная информация и снимки экрана:
https://github.com/pwa-builder/pwa-install/issues/355
Любая помощь здесь будет оценена. Заранее спасибо.
1 ответ
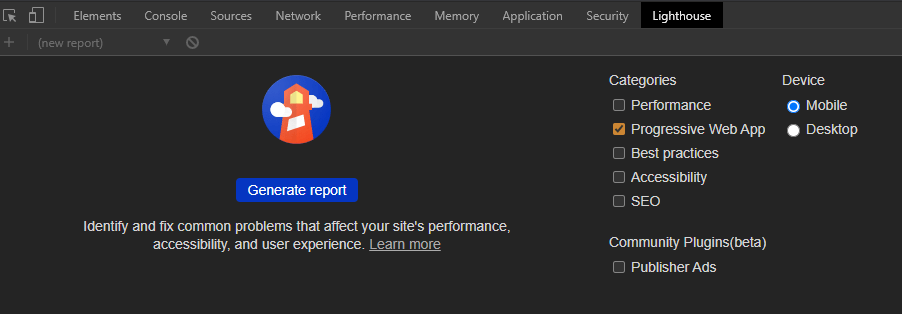
Я предлагаю вам использовать инструмент Lighthouse в инструментах разработчика Chrome. Просто перейдите на вкладку Lighthouse и отметьте "Progressive Web App". В нем будет подробно изложено, что вам не хватает.
Вы упомянули, что у вас уже есть сервисный работник. Теперь поработайте со своим файлом манифеста и перенаправьте трафик на https (не http) в качестве минимальных требований для установки вашего приложения.
На вашем веб-сайте: https://www.kcak11.com/, на момент написания этой статьи - 14 июля 2020 г., 21:33 (PST), ошибки конфигурации PWA следующие:
- В файле манифеста есть ошибка: отображаемое значение не является одним из: minimal-ui | полноэкранный | автономный
- start_url не отвечает 200 в автономном режиме. Start_url ответил, но не через сервис-воркер
- Не настроен для настраиваемого экрана-заставки. Неудачи: в манифесте нет
background_color
Lighthouse уже предоставляет несколько советов (по ссылке "Узнать больше") по устранению этих проблем. Устраните эти проблемы, и ваш PWA можно будет установить.
Ниже приведен пример оптимального результата отчета PWA Lighthouse (с использованием моего веб-сайта PWA):