Как динамически вставлять компонент в шаблон с помощью регуляторов Storybook
Я новичок в сборнике рассказов, пытаюсь создавать истории из простой кнопки и кнопки с иконками. Я хочу иметь возможность переключать значки на кнопке из раздела ручек. Например:
export const textButton = () => ({
components: { PButton },
template: `<p-button
:color="color"
:text="label"
/>`,
props: {
color: {
default: select(
"color",
["transparent", "black", "blue", "orange"],
"black"
)
},
label: { default: text("label", "Button") }
}
});
Выше рассказывается о простой кнопке, цвета которой я могу переключать из раздела ручек. Точно так же мне нужен правильный синтаксис для шаблона, чтобы я мог переключать значки внутри кнопки, которые являются отдельными компонентами.
export const textWithIcon = () => ({
components: { PButton, Arrow, Bullet, Check, Chevron, Cross, Delete, Edit, Info, Lock, Play, Plus, Search, UpDown, Upload },
template: `<p-button
:text="label"
:color="color"
>
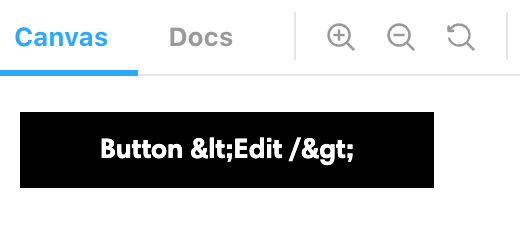
<template v-slot:icon>{{icon}}</template>
</p-button>`,
props: {
icon: {
default: select('icon', ['<Arrow />', '<Bullet />', '<Check />', '<Chevron />', '<Cross />', '<Delete />', '<Edit />', '<Info />', '<Lock />', '<Play />', '<Plus />', '<Search />', '<UpDown />', '<Upload />'], '<Arrow />'),
},
label: { default: text('label', 'Button') },
},
});
Как мне этого добиться? какой правильный формат? Кто-нибудь, пожалуйста, направьте меня или отправьте ссылку на документы. Я не смог найти ничего, связанного с этим требованием.
1 ответ
Решение
Я решил это с помощью
<component v-bind:is="currentTabComponent"></component>
Поэтому мне пришлось просто передать строку имени компоненту, обязательно импортируя все компоненты.